从去年底某天开始,谷歌地图就对所有的网站外接的API进行了限制,这种情况下,很多原来能打开的GG地图无法打开,今天就来讲下AVADA主题下的谷歌地图显示错误的解决方法,本文讲解的方法同样适用于其他的主题,方法大同小异
Google地图显示错误的截图

Solutions:
1. 申请Google map api key
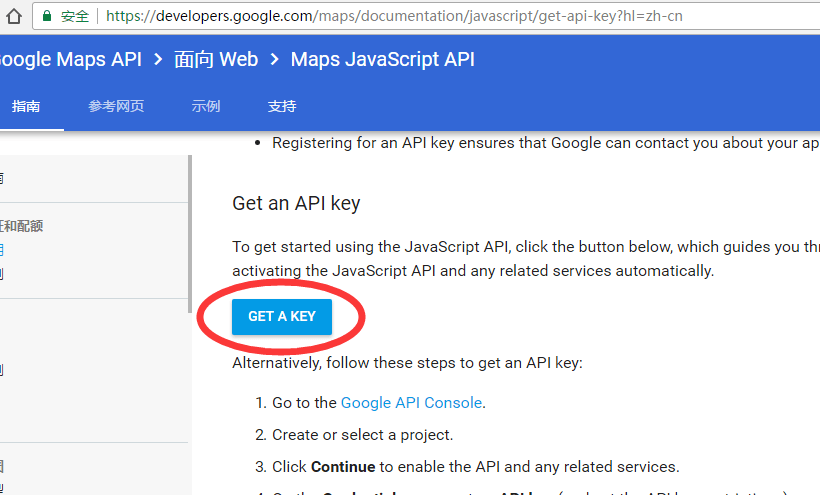
点击申请,会进入到申请的页面,点击GET AN KEY

然后会跳转到下图所示的页面,点击继续

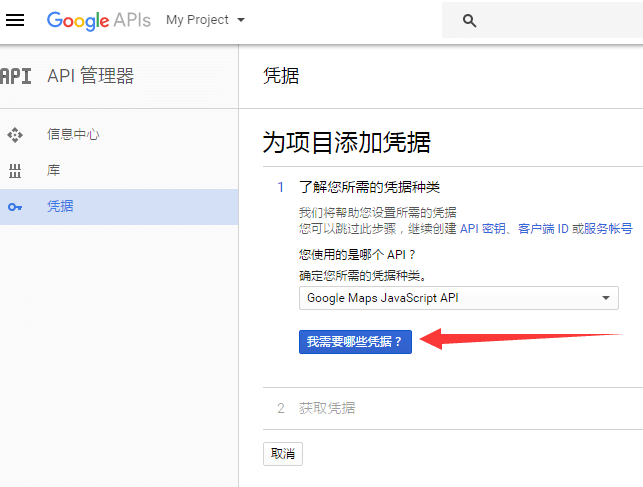
然后跳转到下图所示页面,点击我需要哪些凭据

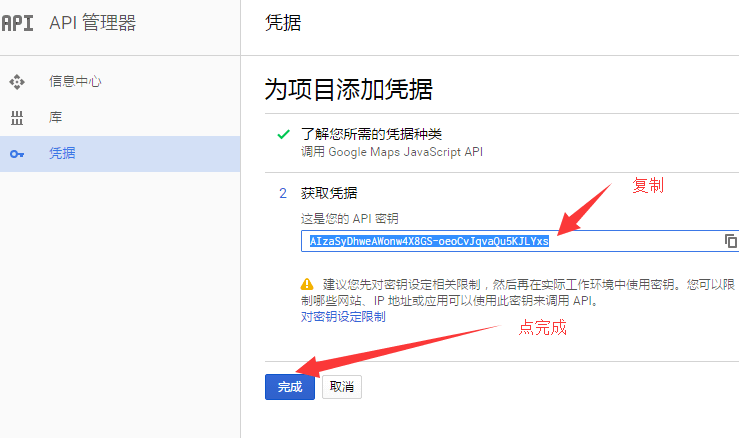
接下来就会显示google map api key,直接复制那一段代码并点击完成。

2. 粘贴google map api key 到avada中 (其他WP主题应该也有相应的地方)
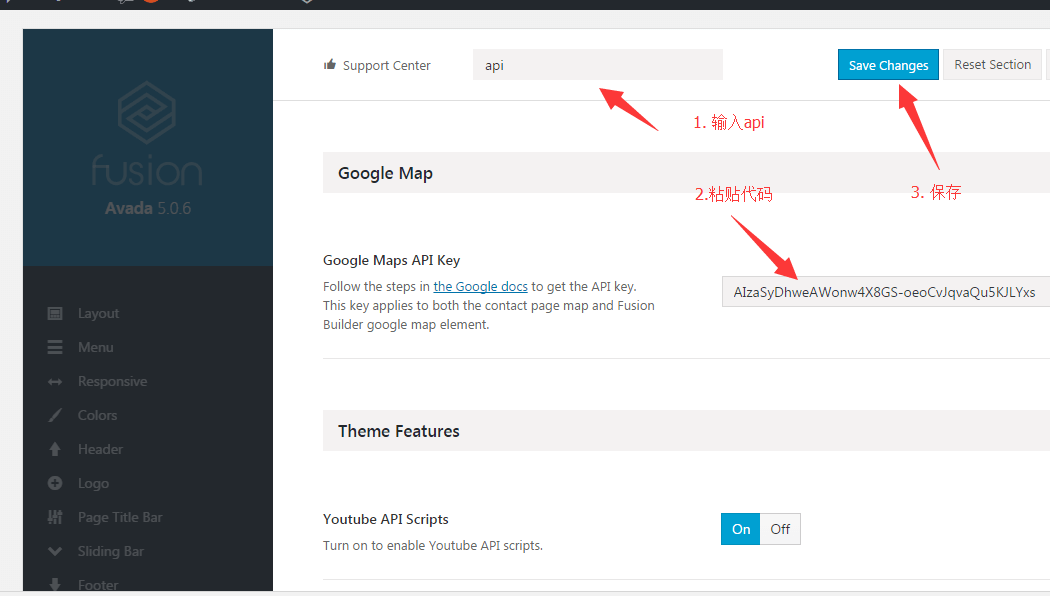
进入 WP后台 – AVADA – theme options ,在顶部上面那个框里面输入api,就会自动搜索并显示出对应的选项,然后将刚才复制的google map api key代码粘贴进去,并保存设置

最后刷新GOOGLE MAP所在的页面,即可看到地图正常显示了!

如果按以上方法还不能正常显示地图,通过以下方法排查:
1)确认api key是正确的,在填api key的框后面如果是正确的会有一个勾,如果不正确就没有勾,确认一下。
2)排查插件,看是否安装了带地图功能的插件或其他的插件导致冲突了,找到出问题的插件并删除即可。










“Google map显示错误的解决方法”上的3条回复
Hunk,您好。
感谢上次对于CONTACT FORM 7问题的解答。现已可以用gmail正常收取inquriy.
现在遇到一个问题,添加完API KEY后,google map还是无法正常显示,显示文字内容如下:
Google Maps Platform rejected your request. This API project is not authorized to use this API.请问这个显示是否和没有设置API KEY RESTRICTION有关呢?
谢谢您的帮助。
祝好
王雪莹
Hunk您好!我的google map也是无法正常显示。已经在Google cloud platform 添加了账单信息,获取了API, 复制到avada,还是不行。我已经尝试两个API key,停用插件,还是不行呢,求指点。
Hunk,我现在填上了之后还是没法 显示,只显示空白。