WordPress外贸建站教程之Enfold主题建站教程由Hunk精心编写的0基础外贸建站教程,本文手把手的讲解了如何使用Enfold主题来建造一个优秀的外贸B2B企业网站,无论你是wordpress的新手,还是有一定的wordpress基础,都能很轻松地建设一个自己的网站。
注意
- 虽然本文写的是wordpress外贸建站教程 ,但是enfold也适合中文网站的建设,方法几乎是一模一样的。
- 本文操作演示网站为enfold.imhunk.com
- 使用的Enfold版本为4.41,相邻版本差别应该不大
- 演示网站所在的空间为siteground,一种优秀的外贸网站空间
本文目录如下
- 1. 购买域名和空间,enfold主题,安装wordpress,SSL和设置网站解析
- 2. 准备wordpress外贸建站需要的资料
- 3. 安装enfold主题和子主题
- 4. Enfold网站安装必要插件并进行设置
- 5. Enfold网站的基本设置
- 6. Enfold网站的logo和favicon上传
- 7. Enfold网站整体的页面布局设置
- 8. Enfold网站创建导航/菜单
- 9. 设置Enfold网站的sidebar和footer的内容
- 10. Enfold主题建立网站首页
- 11. Enfold主题制作网站产品分类页面
- 12. Enfold主题制作网站FAQ页面
- 13. Enfold主题建立网站contact us 页面
- 14. Enfold主题制作网站About us页面
- 15. Enfold主题建立网站博客或新闻页面
- 16. Enfold主题制作网站产品详情页面
- 17. Enfold主题网站完成后要做什么
1)网站首先需要一个域名,如果没有域名的话建议在namesilo上购买,购买及使用参考外贸域名购买-namesilo上购买域名(含namesilo优惠码)
2)接下来需要一个网站空间,如果还没有购买空间的话建议购买siteground空间,速度快,售后服务好,参考siteground购买和使用教程
3)购买好域名和空间之后,接下来是安装wordpress,做域名解析和安装SSL证书,操作方法参考这里
4)安装好网站和SSL之后,需要首先禁止收录,操作方法如下
首先进入Wordpress后台,wordpress的后台链接地址是你的域名/wp-admin/,进入后,再输入之前设置的账号和密码,再点击登录即可。
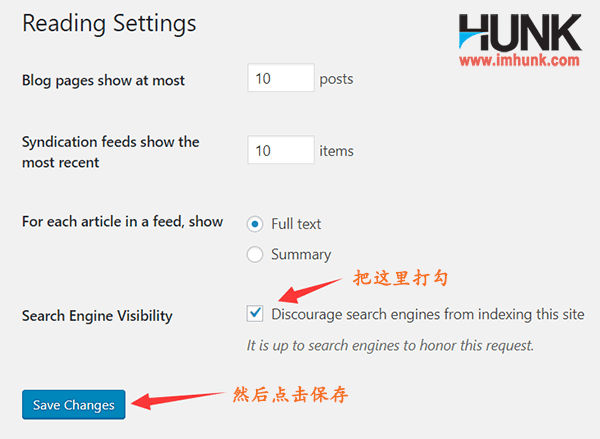
进入wordpress后台,点击settings下的reading菜单,在Discourage search engines from indexing this site前面打勾,然后点击save changes保存即可。
这样的话Google就不会收录你的网站了。


5)接下来需要购买enfold主题,付费主题在付费插件使用和主题上面要方便很多,所以强烈建议购买一个,参考3步购买Enfold主题
wordpress安装好之后,接下为是准备wordpress外贸建站需要的资料,下载此网站资料清单 ,按里面的要求来准备即可。
要特别说明下图片的要求
1)先处理成合理的尺寸,然后再拖到tinypng.com压缩后再使用。
2)不同的地方不同的尺寸要求,但是有一些页面的尺寸是要求一致的。
3)比如产品详细页面,所有的产品特色图片要求尺寸一致,尺寸在500~700px宽度就可以了,高度按比例来调。
另外同一个产品下面的产品图片也要保持尺寸一致,宽度500~700px,高度按比例调成一致即可。
第一步安装Enfold主题
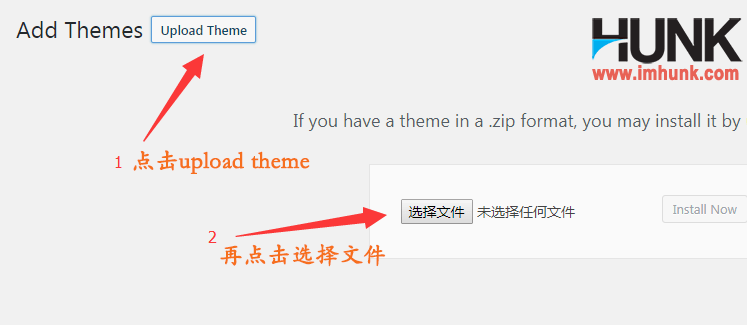
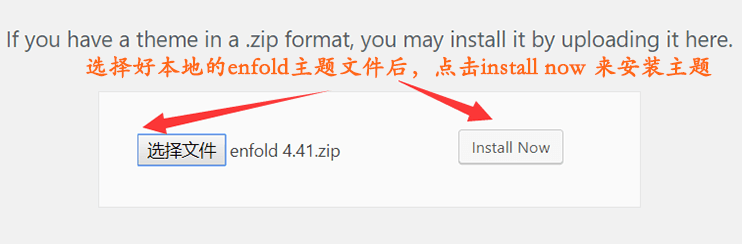
点击Appearance – themes,然后点击上面的add new, 再点击upload theme,然后选择你的Enfold文件包,点击install now 即可上传成功,成功之后不要激活,继续看正文的第二步↓




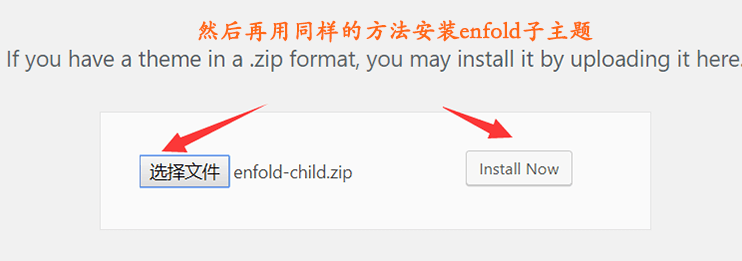
第二步安装Enfold子主题
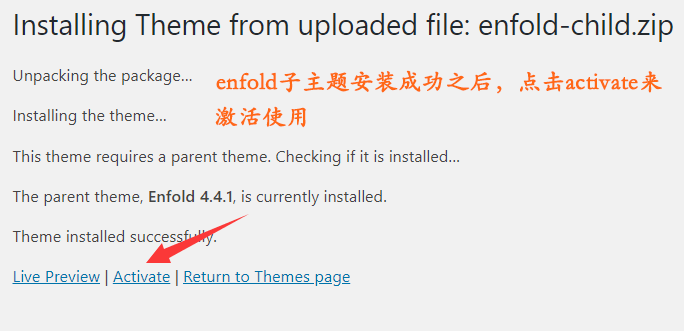
方法同上,安装成功后,激活子主题。打开网站就可以看到Enfold主题安装成功了。


第三步 在Enfold网站后台绑定api key
安装了enfold主题和子主题之后,还需要绑定api key,这样可以获得新版本的推送,可以对主题进行在线升级,比较方便。方法如下
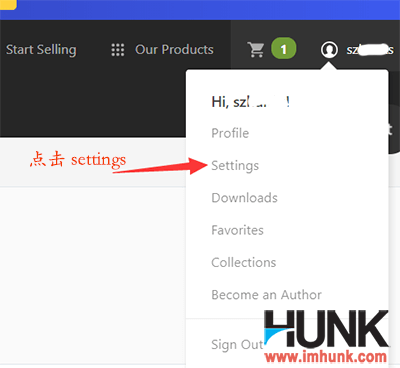
首先登录themeforest的后台,点击账号下的settings

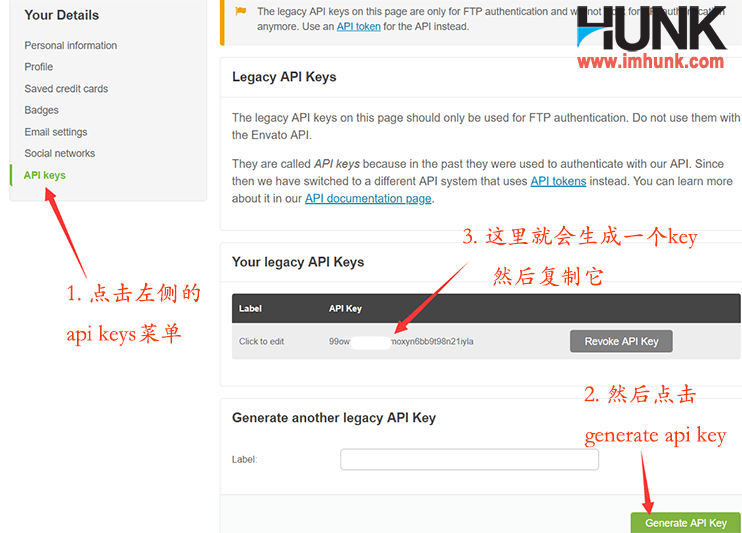
在打开的页面的左侧菜单中,点击api key,再点击generate api key,然后上面会就出现一个api key,然后复制这个key

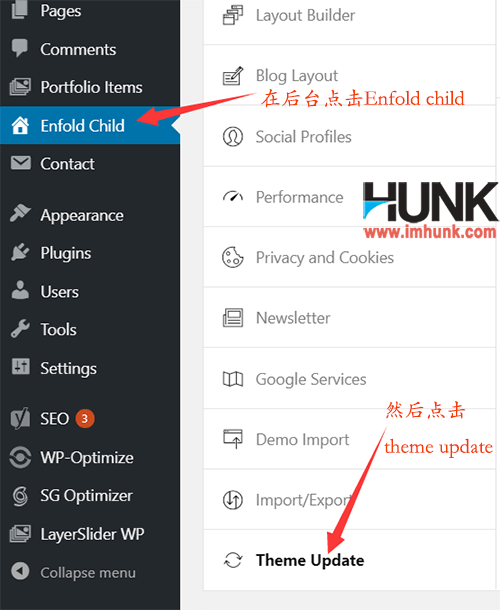
接下来点击wordpress左侧的Enfold child菜单,然后点击theme update这个菜单
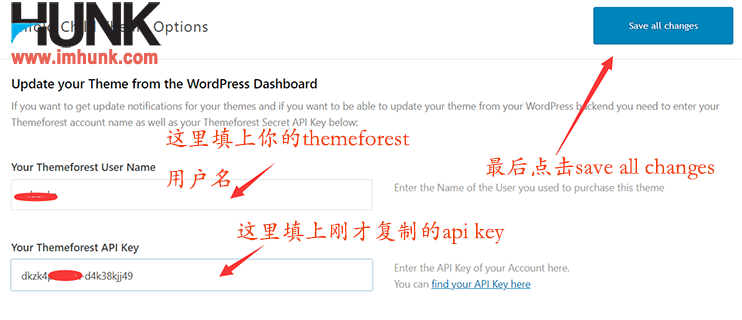
然后填上你的themeforest的用户名和api key,并点击save all changes保存。

然后等待12小时,官方会验证你的账号和api key,成功了就会在后面打勾,然后就可以获得版本更新的推送了。
插件是对wordpress网站功能的增加,可以帮助我们很好的实现一些功能和效果。
4.1首先介绍安装wordpress插件的方法
第一种安装的方法是直接在后台插件库里面搜索并安装和激活,这种方法适合安装一些免费的插件和能在后台搜索到的插件,方法如下
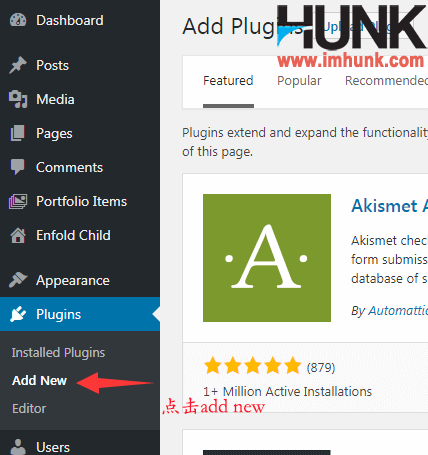
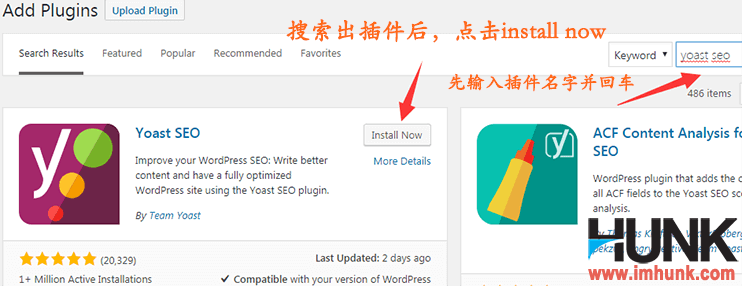
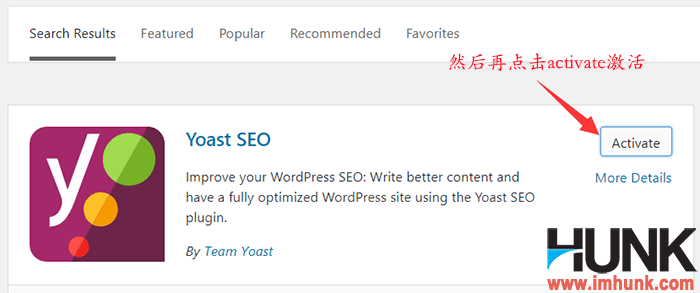
在网站后台点击Plugins – add new,然后在搜索框里输入插件的名字,以yoast seo插件为例,点击回车,搜索出结果之后,再点击Install now安装,成功之后点击Activate进行激活



第二种安装的方法是手动安装,这种方法适合在插件库里面找不到的插件或者有些完全付费的插件,方法如下
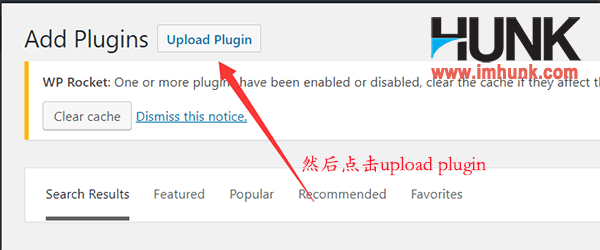
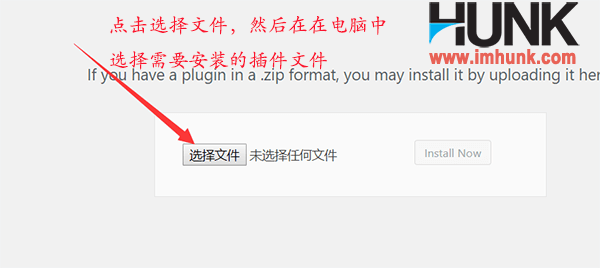
首先还是点击Plugins – Add new,然后点击upload plugin

接下来点击选择文件,在电脑中选择需要安装的插件文件

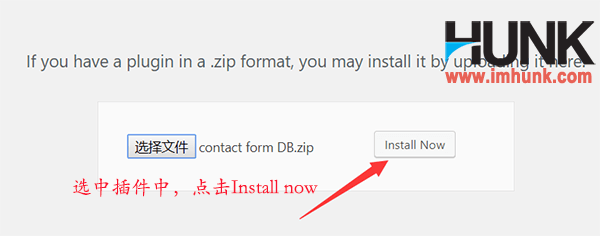
以contact form DB为例,选中之后,点击install now

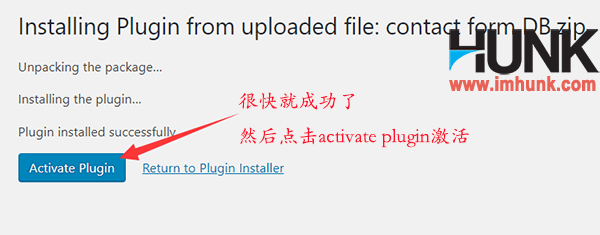
很快就安装成功了,然后点击activate plugin进行激活

4.2 Enfold网站建议安装的插件有哪些
yoast seo 辅助SEO优化的插件,使用教程参考https://www.imhunk.com/yoast-seo-plugin/
wp optimize 清理网站垃圾的插件
contact form 7 询盘表单插件,使用参考Contact form 7插件使用介绍和常见问题解答
search meter 记录客户在网站搜索的插件
contact form db 询盘记录插件,所有通过cf7发送的询盘都可以被记录在这里,需要手动上传安装。插件的文件在这里下载
duplicate menu 复制菜单的插件,用完后可以删除
duplicator 网站备份插件,网站完成后再安装,下载备份后删除,使用参考Duplicator插件介绍和使用
layerslider 制作网站banner的插件,购买了Enfold主题并注册成功可以免费安装这个插件。
sg optimizer 是siteground官方出的,专门针对siteground空间上的网站进行优化的插件,其他的空间无法使用。这个插件在你安装wordpress后会自动安装好,不需要再单独安装。
Wp rocket 付费的速度优化插件,设置简单,效果显著。安装及使用方法参考wp rocket网站加速插件使用方法
以上就是Hunk建议使用在Enfold网站上的插件,如果你还有其他的需求,可以根据需要安装。
5.1 Enfold网站常用页面建立
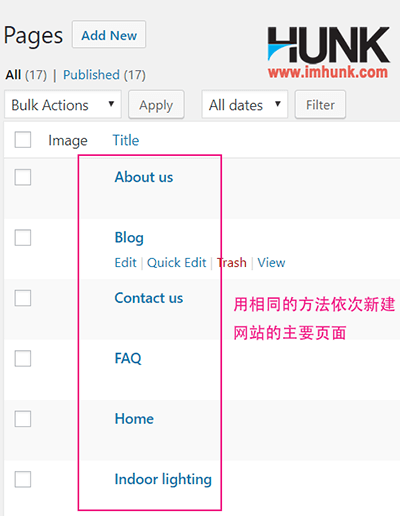
首先我们需要建立网站的常用页面,用page来建立。
网站常用的页面包含,Home, ABout us, Contact us, Product FAQ Blog News等。
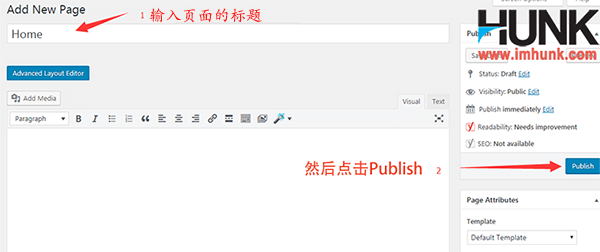
点击Pages – add new 新建一个页面,然后在标题那里输入页面的名字,然后再publish。


然后用相同方法依次建立Product FAQ Contact us, About Blog News页面。
5.2 Enfold网站的产品页面建立
第一步,先建立portfolio category, 分类一般不建议超过两级。如果有二级分类,从属关系要选择好
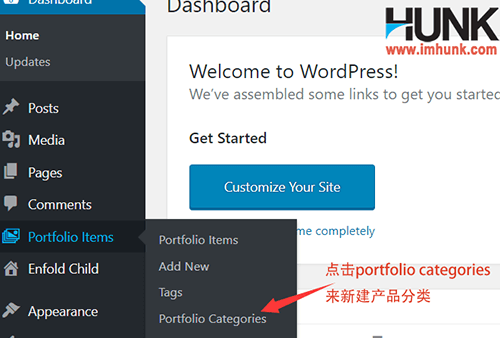
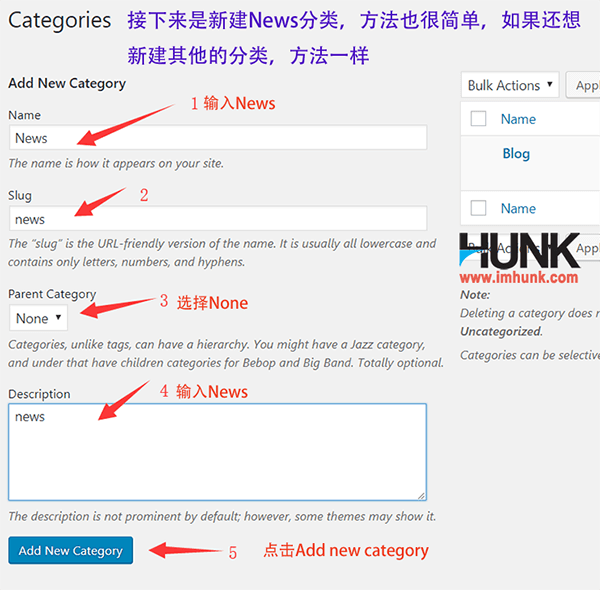
具体方法是点击portfolio items – portfolio categories进入,在add new cateory这下面依次填上

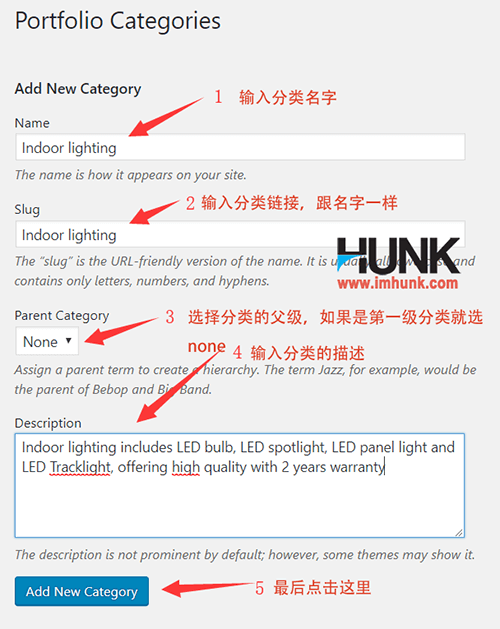
Name 产品分类的名字
Slug 链接部分,跟产品分类一样即可
Parent category 是一级分类的话就选择none,如果是二级分类的话这里就选择它的父级
Description 这里填上这个分类的一段简洁的描述
上面填好以后点击Add new category

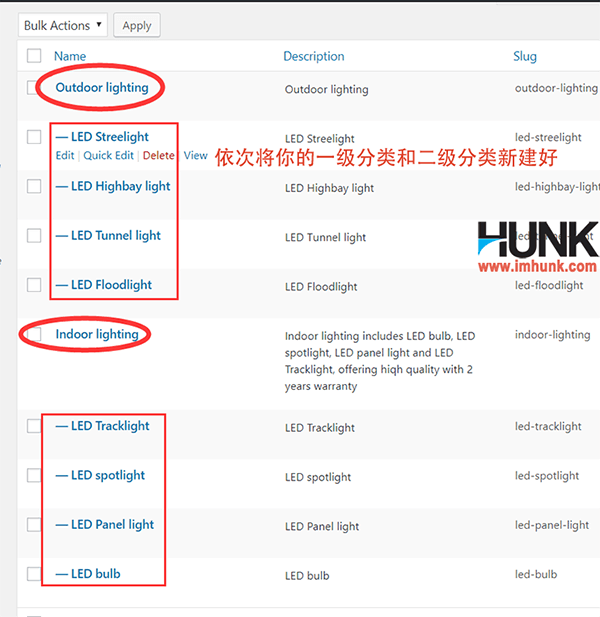
然后用相同方法新建所有的产品分类,一定要注意从属关系

第二步,用上文中建立page页面的方法,建立所有的产品分类,然后发布。

下文中会一一介绍怎么样去建设产品页面Enfold
5.3 Enfold网站的blog和news页面的建立
在5.1中已经新建了blog和news页面,现在我们需要去新建对应的post category页面
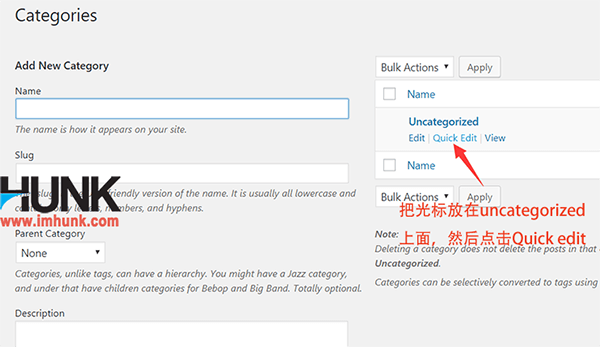
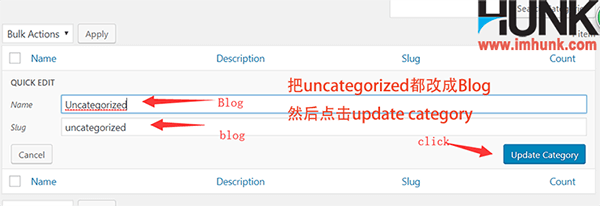
点击posts – portfolio categories,可以看到已经有一个Uncategorized分类,把光标放在上面,然后点击quick edit,然后在标题和slug这里都填上Blog



接下来在左侧的add new category这里依次填上Name, slug和parent category, description等,然后点击add new category添加


下文中会一一介绍怎么样去制作blog,news页面
5.4 Enfold网站的基本设置
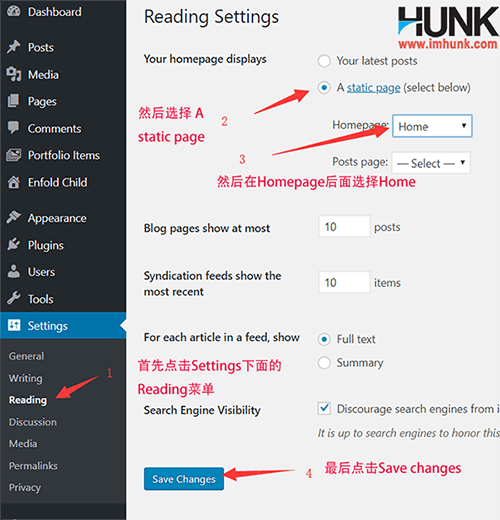
首先是设置网站的首页,点击Settings – Reading,然后在your homepage displays这里选择a static page,然后在homepage这里Home,最后点击save changes保存。

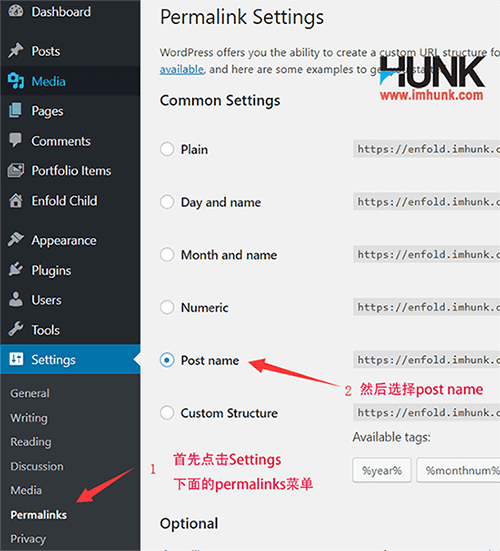
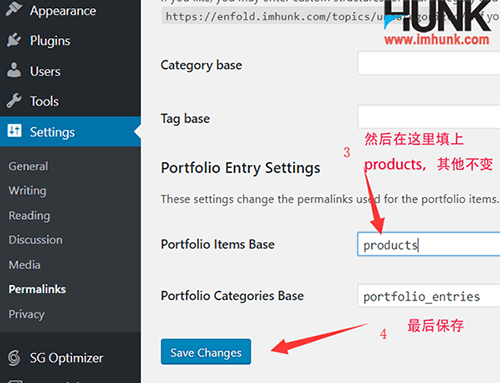
第二步是设置网站的链接形式,点击settings – permalinks,选择post name,然后在Portfolio items base这里选择products,其他的设置不变。最后点击save changes保存


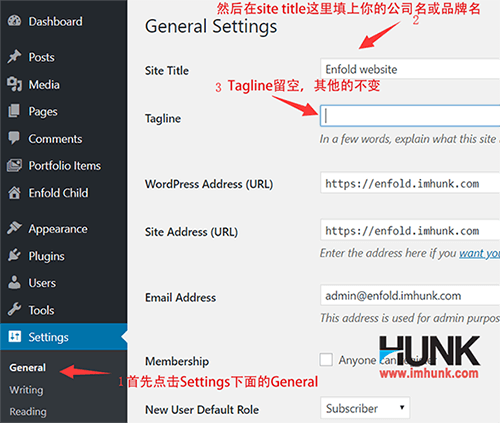
第三步是设置网站的名字,即site title,点击settings – general,在site title这里填上你的公司名或品牌名,如果你公司叫baidu technolody ltd,那这里填上baidu即可,不需要填上全称
tagline 这里留空即可, 最后点击save changes保存


Logo图片,png或jpg格式都可以,官方给出的尺寸建议是 340px * 156px,实际是200px * 88px左右即可。高度88px左右,宽度可以不定。处理好之后,拖到tinypng.com里面去压缩下,再上传。
如果你还没有Logo,可以外包一个,只需要6USD,方法参考如何在fiverr上外包一个logo
在准备Logo的同时准备一张favicon图片,什么是favicon呢?
favicon就是显示在浏览器地址栏面的那个小图标,如图所示。favicon的图片显示尺寸较小,只要16px * 16px,所以不适合放整个图片。一般只放一个字母或图标。比如Google的favcion就是一个G
![]()
准备好logo和favicon之后,我们在Enfold后台上传。我用我的博客Logo和favicon为例来示范。
首先点击左侧的Enfold child菜单 ,然后点击theme options, 在logo后台点击upload,选择你准备好的准备片,上传即可。favicon的上传也是一样的,在favicon的后台点击upload,选择好文件即可。
![]()
![]()
![]()
![]()
![]()
上传完以后,刷新前台,就可以看到Logo和favcion已经更新上去了。
![]()
接下来我们需要设置一下整个网站的页面的布局。
7.1 设置enfold网站的布局
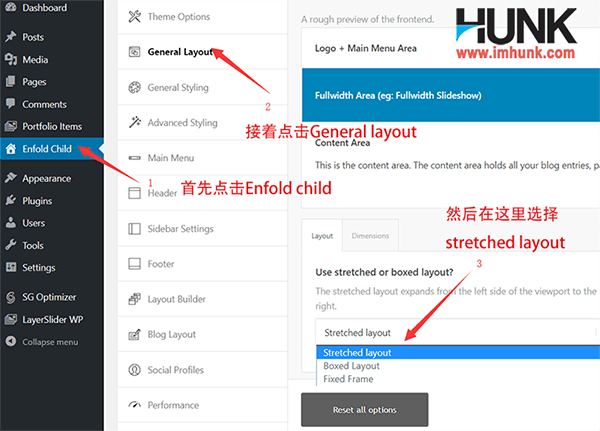
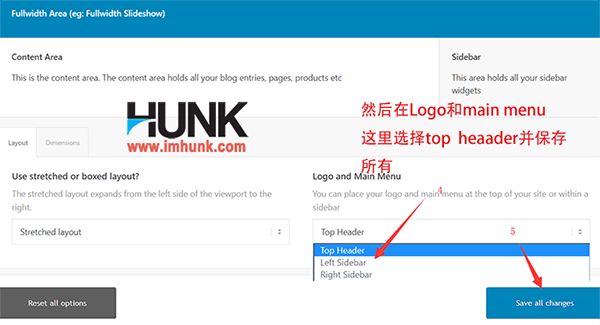
在后台点击左侧Enfold child的菜单 ,然后点击general layout菜单,然后在use stretched or boxed layout里面选择stretched layout,接着在logo and main menu 里面选择你想要的头部样式,本文演示网站选择top header,最后点击save all changes.


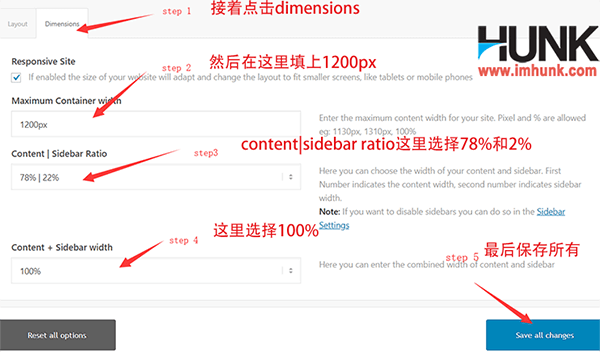
接下来我们设置下网站的页面宽度,点击dimensions菜单
Maximum Container width 这里填上1200px或才你想要的页面宽度
Content | Sidebar Ratio 这里选择78% |23%或你想要的比例
Content + Sidebar width 这里选择100%

最后点击save all changes保存所有。
7.2 设置enfold网站基本样式
接着点击General Styling菜单

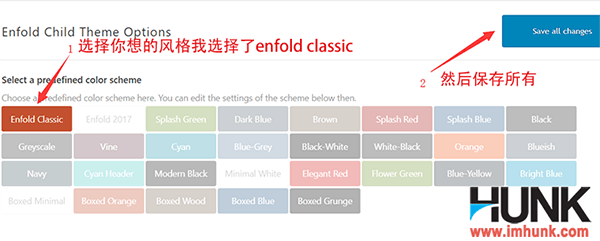
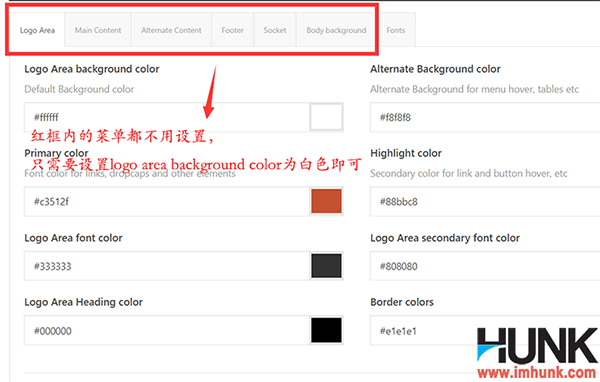
Select a predefined color scheme 这下面选择一种你想要的样式,本文以选择Enfold classic为例,然后点击save changes

然后在logo color下面的Logo Area background color这里选择白色#ffffff, 其他的选项暂时不变。
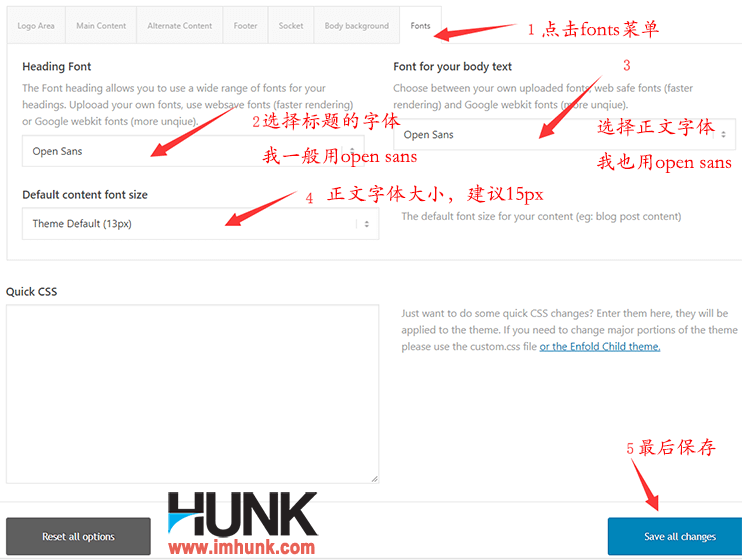
然后点击font菜单,
Heading Font 这是H1-H6的标题字体,选择一种你想要的即可,我选择Open sans
Default content font size 正文的段落文字大小,建议选择15px
Font for your body text 正文字体样式,选择你想要的即可,我选择Open sans
最后点击save all chnages 保存。

7.3 设置enfold网站的高级样式
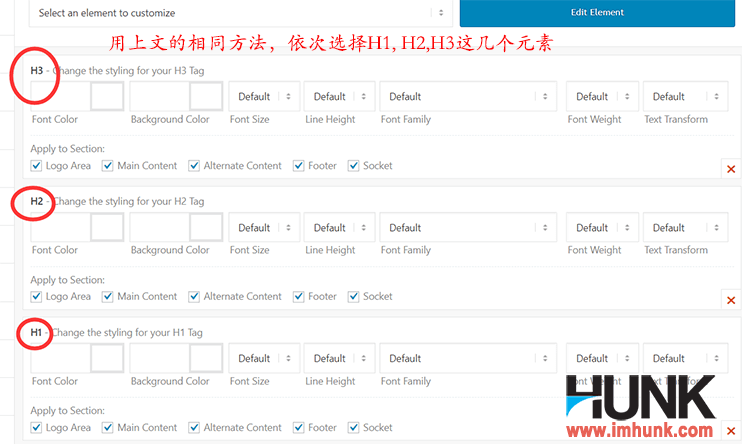
点击advanced styling进入

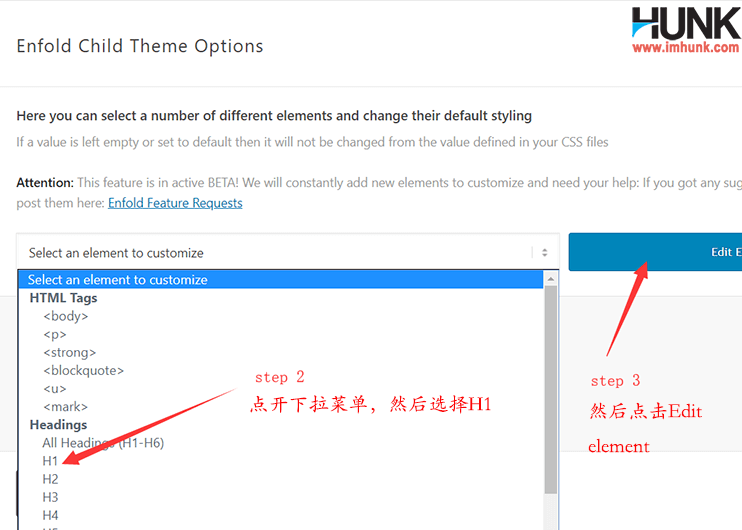
然后点击select an element to customize,在弹出的下拉菜单中选择h1,然后点击edit element

然后用相同的方法依次选择h2, h3的元素

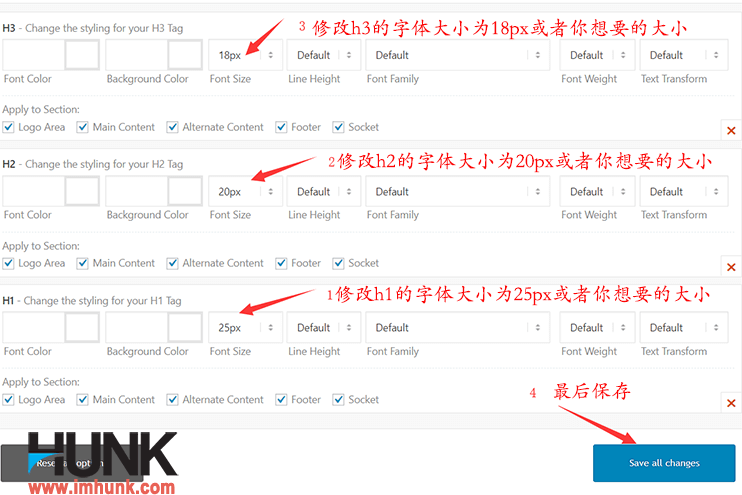
接下来分别修改H1,h2,h3的font size这一项,h1建议字体大小为25px, h2为20px,h3为18px。然后点击save all changes保存。

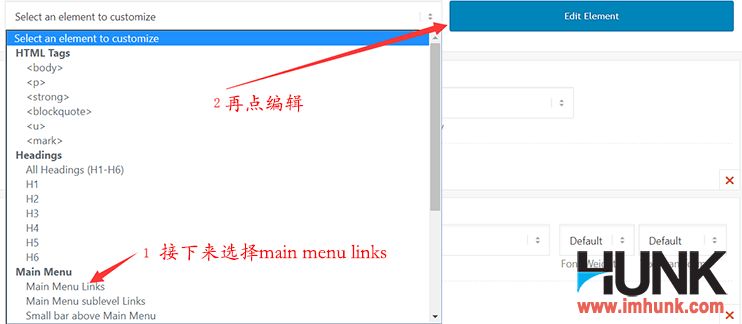
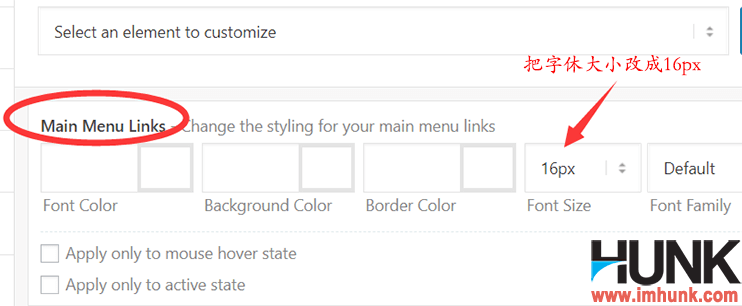
然后再次点击select an element to customize,选择main memnu links进行编辑,把font-size修改为16px


最后点击save all changes保存。

7.4 设置enfold网站的头部
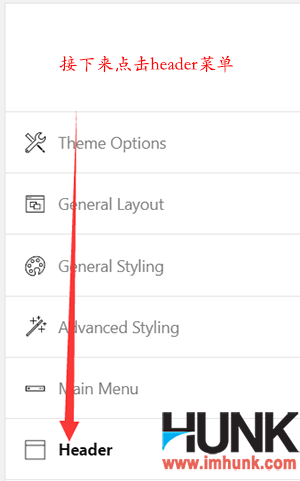
点击header菜单

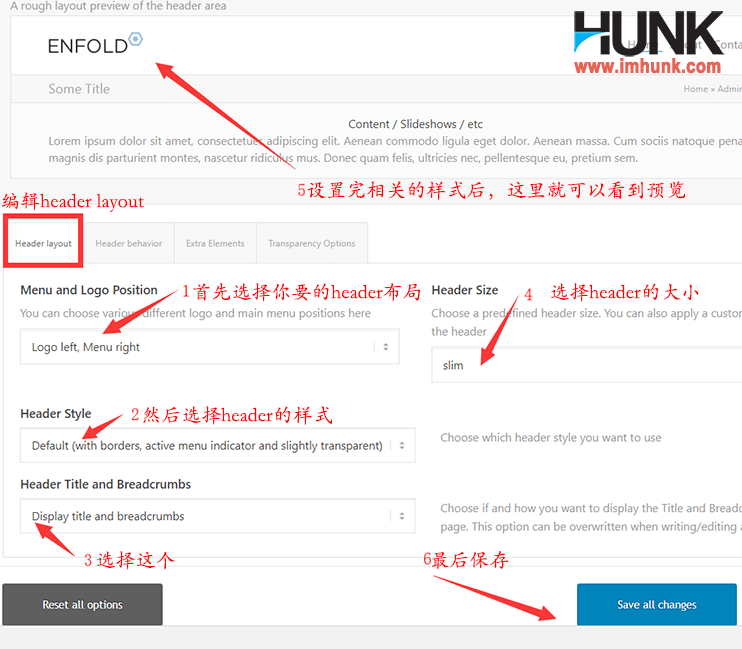
在header layout下面
Menu and Logo Position 这里选择菜单的样式
Header Title and Breadcrumbs 选择title and breadcrumbs
Header size选择slim
设置好以后,顶部就可以看到预览
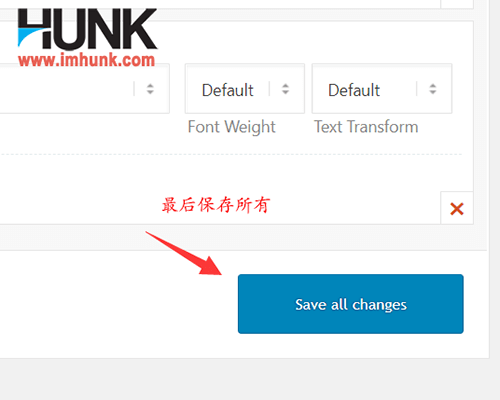
最后点击save all changes保存

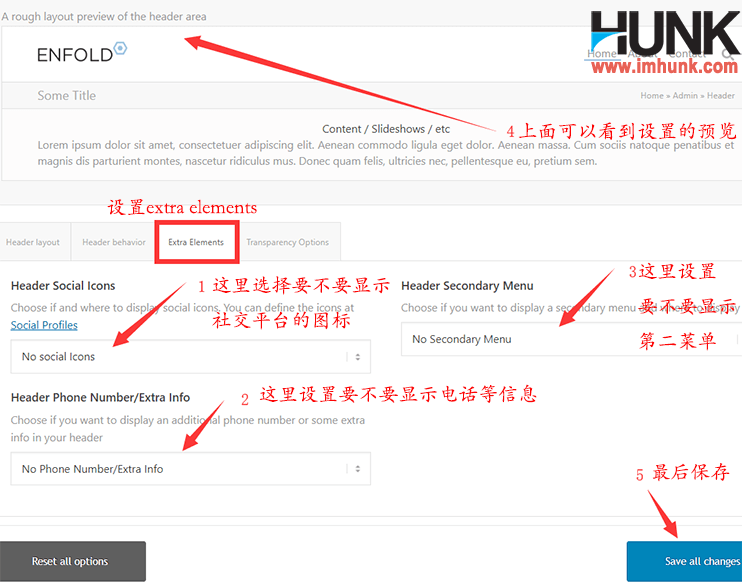
然后点击extra elements进行设置
Header Social Icons 这里选择在顶部显示或不显示社交链接的图标
Header Phone Number/Extra Info 这里选择显示不显示电话号码或其他的信息
Header Secondary Menu 这里选择显示不显示头部第二菜单
选择好以后点击save all changes保存

7.5 设置enfold网站的sidebar样式
接下来点击sidebar

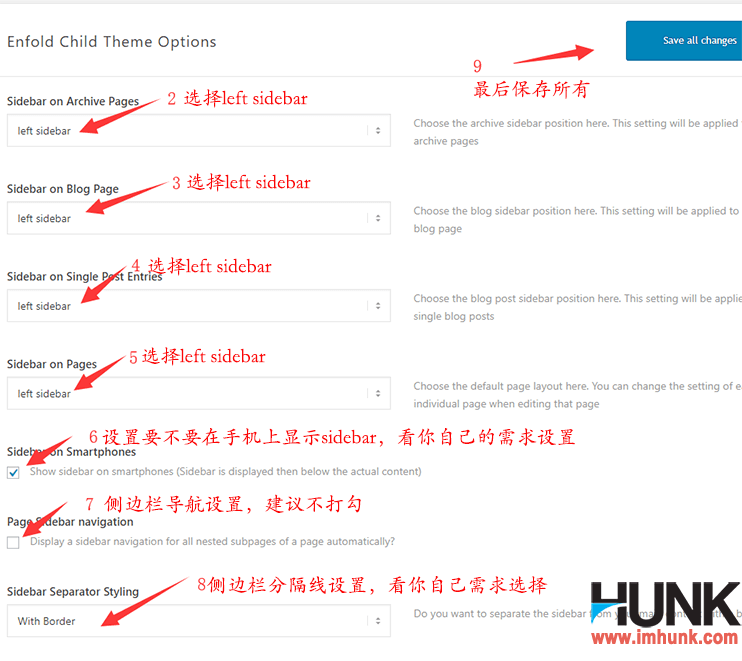
然后的Sidebar on Archive Pages,Sidebar on Blog Page, Sidebar on Single Post Entries, Sidebar on Pages这些子菜单都有三个选项,分别是no sidebar, left sidebar和right sidebar

可以根据你自己的需要选择显示或不显示侧边栏,本文的示范网站都有显示左侧sidebar
Sidebar on Smartphones 是否在手机上显示sidebar,看你自己选择
Page Sidebar navigation 这个不建议打勾
Sidebar Separator Styling 看你自己的需求选择
最后点击save all changes保存所有
7.6 设置enfold网站的footer的排版
接下来点击footer

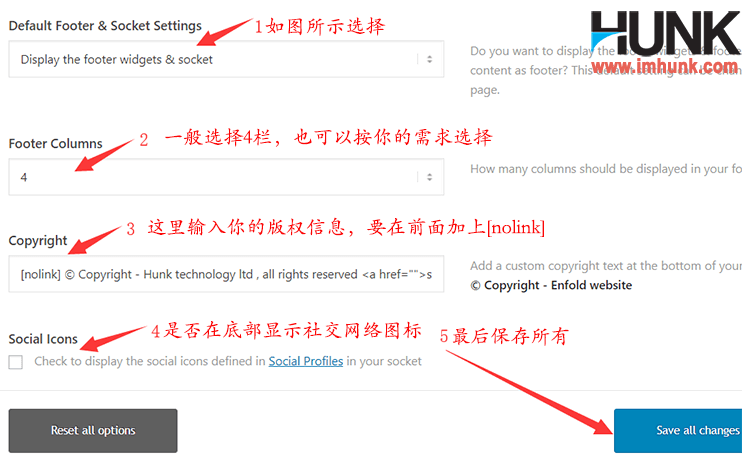
Default Footer & Socket Settings 这里选择display footer widget and socket
Footer columns 选择底部分成几列,一般选择4,也可以更多或更少
copyright 这里有一个格式可以直接使用,复制下面一段,
[nolink]Copyright © 2015 – 2018 公司名,all rights reserved|a href=”https://enfold.imhunk.com/sitemap_index.xml”>sitemap</a>
把公司名换成你的公司名,把enfold.imhunk.com换成你的网站域名即可,
social icons 选择是否在底部显示社交网络图标,看你的需要选择即可
最后点击save all changes

7.7 设置enfold网站的社交网络
点击social profiles进入

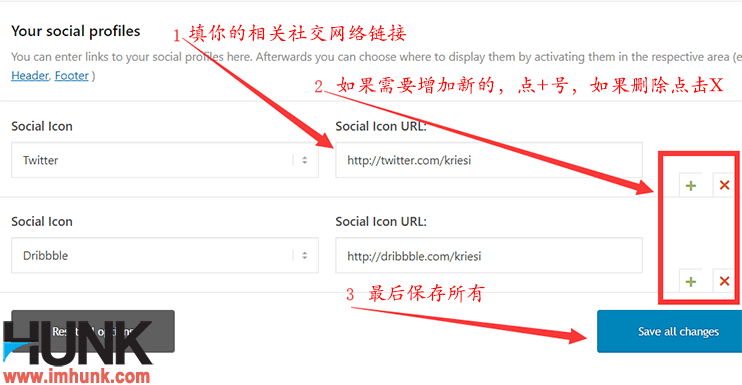
在Social Icon里选择你需要显示的平台
Social Icon urls里填上你的社交网络平台
可以通过后面的+号和叉号来添加和删除相关的SNS链接。
设置好以后点击save all changes保存

7.8 设置Enfold网站的Google services
点击Google services菜单

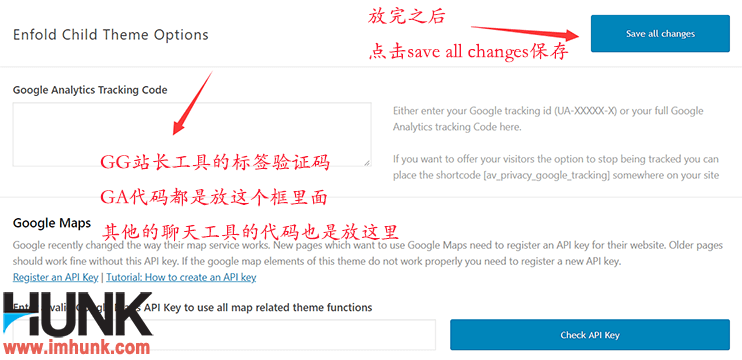
这里面主要放GA分析代码或gg站长工具的验证码,获取相关代码的方法参考这里Google站长工具和Google分析的安装
获取代码后放在Google Analytics Tracking Code下面的框里面,然后保存即可。
如果网站添加了聊天工具,那么代码也是放这里面
放完之后点击save all changes保存

7.9 Enfold网站其他设置
本文中未提到的菜单 ,暂时都保持 默认即可。
一般需要在网站上面设置三个菜单 ,分别在不同的地方显示。我们先创建第一个菜单。方法如下
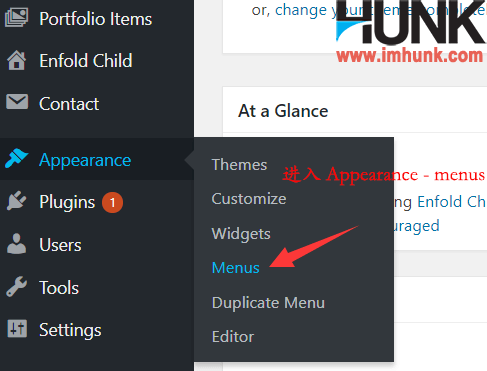
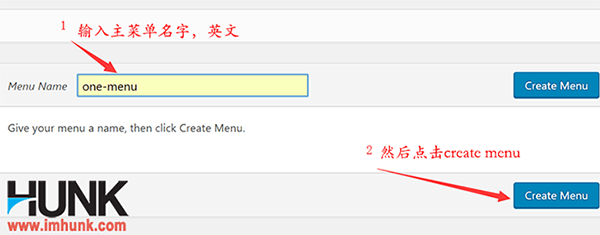
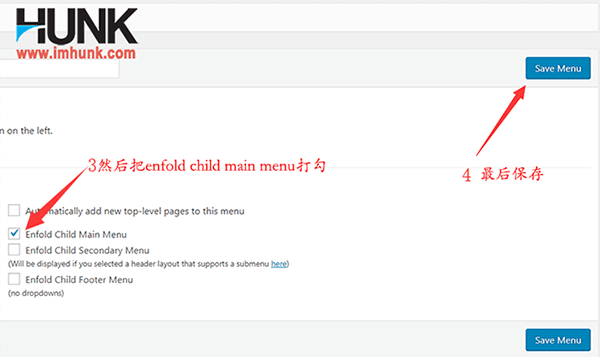
在wp后台点击appearance – menus,然后在menu name里面输入菜单的名字,只要是英文就行,然后点击create menu,接着把enfold child main menu打勾,再点击save保存即可。



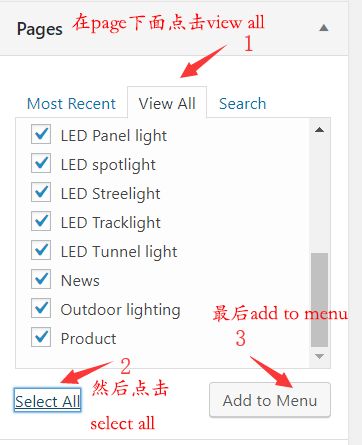
然后在左侧的pages栏目点击view all,然后再点击select all 选中所有,再点击add to menu,这样所有的pages页面都添加 到menu-one里面去了。

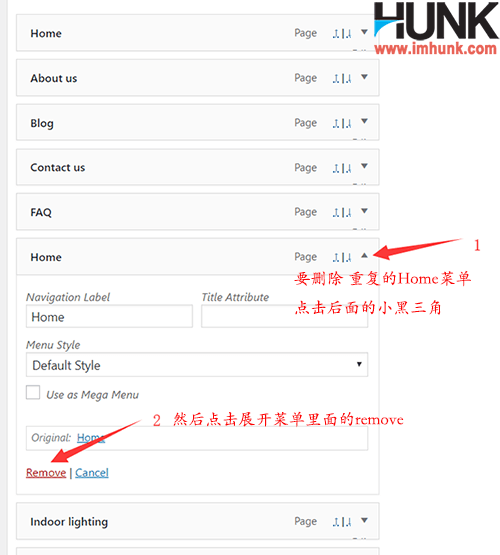
这里面会有一个重复的Home,点击home的右三角就会展开,然后点击remove删除它。

接下来把菜单的顺序进行调整,包括一级菜单的先后顺序调整,一般从左到右是Home product About us FAQ Blog News Contact,当然具体是什么顺序由你自己决定。

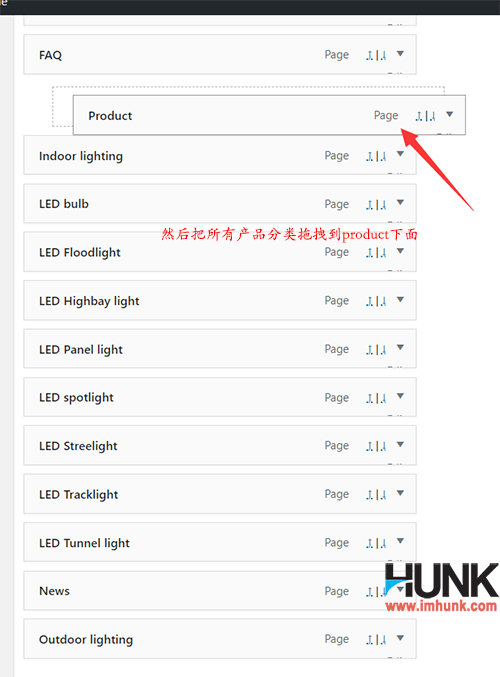
另外就是把产品按分类的层级关系调整好,放到product下面。每一个菜单都可以用拖拽的方式进行顺序调整和层级调整。如果不会操作可以参考我录的WP菜单设置的教程
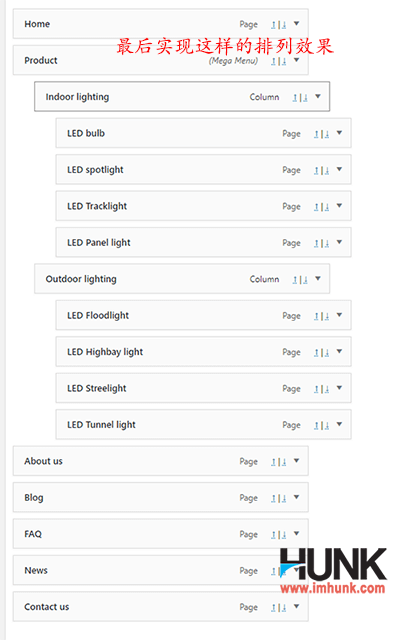
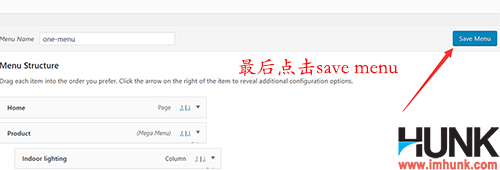
调整好的效果如下,最后点击save menu保存,刷新前台,这个主菜单就在顶部显示了。第一个菜单,也是主菜单就新建好了。



在上文中已经设置过sidebar和footer的排版和样式,如果需要修改排版和样式的可以去上文学习。
这一部分讲的是如何设置Enfold网站的sidebar和footer里面的内容。
9. 1首先我们需要新建另外两个菜单 ,一个放在Sidebar,一个放在footer
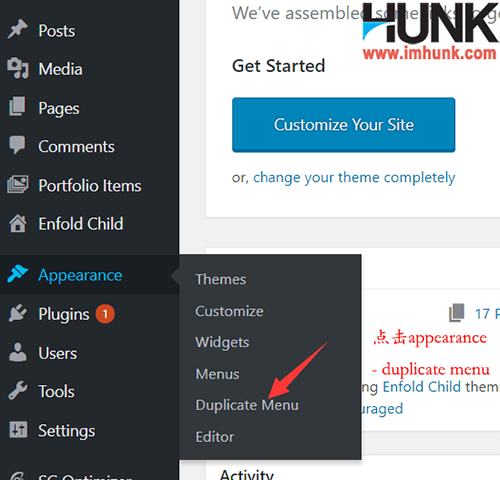
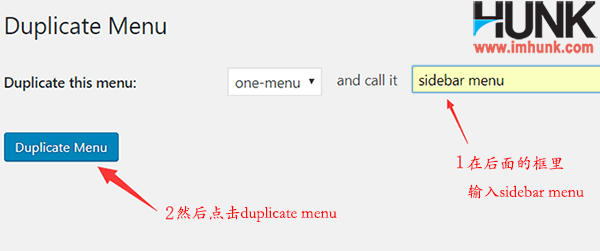
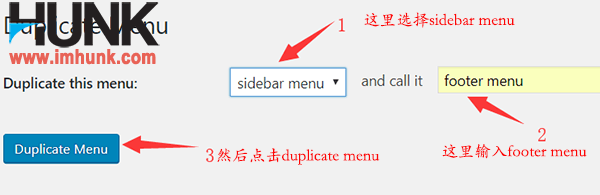
点击appearance – duplicate menu ,然后在call it后面的框里面输入sidebar menu,然后再点击duplicate menu,这样sidebar menu就创建成功了。


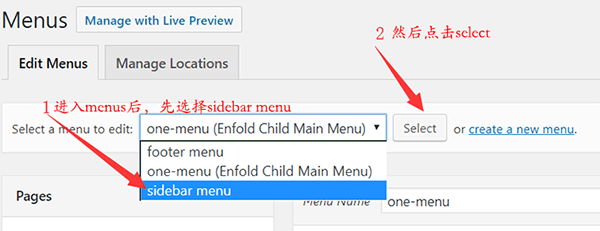
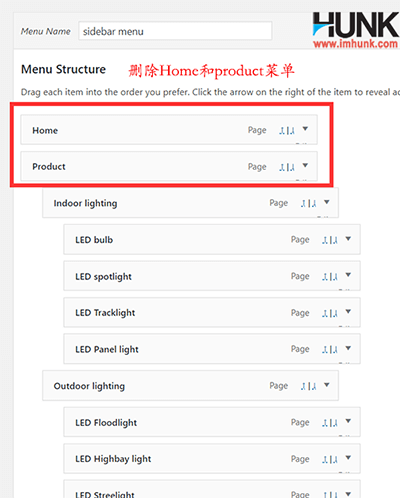
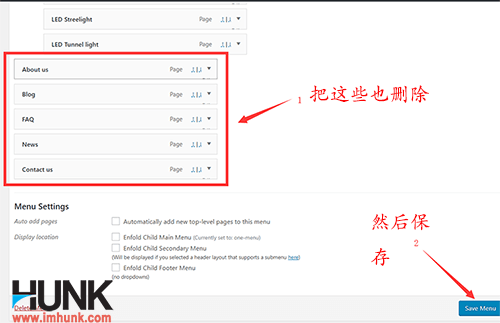
接下来我们进入appearance – menus里面,选择sidebar menu,然后点击select, 再删除Home about us等常用的菜单,只保留产品分类的菜单。编辑好点击save menu。这样sidebar menu菜单就创建成功了。



接下来我们创建footer menu
点击appearance – duplicate menu ,前面选择sidebar menu,然后在call it后面的框里面输入footer menu ,然后再点击duplicate menu,这样footer menu就创建成功了。

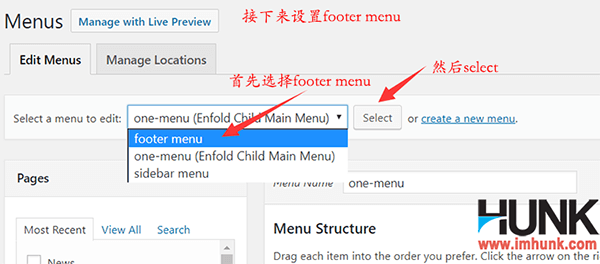
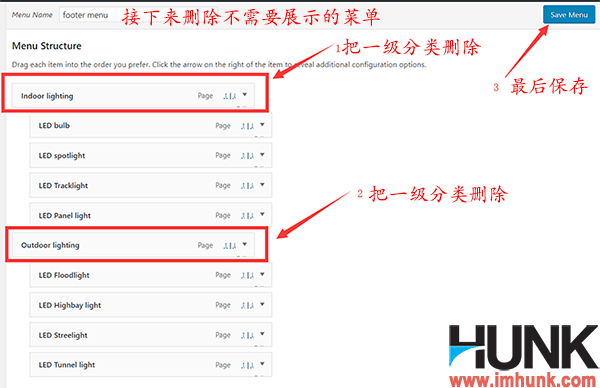
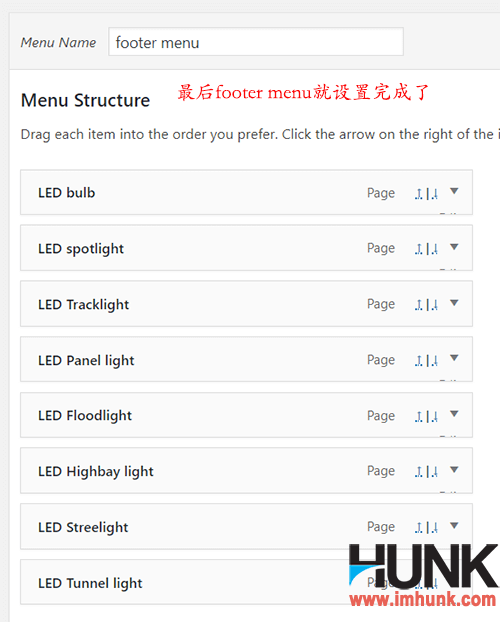
进入appearance – menus里面,选择Footer menu,然后点击select, 再删除一级产品分类,保留二级产品分类,编辑好之后点击save menu。
如果你只有一级产品分类,那就直接保留。另外一种情况,如果你的二级分类太多,那也可以保留一级分类,删除二级分类,这个完全取决于你自己。




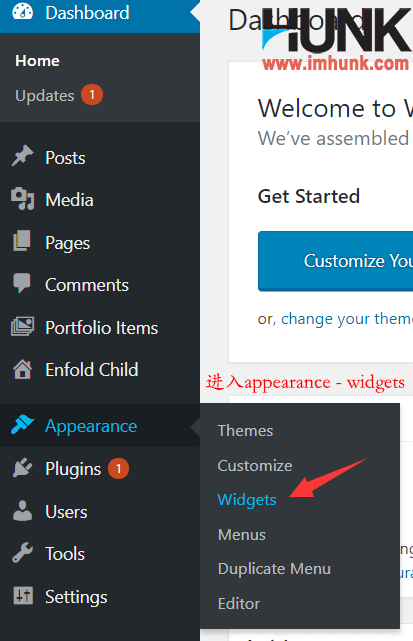
9.2 接下来我们设置sidebar里面的内容
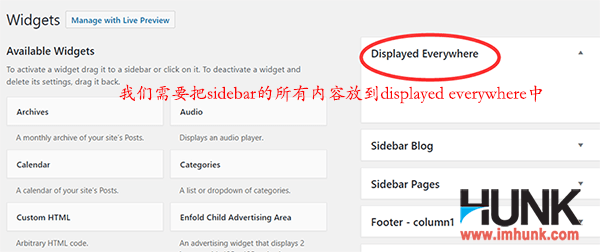
进入appearance – widgets,我们需要将sidebar里面的内容放在display everwhere中。


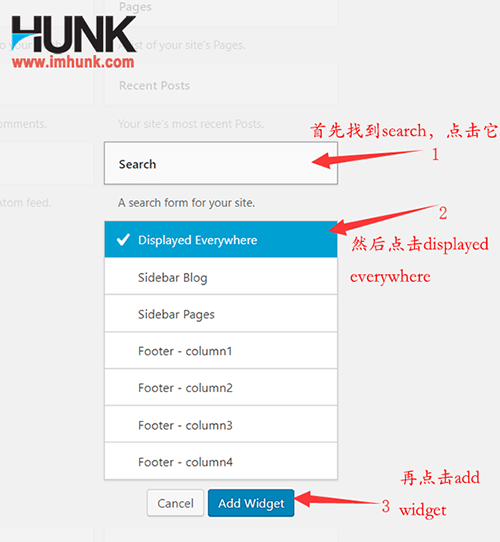
首先找到search这个widget,然后点击它,就会展开一列菜单,再点击display everywhere,并点击add widget, 这样search就添加到了display everywhere中了。

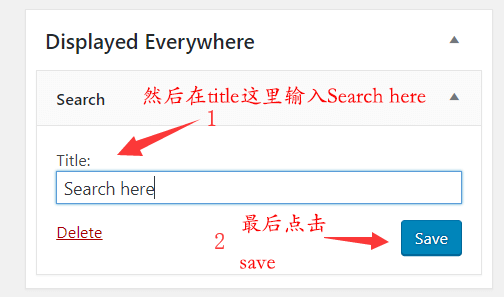
然后在title里面输入 search here,最后点击save保存

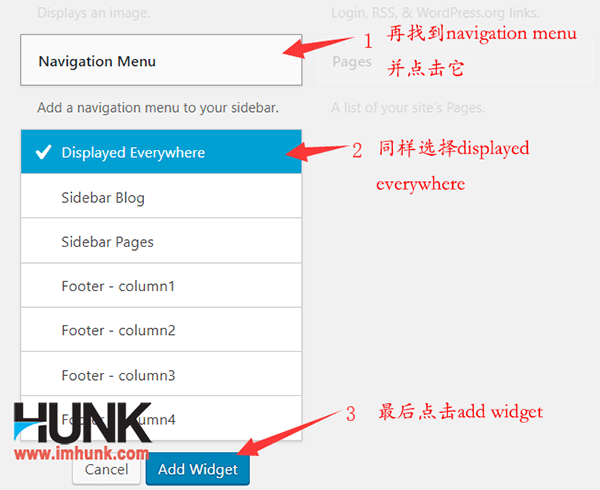
接着我们找到navigation menu这个widget,点击它,在展开的菜单中点击display everywhere,并点击add widget, 这样navigation menu就添加到了display everywhere中了。

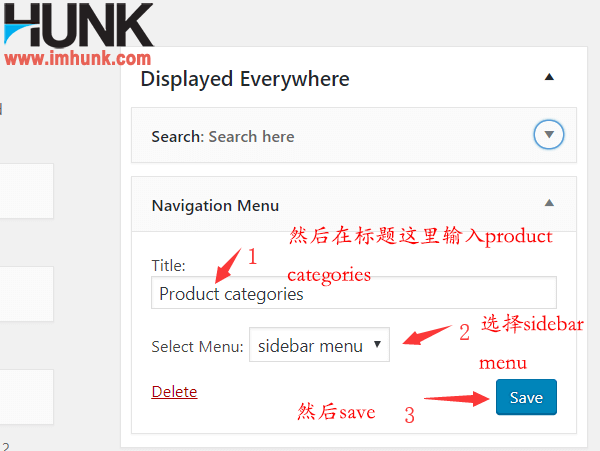
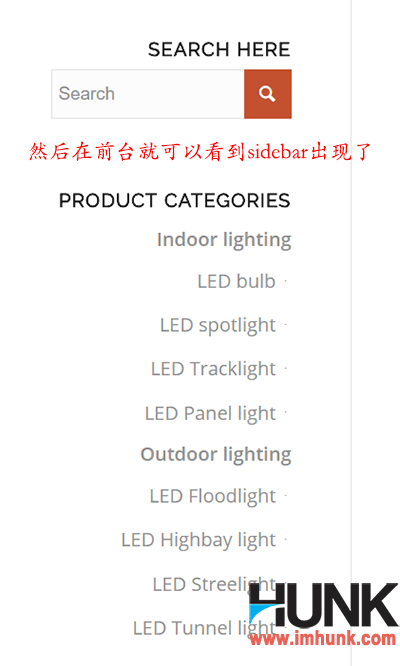
然后在navigation menu的title这里输入Product categories,在select menu这里选择sidebar menu,并点击save保存。然后刷新前台,就可以看到sidebar显示出来了。


9.3 接下来我们设置footer里面的内容
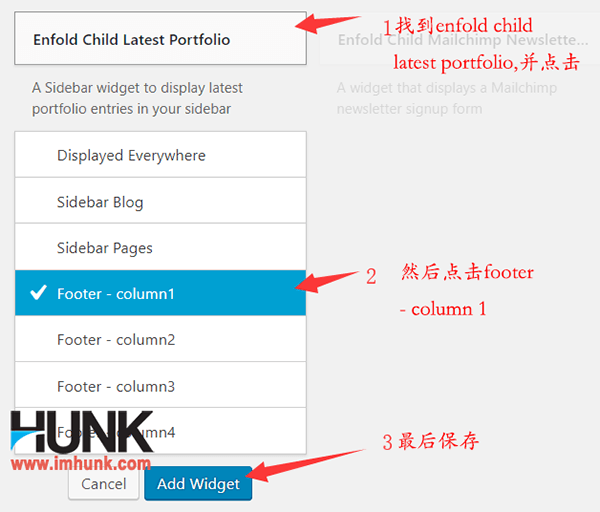
还是回到appearance – widgets中,找到enfold child latest portfolio,点击它,然后选择column 1,再点击add widget,这样就把这个widget添加到footer的第一列当中了。

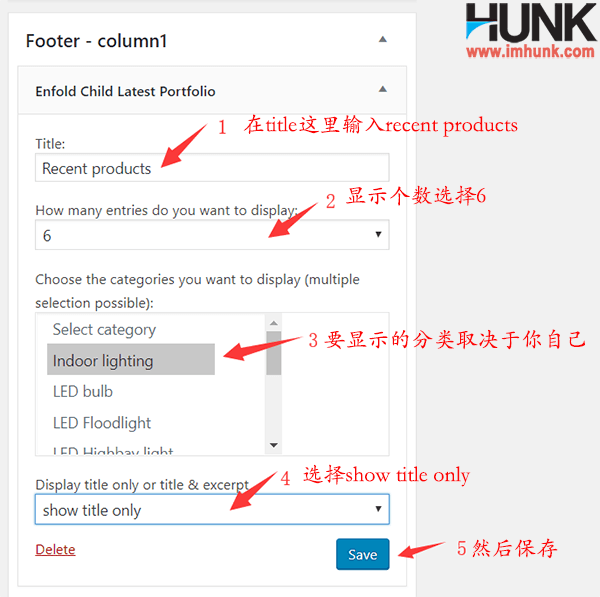
然后在title中输入Recent products,显示个数选择6,在分类里面选择你想显示的分类,display title only & excerpt这里选择 show the title only,最后点击save保存。

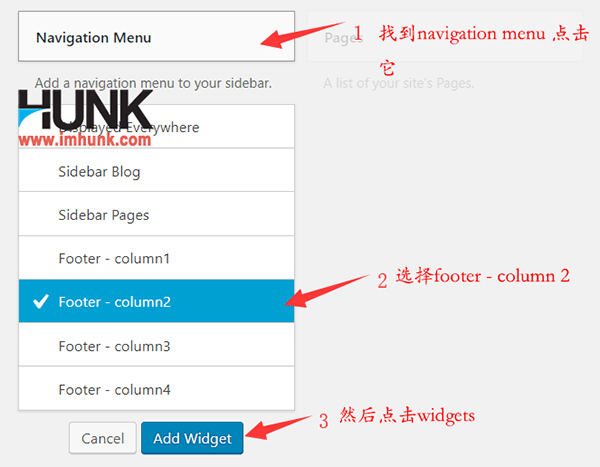
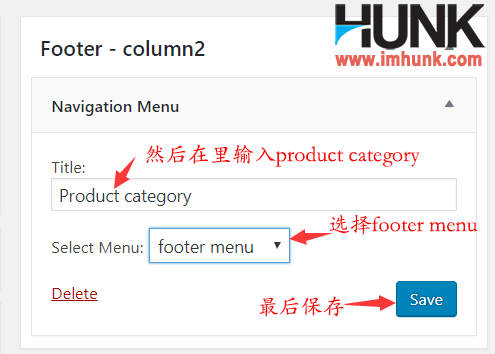
然后再找到navigation menu并点击它,在展开的菜单中选择footer – column 2,最后点击add widgets。然后在title里面输入 Product category,select menu里选择footer menu,然后点击save保存。


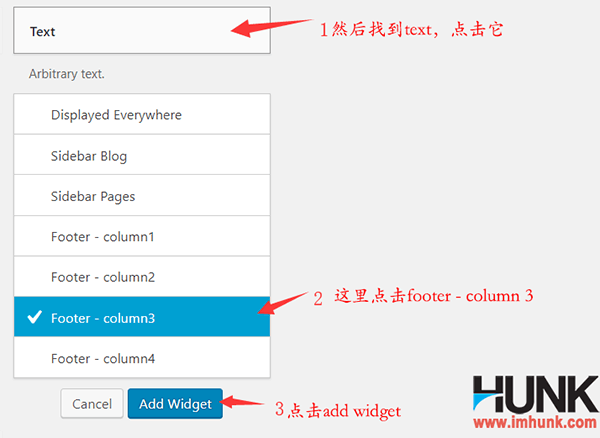
接下来找到text这个widget并点击,然后再点击footer – column3,add widget. 这里面放的是询盘表单

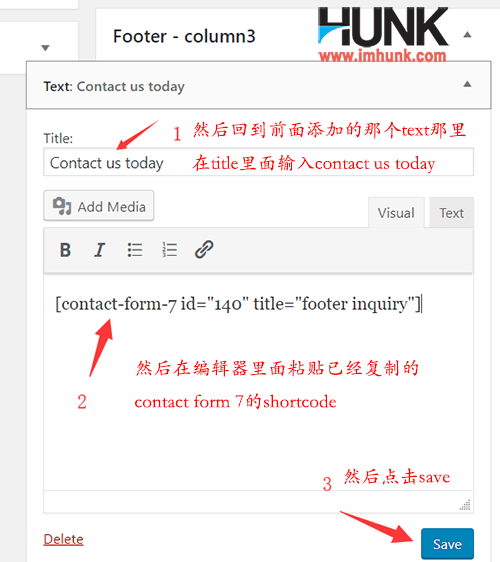
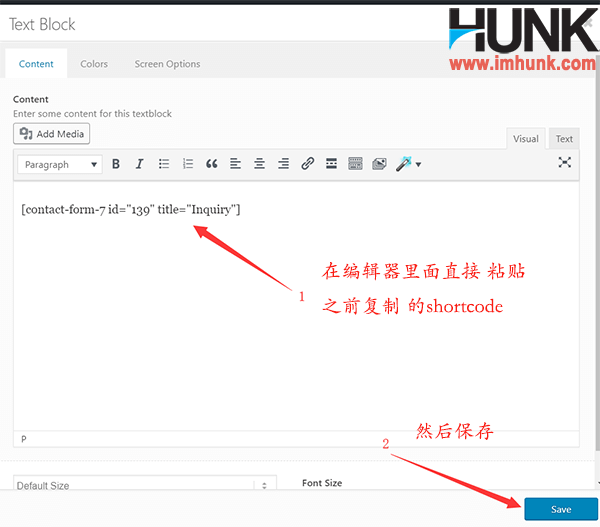
所以我们点击contact – contact forms,然后复制footer inquiry后面的shortcode,再回到刚才添加的text这个widget里面,在title输入 Contact us today,然后把shortcode粘贴在下面的编辑器里面,再点击save保存。


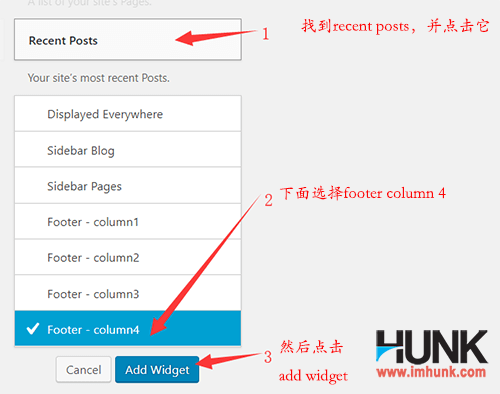
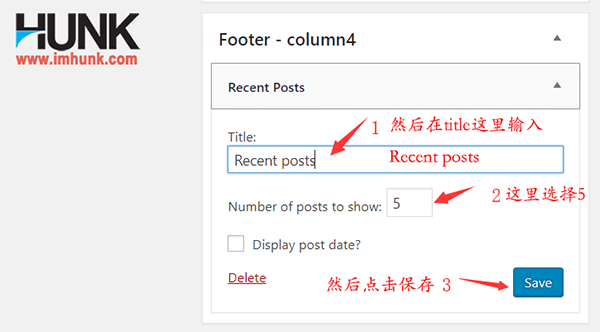
最后我们找到recent posts,点击,选择footer – column 4,然后再点击add widget. 接着在title里面输入recent posts,然后在number of posts里面选择5, 最后点击save保存。


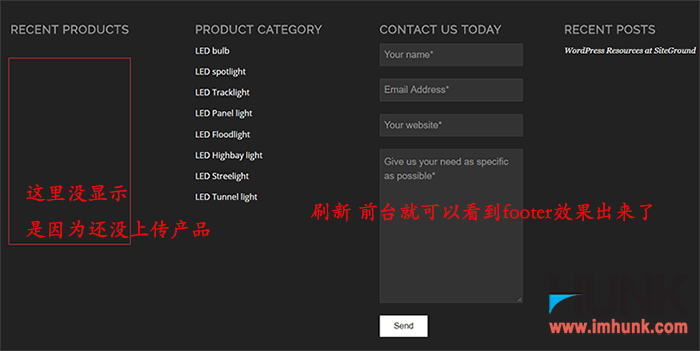
上面做好之后,刷新前台页面,就可以看到footer已经显示出来了,recent products部分由于还没有上传产品,所以是空白的。等上传了产品,这里就会显示最新的产品了。

首页是网站最重要的页面之一,所以首页的内容很重要。
除了Banner,产品分类,我们还需要放公司简介,企业优势 ,客户评价等内容,尽可能的丰富,同时加上Call to action进入相关页面,增加网页的浏览量,增加客户对我们的了解,提高转化率。
下面介绍具体方法
10.1 Enfold网站的首页添加Banner
Banner的作用就一眼让网站用户知道你是做什么产品的。Banner一般建议不超过3张,全屏尺寸为1920px宽度,高度600-800px不等。非全屏尺寸为,宽度跟你的页面宽度一样,高度400-600PX不等。两种尺寸选择一种即可。
根据你自己的需求制作。如果不会自己制作,可以上fiverr上外包,参考fiverr上外包方法。制作 好banner后要记得拖到tinypng.com里面压缩一次,再上传。

我们用layerslider这个插件来做banner效果,以下介绍方法。
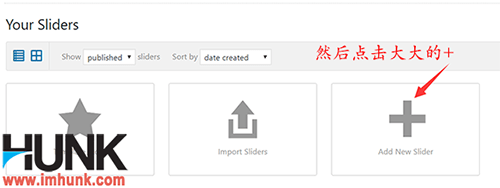
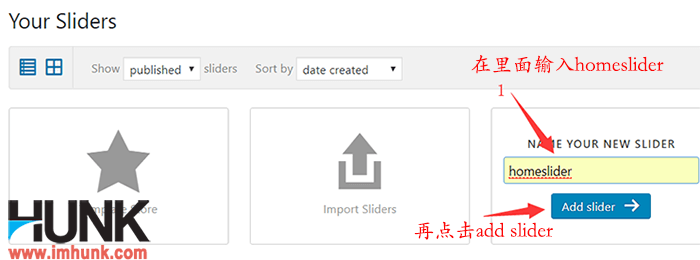
首先点击layerslider wp – sliders, 然后点击那个大大的+号,并在里面输入homeslider,然后点击ADD slider



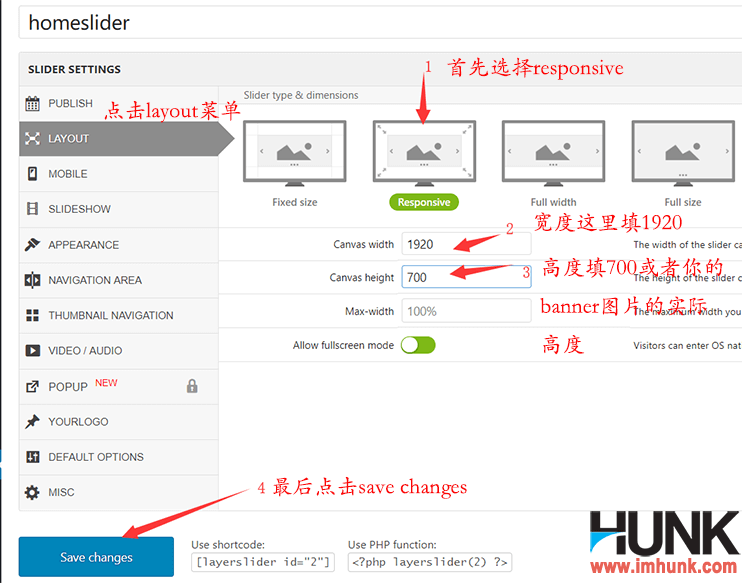
然后点击layout菜单 ,在slider type & dimensions下面选择Responsive
canvas width 填上你的banner图片的宽度,本文示范网站的banner图片是1920px,所以填上1920
canvas height填上你的banner图片的高度
再点击save changes保存。

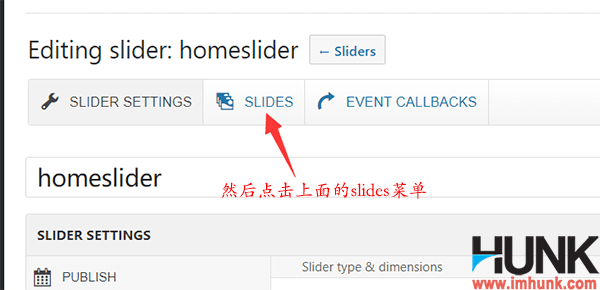
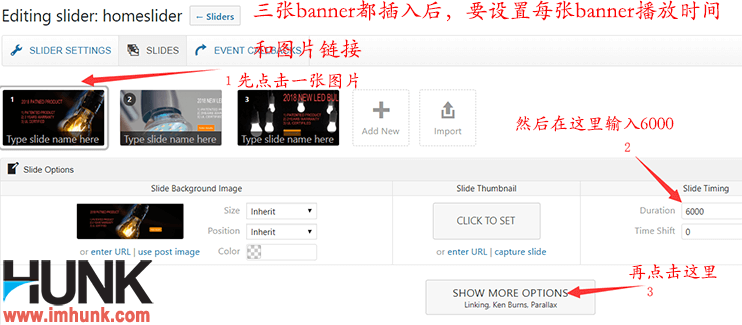
接下来点击slides这个菜单,它会默认添加一个slide,在这个slide下面的click to set点击,就会切换图片上传的窗口,然后把准备好的图片上传,直接拖拽3张进去即可



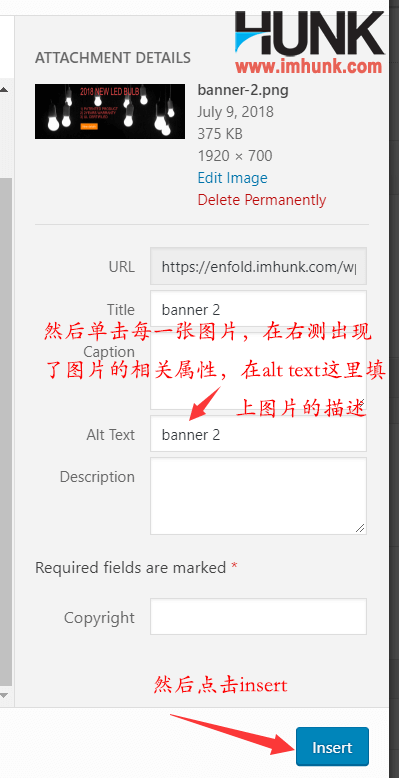
图片上传完后,三张图片是默认打勾的,说明是被选中的状态 ,然后点击每一张图片,右侧会出现图片的属性编辑窗口,在alt text这里填上图片的描述,如果不知道怎么写,就跟图片的名字一样即可。
三张图片都填好后,然后点击insert。这样总共三个slide都自动新建完成了,每张图片也都插入到里面了。

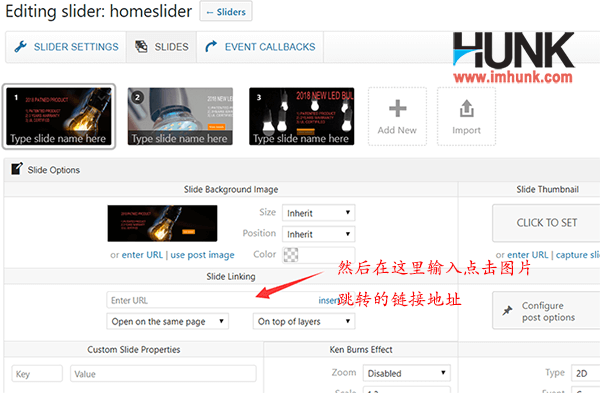
接下来对每个slide进行设置,点击第一张图片,在duration这里填上6000,代表这个slide停留时间为6S,然后点击下面的more options,在slide linking下面的框里面输入这个点击这个slide后需要跳转的链接。
如果暂时不知道需要流转的链接是什么,可以先空着。


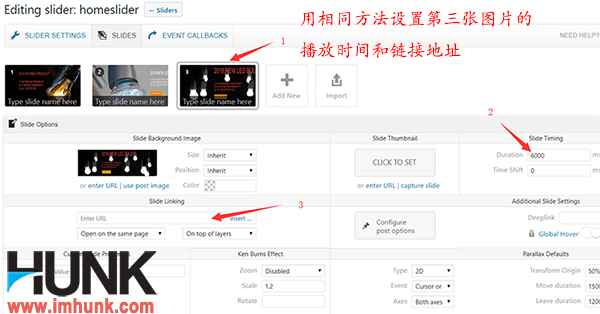
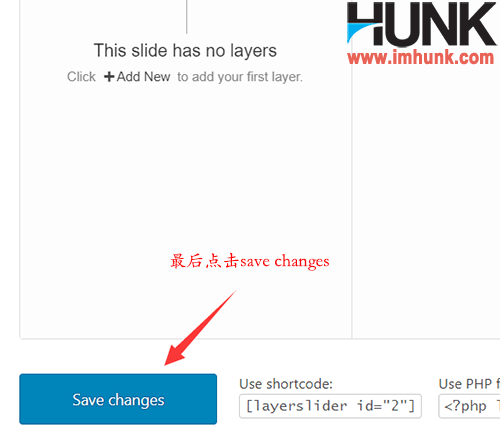
然后用相同的方法,设置第二,第三张slide的停留时间和链接。最后点击save changes,这样banner效果就制作完成了。


接下来我们需要把Homeslider显示在首页。
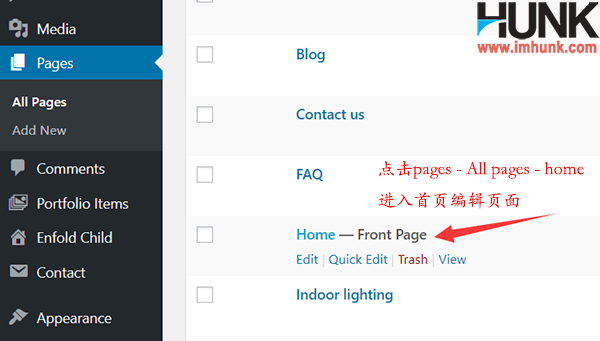
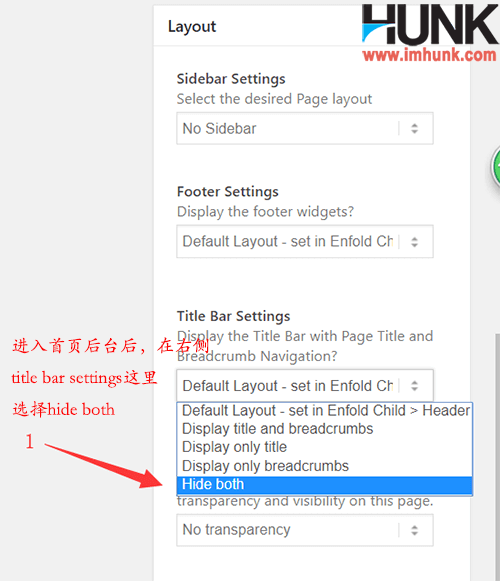
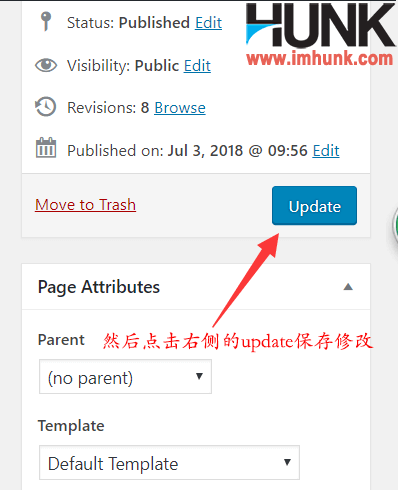
首先点击pages – home进入编辑页面,在右侧的title bar settings这里选择hide both,然后点击右上角update保存设置。



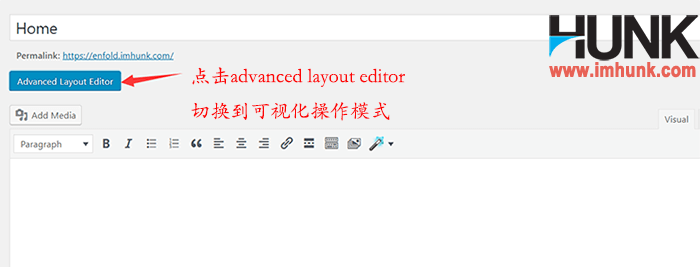
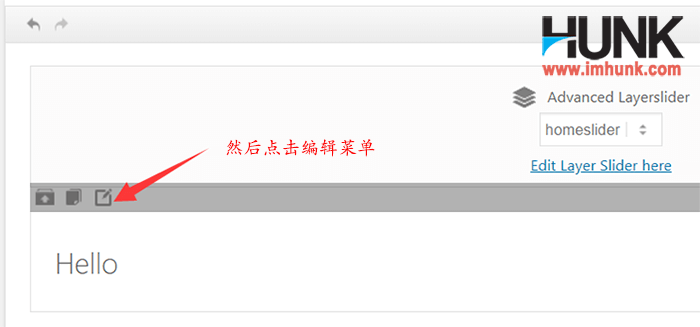
接着我们点击advanced layout editor,把编辑器切换成可视化操作模式。
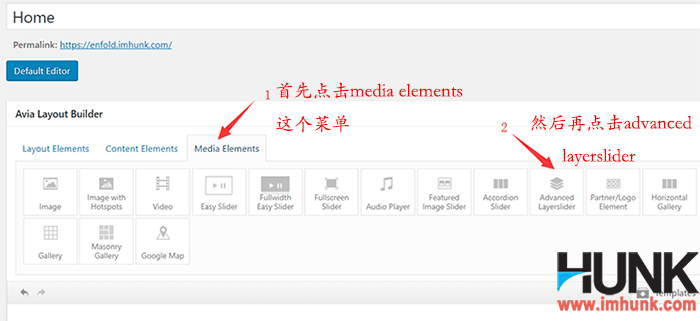
然后点击media elements,再点击下面的advanced layslider,这个element就会添加到编辑器中,


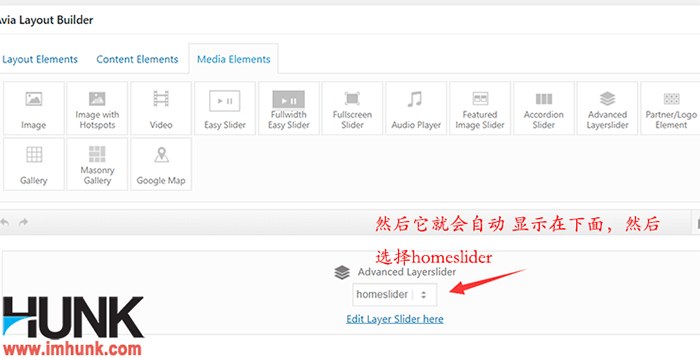
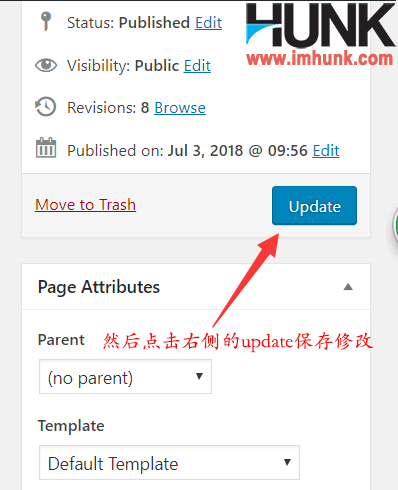
然后点击advanced layerslier下面的选择器,选择Homeslider,最后点击右上角的update,就设置成功了。


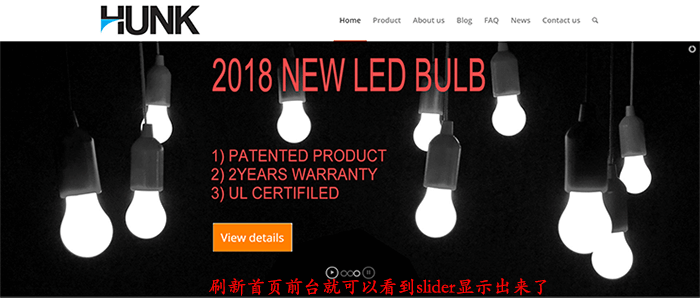
然后刷新前台就可以看banner效果设置好了。

10.2 在enfold网站首页设置产品分类展示
我们需要把产品的分类放在首页并加上链接,吸引用户点击,所以需要给每个分类准备一张图片,文件名用分类命名好。
尺寸一致,宽度建议380px,高度按比例调即可。处理好尺寸后拖到tinypng.com里面去压缩一次。
如果有两级分类,那看需求展示一级还是二级分类。本文示范的是展示二级分类,因为一级分类太泛了,而且只有两个。

下面介绍方法。
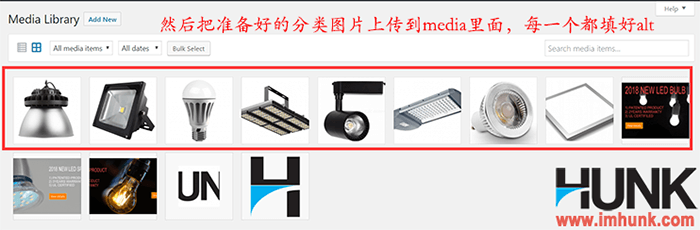
首先把准备好的分类图片上传到media里面,并编辑好每一个的alt text

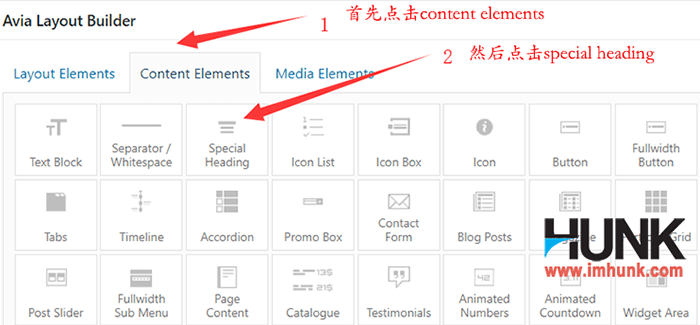
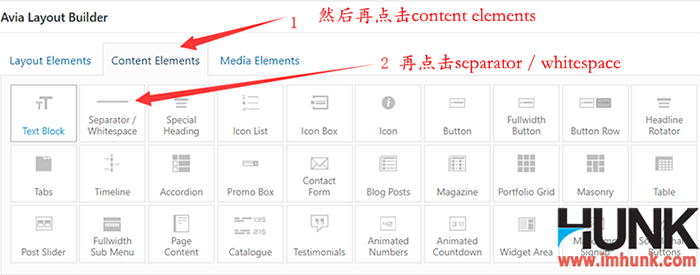
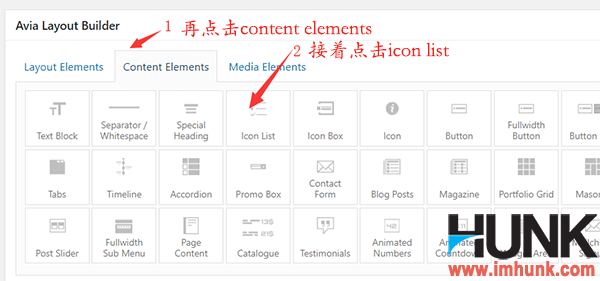
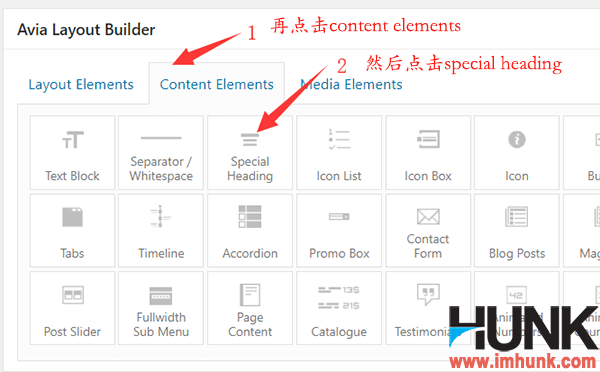
接下来点击content elements,再点击下面的special heading,给这一部分添加一个标题

添加到编辑器里面后,点击special heading的编辑菜单

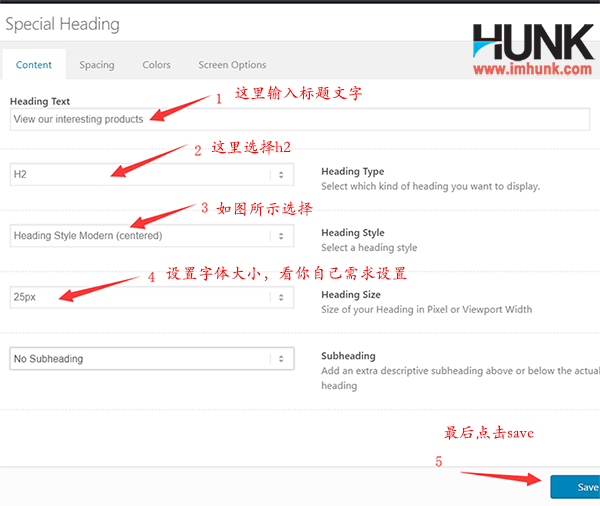
heading text 这里输入标题,简洁吸引人即可,
heading type 这里选择h2,
heading style 选择modern centered
Heading size 选择25px
最后点击save保存

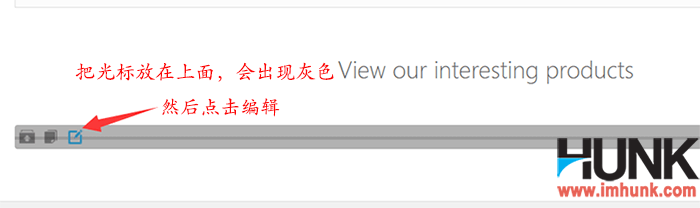
接下来添加一个分隔线,还在是content elements里面点击seperator/whitespace,它就添加到编辑器里面了,然后把光标放在上面,就可以出现灰色和菜单,再点击编辑菜单


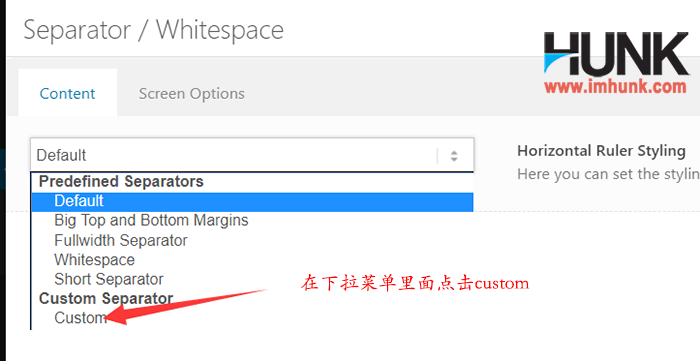
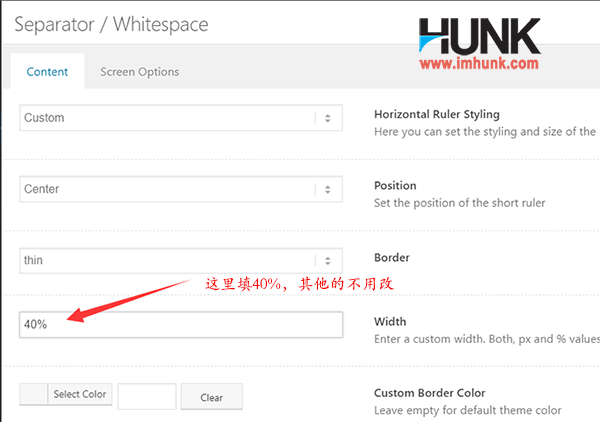
Horizontal Ruler Styling 这里选择custom
width 这里填上40%


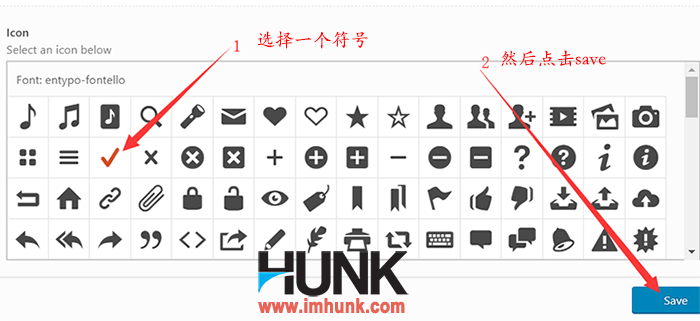
其他的设置不动。然后在下面的icon里面选择一个图标,然后点击save保存。
然后再点击右上角的update更新页面,再刷新前台就可以看到效果出来了。


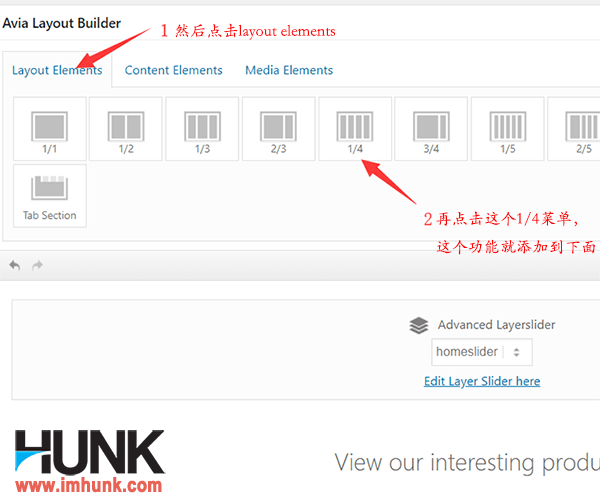
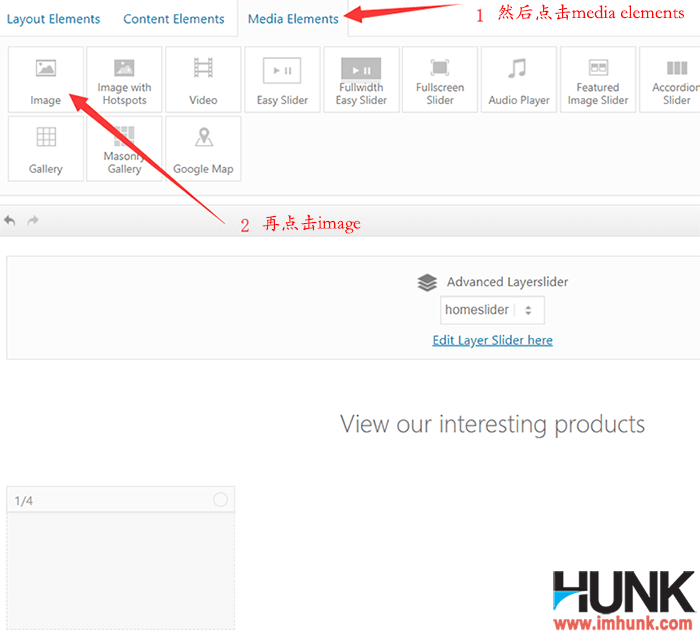
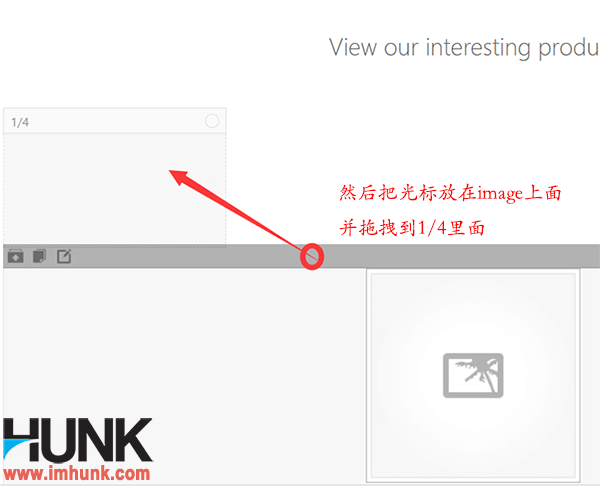
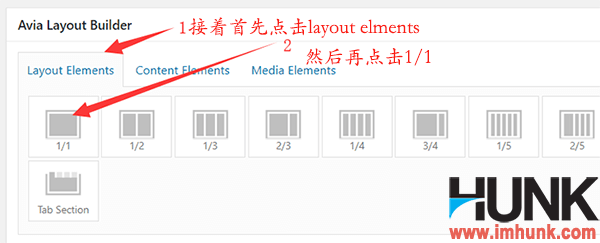
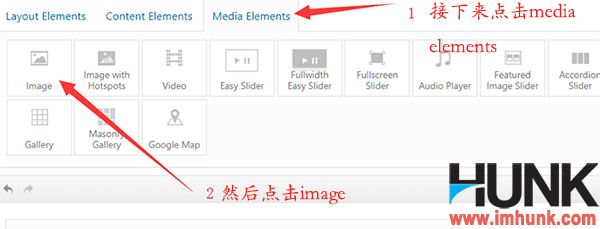
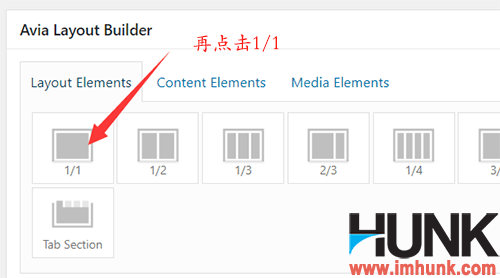
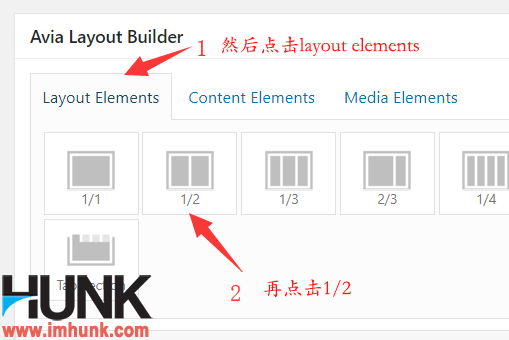
接下来我们添加图片和分类名字,点击layout elements,然后再点击1/4这个element,然后再点击media elements下面的image


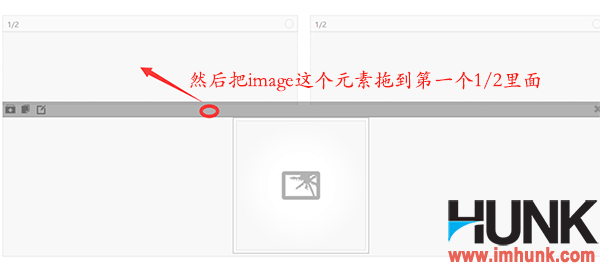
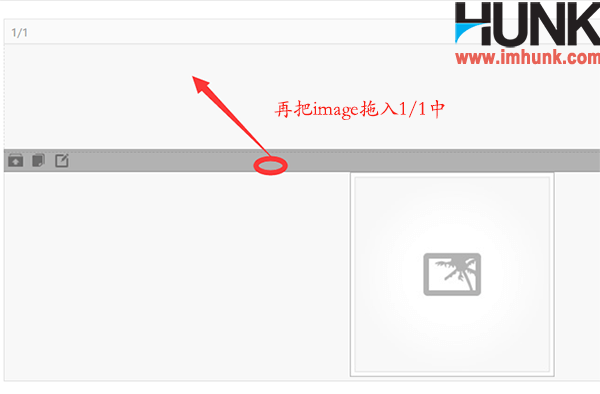
把光标放在image上面,就会出现一条阴影,然后拖拽到1/4中,效果如下。


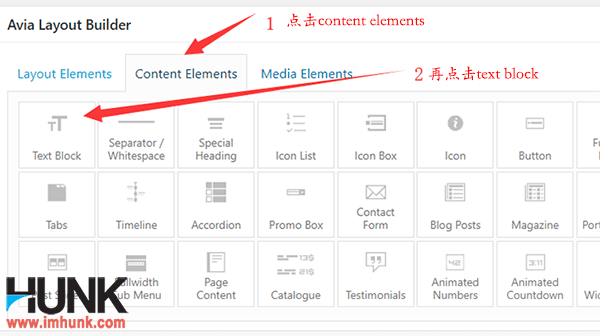
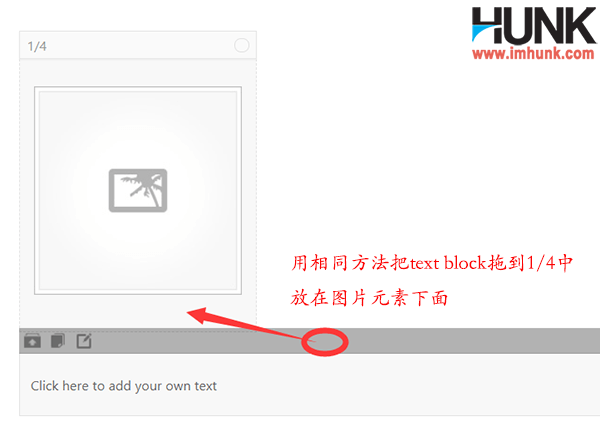
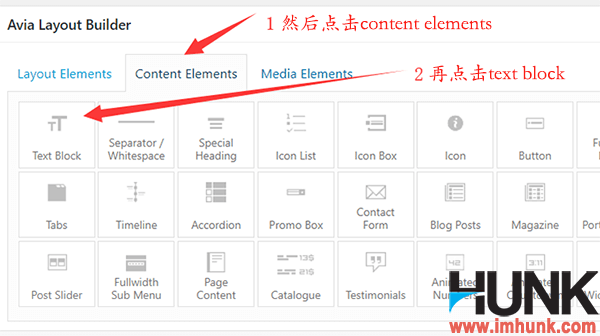
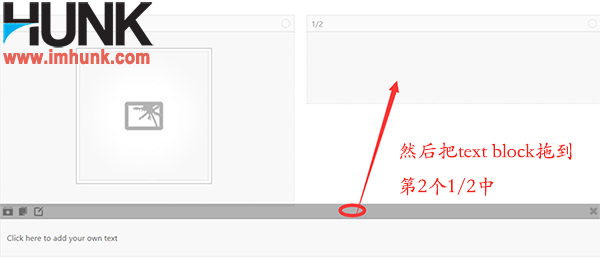
然后再点击content elements 下面的text block,接着再用相同的方法把text block拖到1/4中,拖到image下面。

 \
\
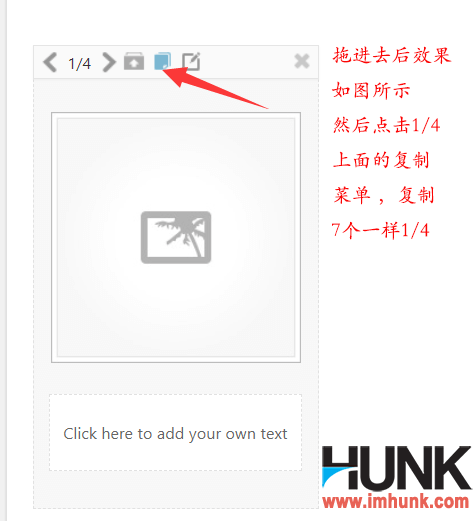
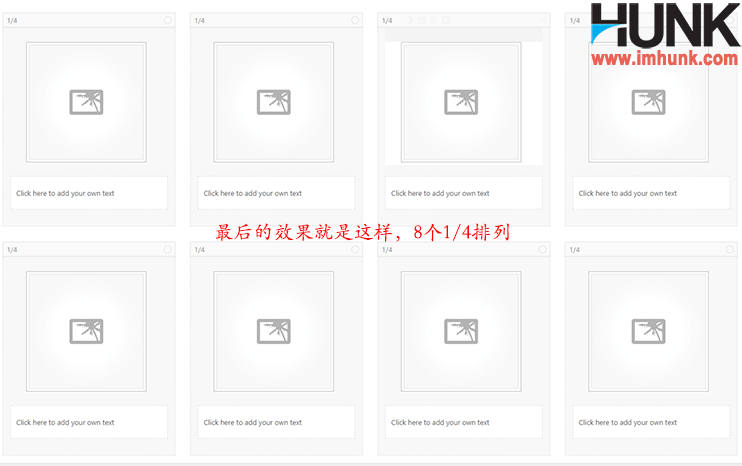
然后再把光标放到1/4上面,点击出现的复制菜单,由于我有8个分类,所以点击7次,复制7个一样的1/4功能模板。效果如下


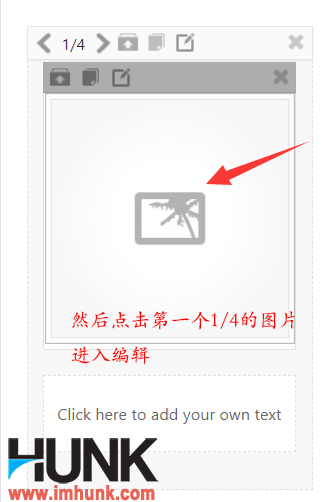
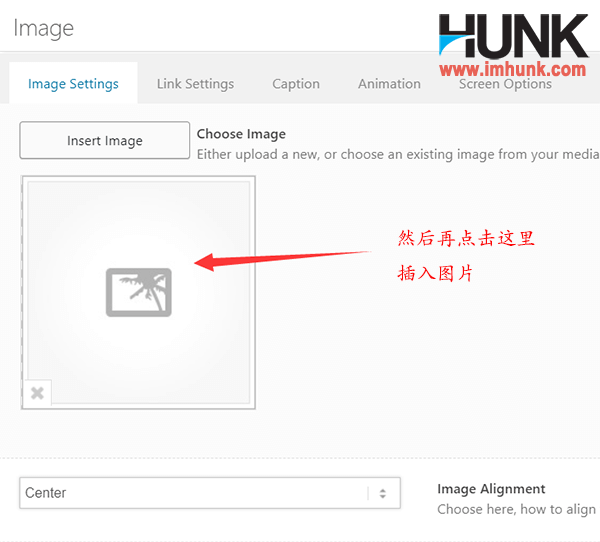
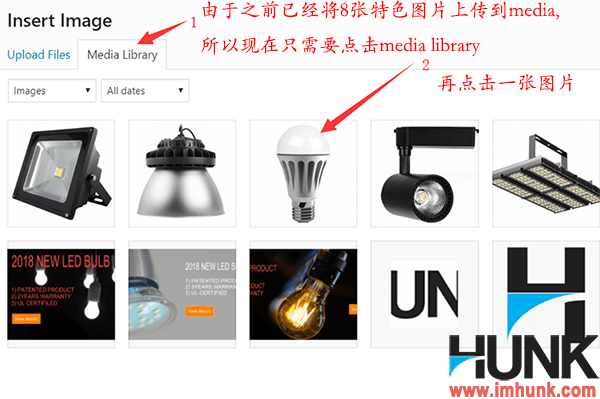
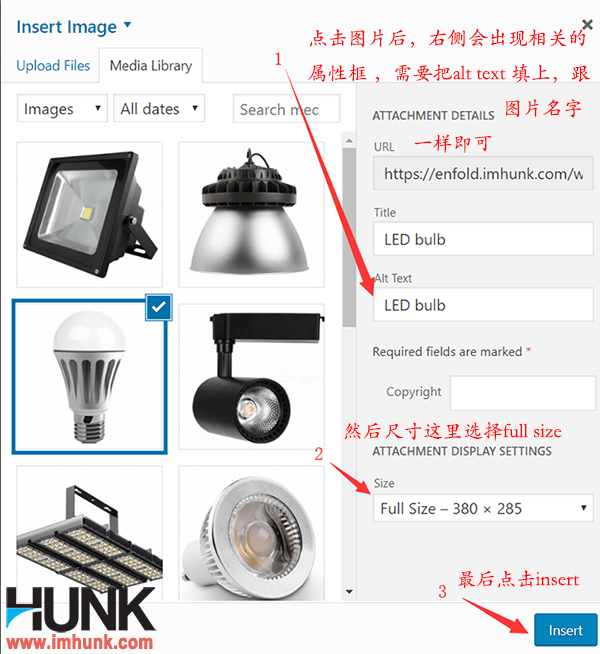
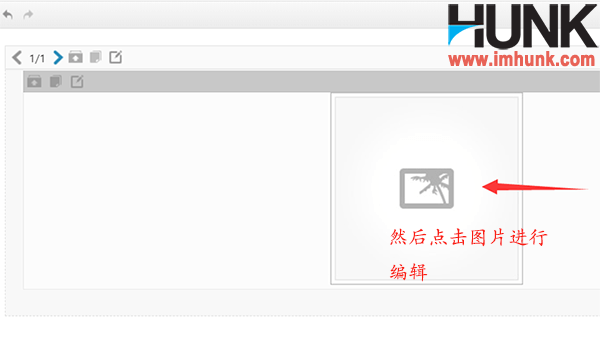
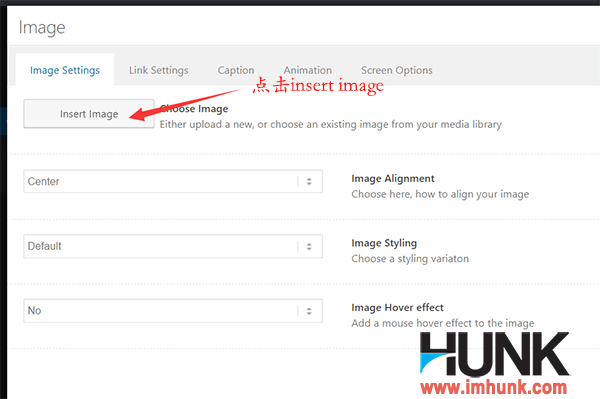
然后点击第一个1/4的image这个element,进去之后再点击图片进入图片上传页面,点击media library,然后点击一个产品分类的图片,然后右侧会出现图片的属性,如果已经填了alt text就不用管,如果没有就填上alt text,然后在size这里选择full size,最后点击insert插入图片




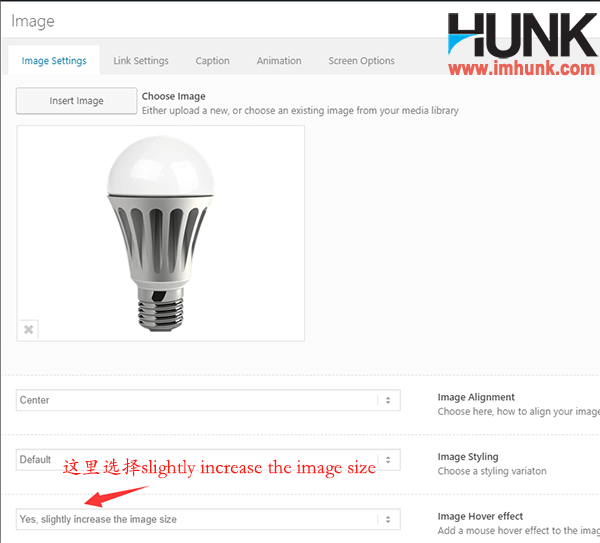
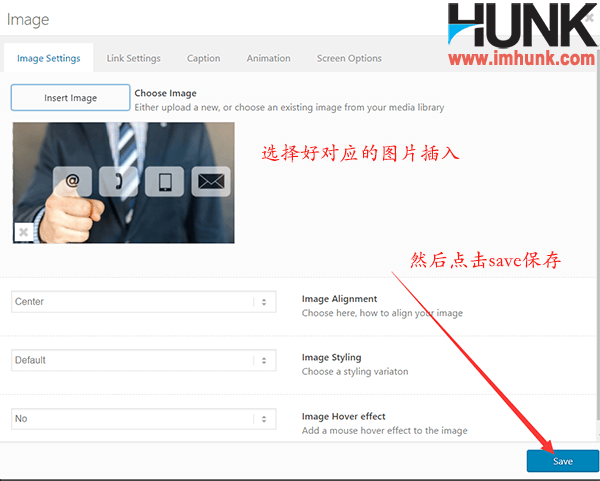
插入图片后,在下面的image hover effect这里选择slightly increase the image size

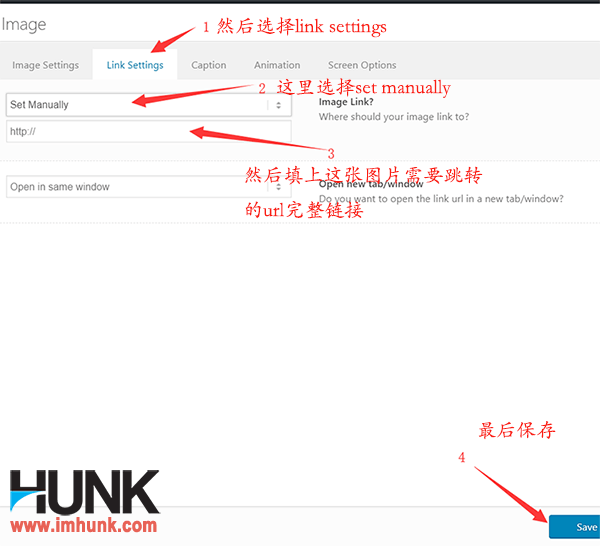
然后点击上面的link settings,然后在image link前面设置set manually, 链接里面填上这个图片对应的产品分类的链接,最后点击save保存。

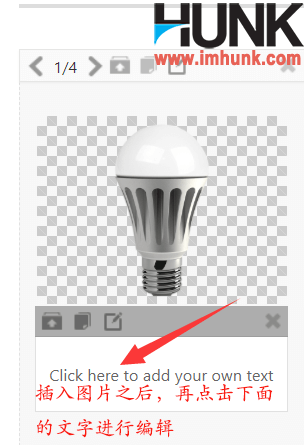
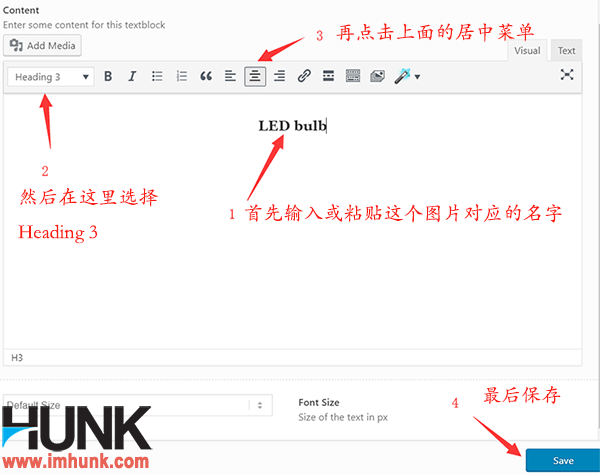
接下来点击图片下面的文字进行编辑,首先在编辑器里面输入分类的名字,然后选择Heading h3,再点击居中菜单,最后点击save保存。


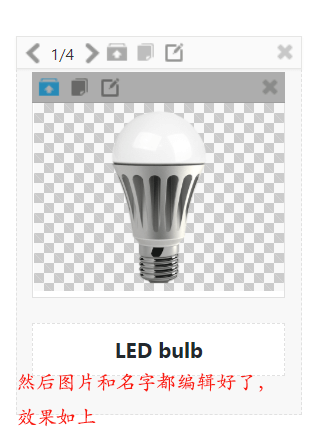
然后图片和产品分类的名字都编辑好了。

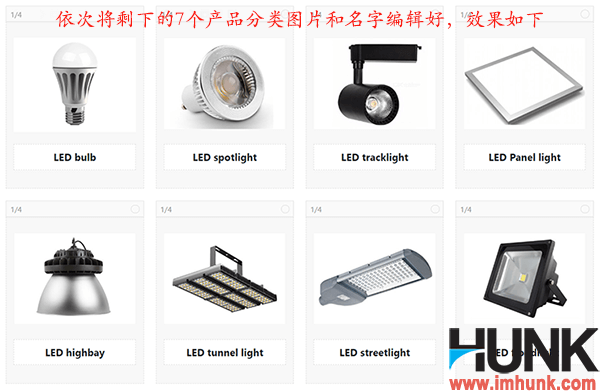
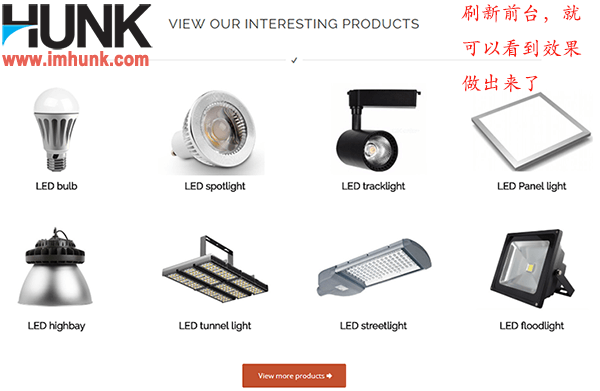
然后用相同的方法依次将剩下的7个产品分类编辑好,效果如下

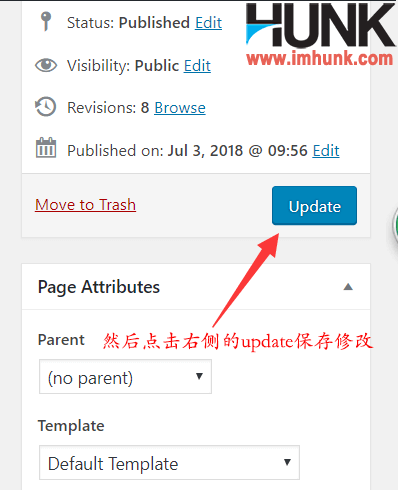
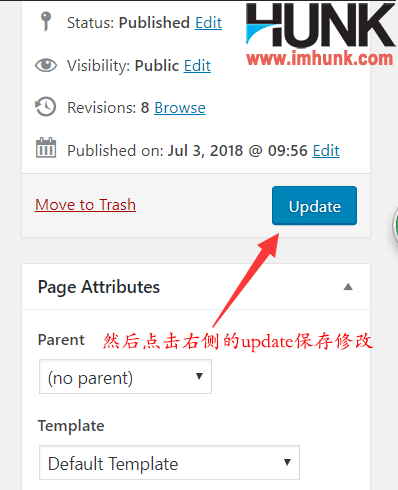
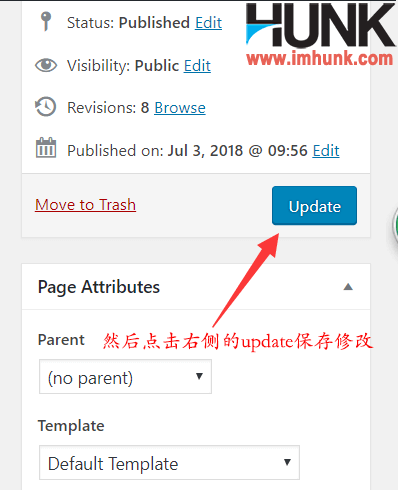
最后点击右上角的update保存修改。

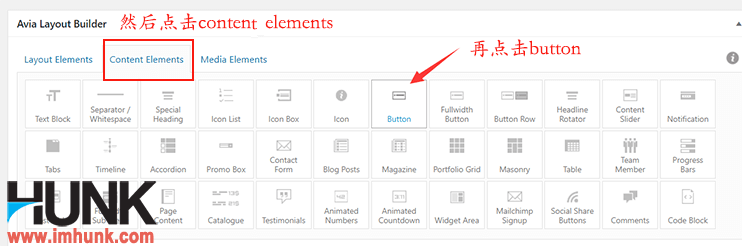
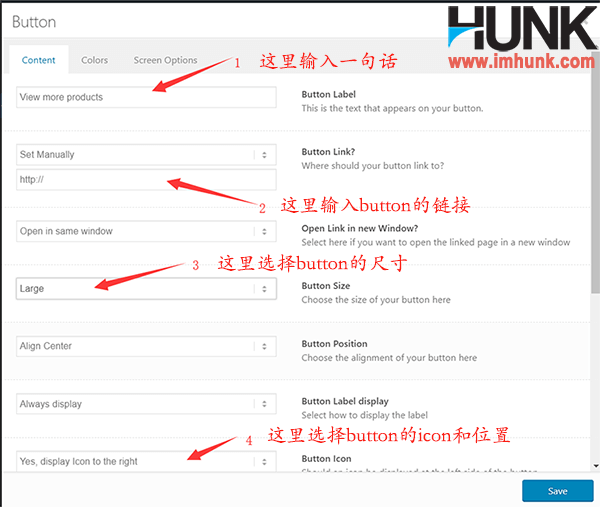
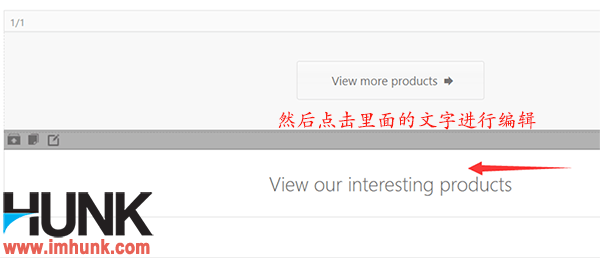
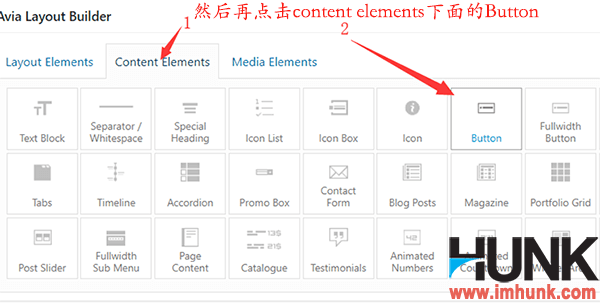
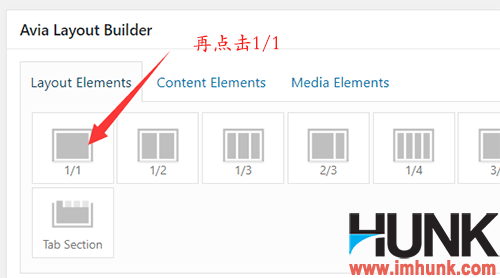
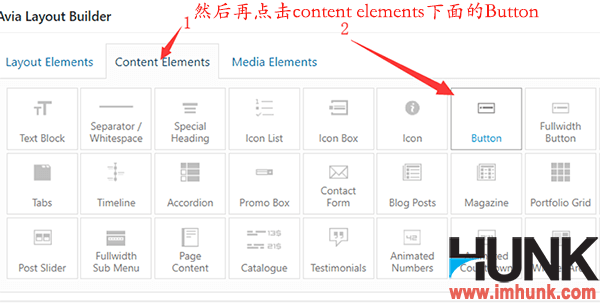
接着我们加一个CTA,引导用户点击更多页面。点击layout elements 下面的1/1,然后再点击content elements下面的Button



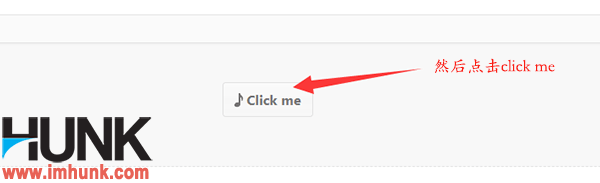
再直接点击click me进行编辑
Button label 这里输入一句话
Button link 这里输入product产品汇总页面的链接
Button size 选择large
Button icon 选择 yes display icon on the right
然后在下面的图标中选择向右的箭头,并点击save保存
这样button的效果就做好了。



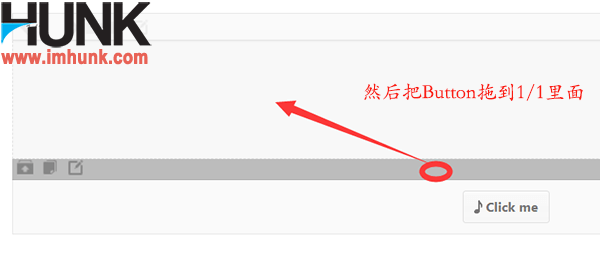
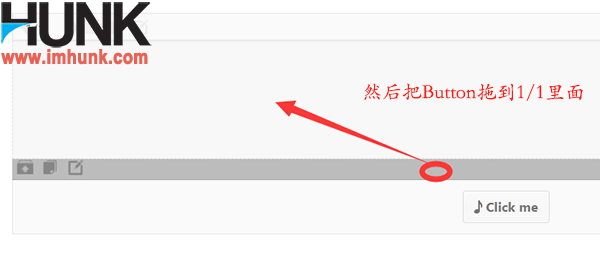
然后再把Button拖到1/1中。最后点击右上角的update保存修改。然后刷新前台,就可以看到效果出来了。




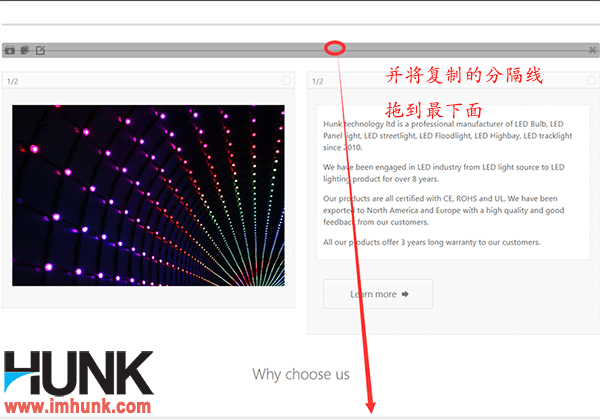
10.3 Enfold网站首页添加公司简介
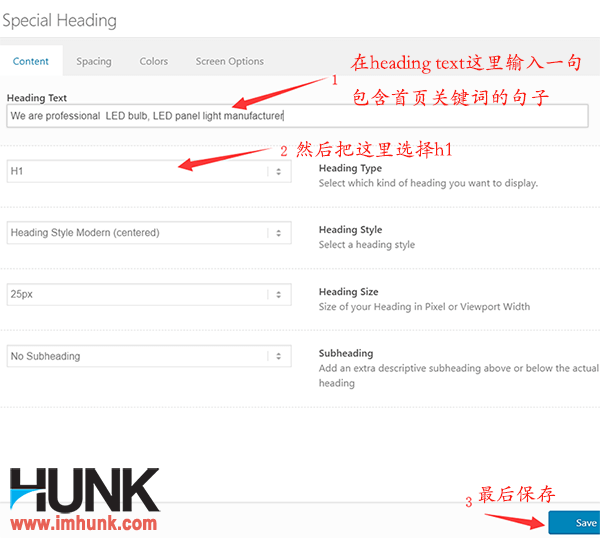
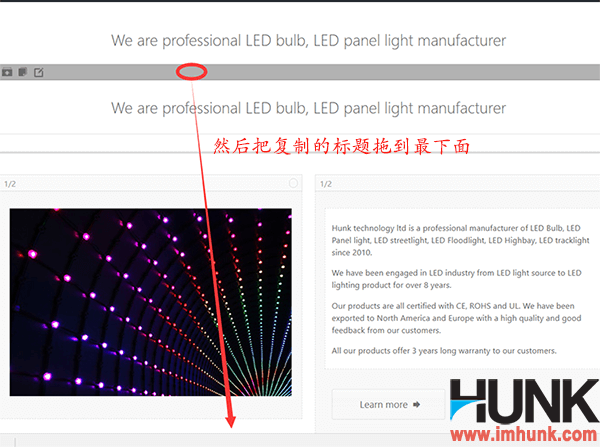
首先我们还是给公司简介添加一个标题
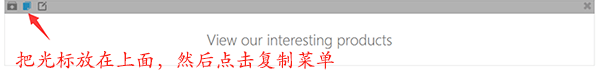
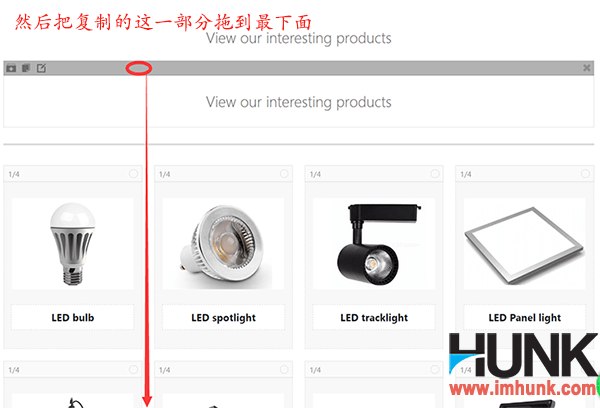
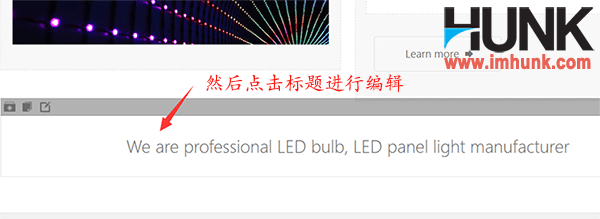
把光标放到上一段的标题上面,点击复制菜单,然后把复制的标题拖到最下面,再点击标题进行编辑,


heading text里面输入一句话,包含首页产品关键词的一句话
Heading type 选择H1
其他的不变,最后点击save保存。

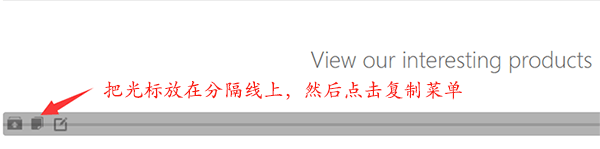
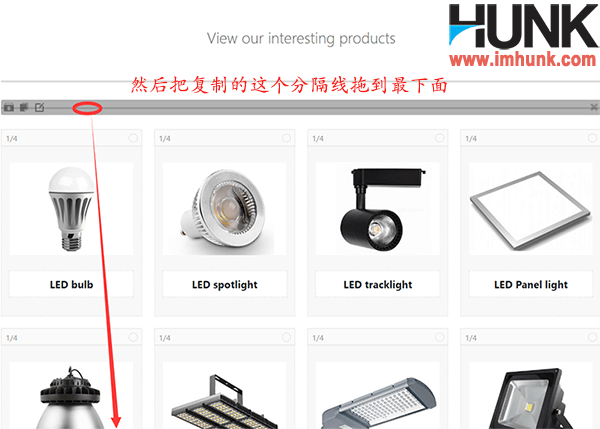
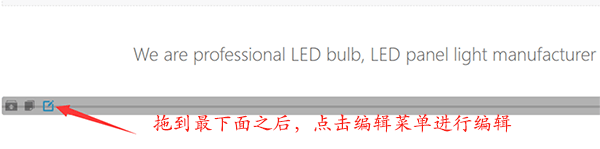
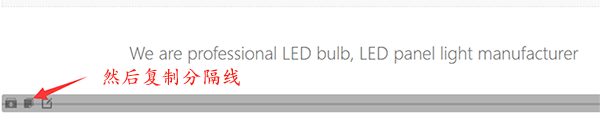
接下来我们给标题加一个分隔线,点击上一段的分隔线上的复制菜单,然后把复制的菜单拖到最下面,并点击它进行编辑



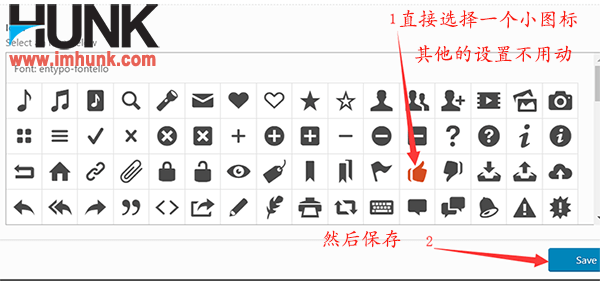
只需重新选择一个icon即可,然后点击save保存

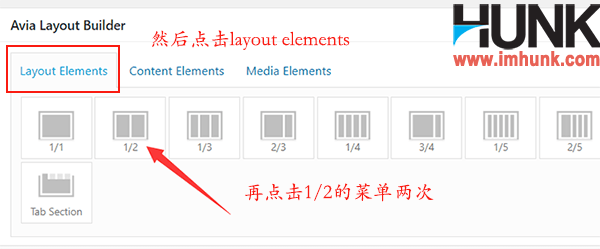
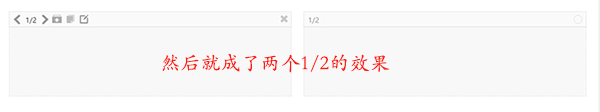
然后点击layout elements下面的1/2两次,然后就形成了两个1/2的效果


接下来我们需要在左边1/2上传一张图片,可以是你公司的产品图片,也可以是你们公司的照片,总之能代表你们公司的图片即可。
在右边的1/2加上公司介绍的一段文字。
点击media elements里面的image,然后把image拖到第一个1/2里面


再点击content elements里面的text block,并把text block拖到第二个text block中。



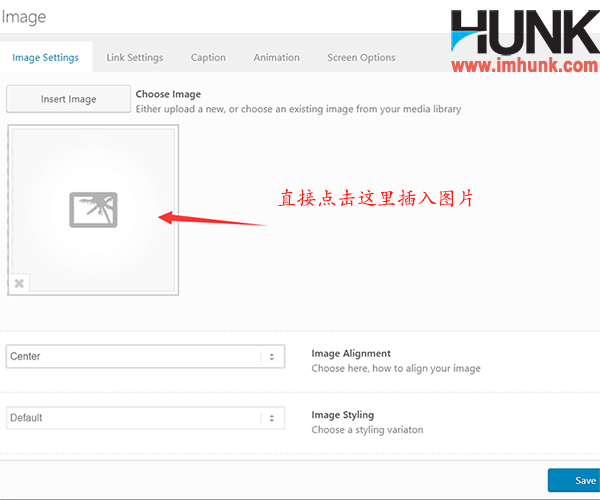
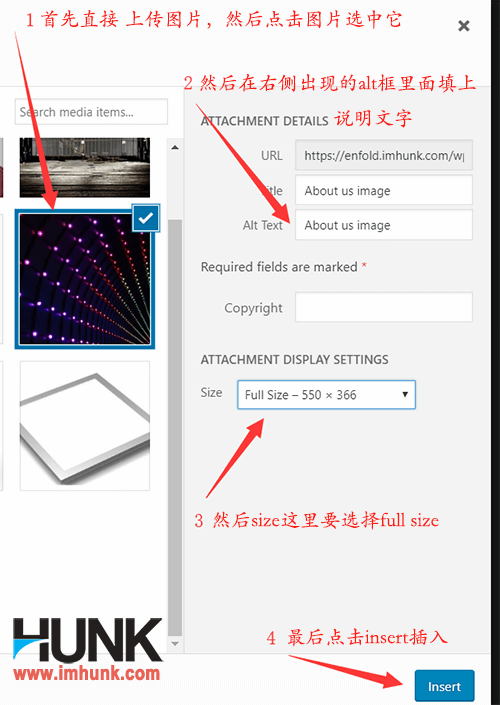
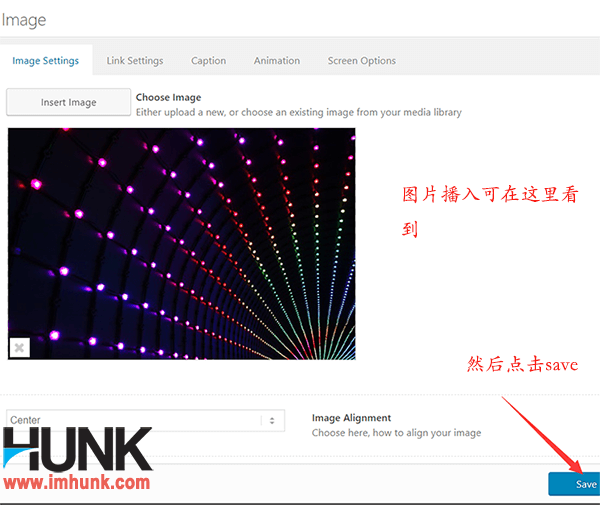
然后点击image这个元素,直接点击插入图片,在media里面上传一张代表图片,图片的宽度为550px,高度按比例调即可。上传后点击图片,然后在右侧填上ALT TEXT,并把size这里选择full size



然后点击insert插入图片。插入图片后再点击save保存。

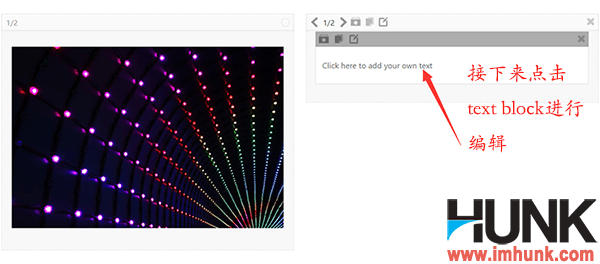
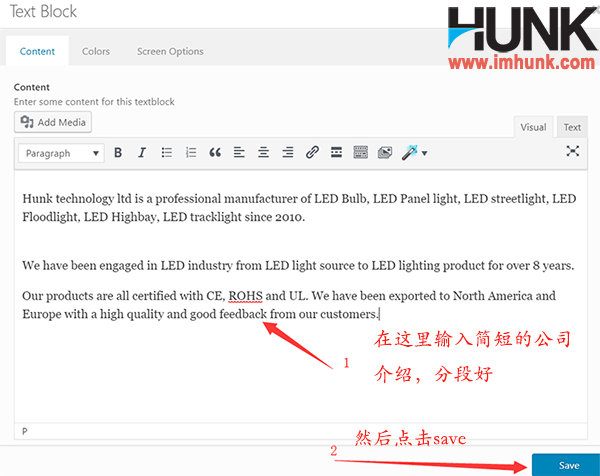
接下来点击text block,然后在编辑器里面输入你的简短公司介绍,只需要输入一部分即可。然后再点击save


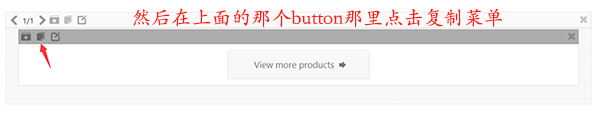
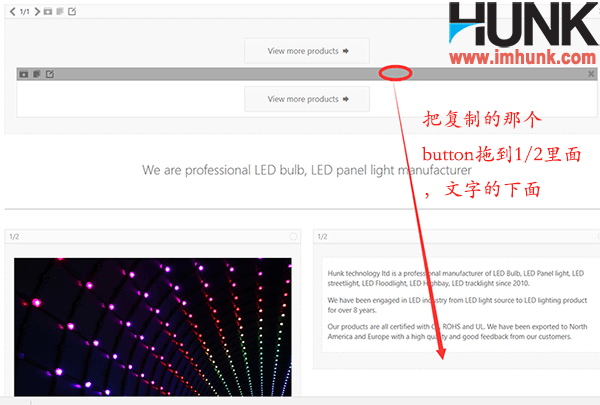
然后再上面的button上面点击复制菜单,再把复制的这个菜单拖到公司简介里面,1/2里面。


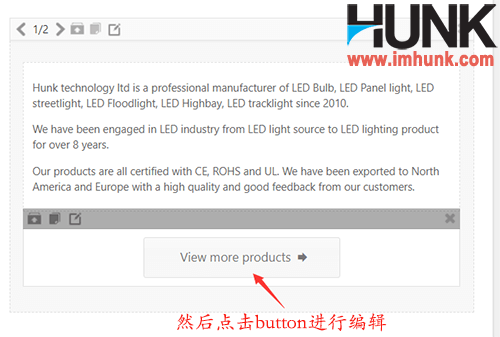
接着点击这个Button进行编辑

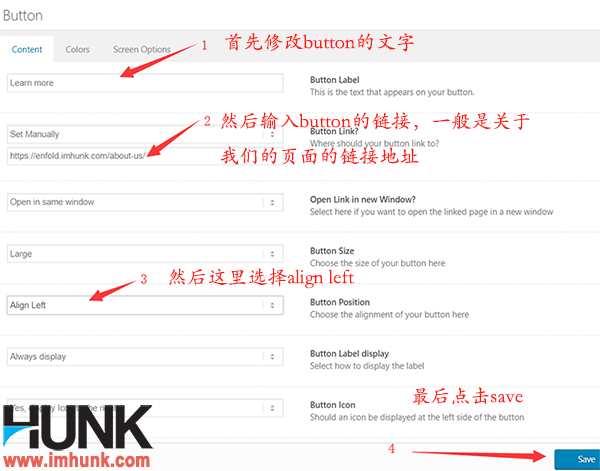
Button label这里修改成Learn more 或Read more
然后在链接地址那里填上About us页面的链接
Button position填上align left
最后点击save

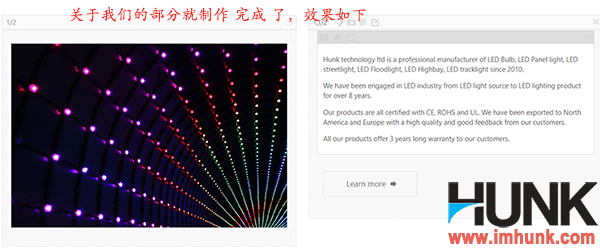
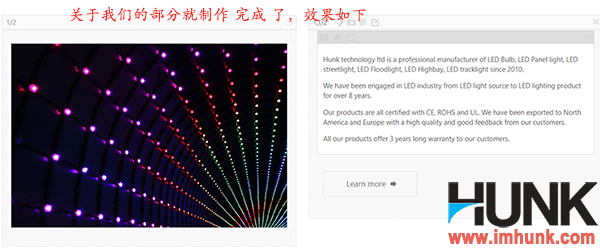
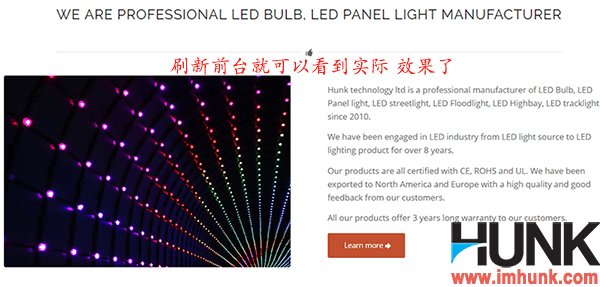
那么公司介绍部分就制作完成了,然后点击右上角的update保存修改。再刷新前台,就可以看到实际效果了。




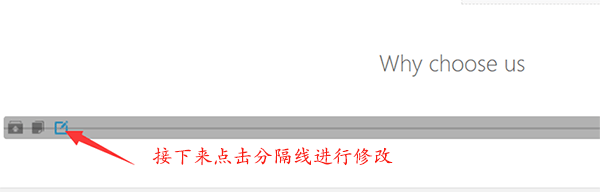
10.4 Enfold网站首页制作why choose us部分
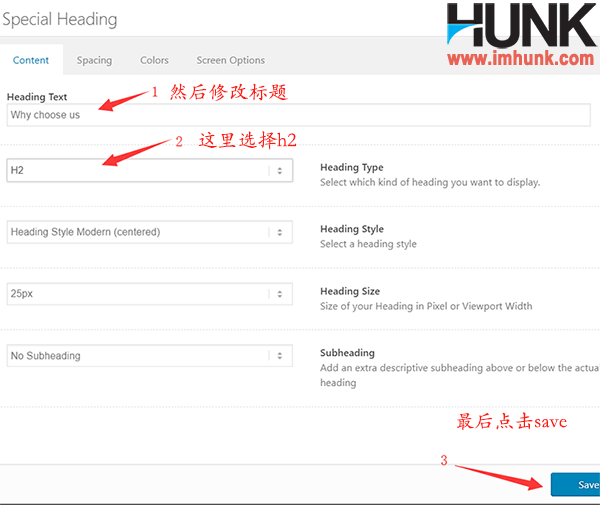
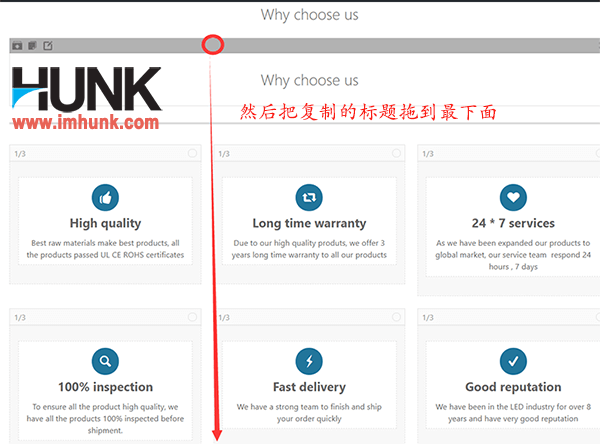
首先添加why choose us这个标题
点击一段的标题上面的复制菜单,然后把复制的标题拖到最下面,然后点击标题进行编辑



Heading text 填上why choose us
Heading type 选择h2
其他的不变,然后点击save保存。

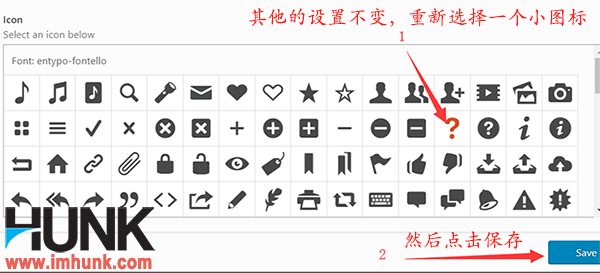
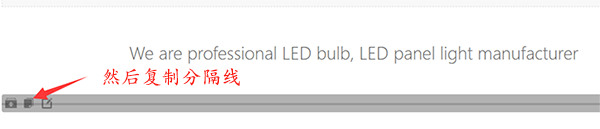
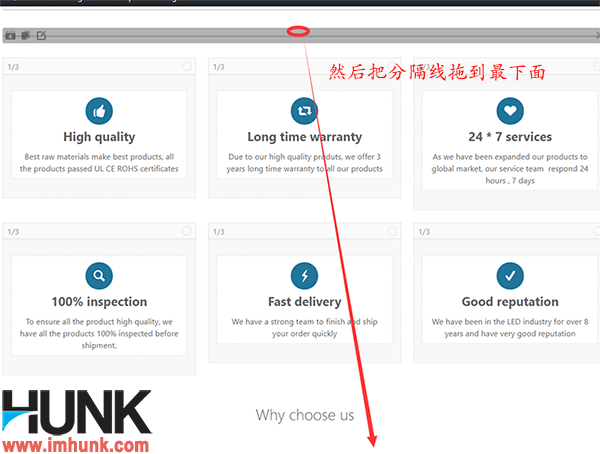
接下来复制上文中的分隔线,然后把分隔线拖到最下面,然后点击分隔线进行编辑,把图标换成?,然后点击save保存即可。




接下来添加why choose us的内容,本文准备了6条,如果你有更多也可以。
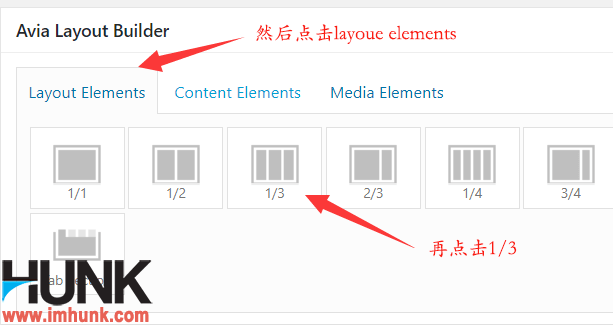
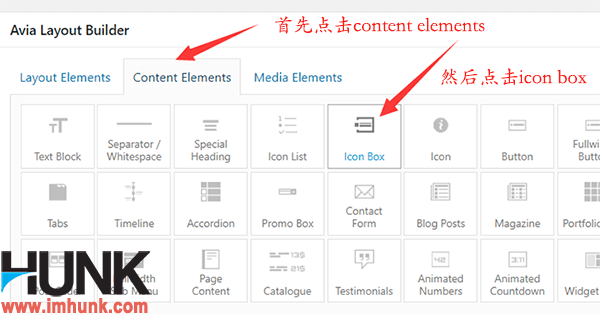
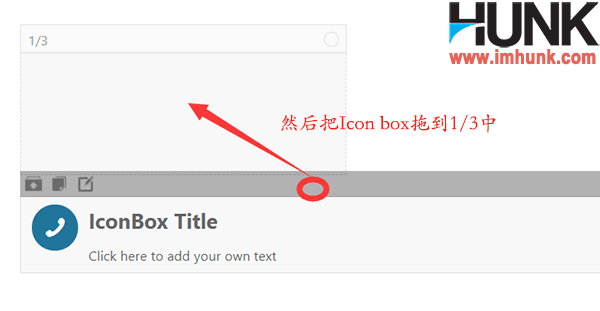
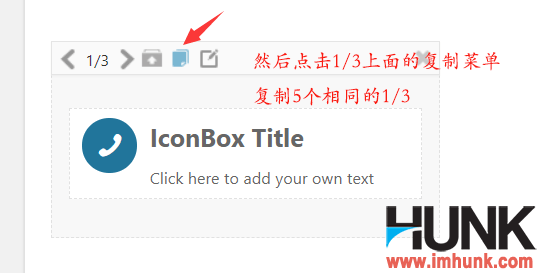
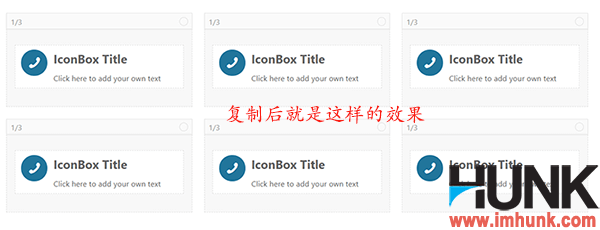
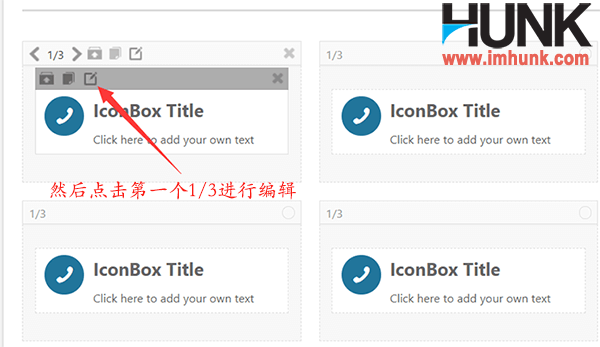
点击layout elements – 1/3,再点击content elements – icon box, 然后把icon box拖到1/3中,然后再点击1/3上面的复制菜单,复制5次





然后点击第一个icon box的编辑菜单

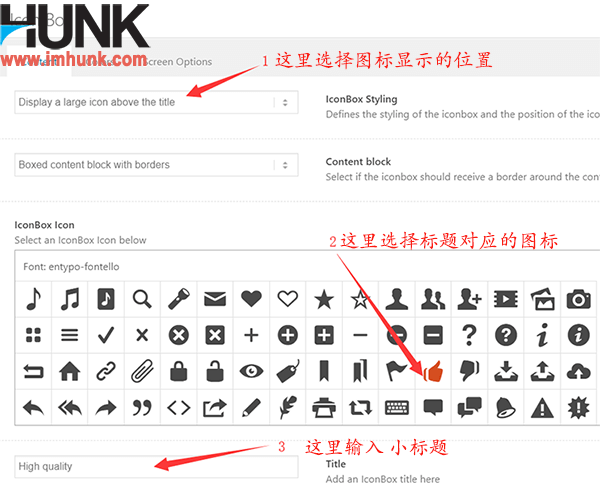
IconBox Styling 这里选择display a large icon above the title 或者你想要的效果
然后在下面的图标中选择一个能对应标题的小图标
Title这里输入标题
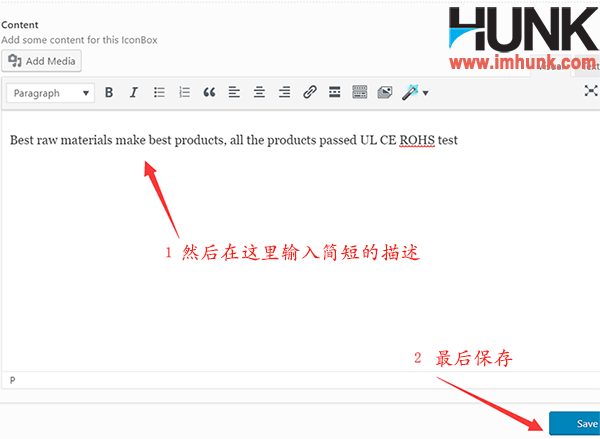
然后在content里面输入简要的内容描述,最后点击save保存。


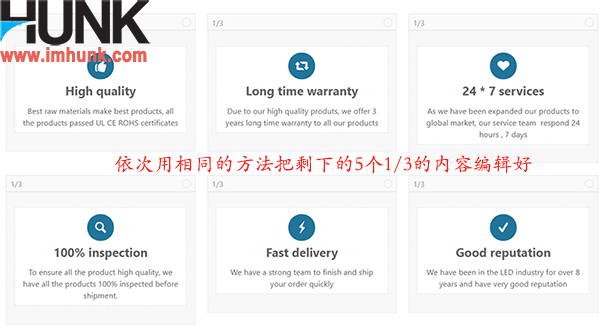
然后再用相同的方法把剩下的5个都编辑好。最后点击右上角的update保存修改,然后刷新前台就可以出现效果了。



10.5 Enfold网站首页制作客户评价的部分
客户评价能够很好的佐证你的产品或服务是很好的,所以有必要加上。
提前准备好客户的头像和评价内容,头像的建议尺寸是100X100PX。本文准备了4个评价和4个客户的头像。

首先添加评价部分的标题
复制上文中的标题,然后拖到最下面。另外复制上文中的分隔线,也拖到最下面。





然后点击标题进入修改
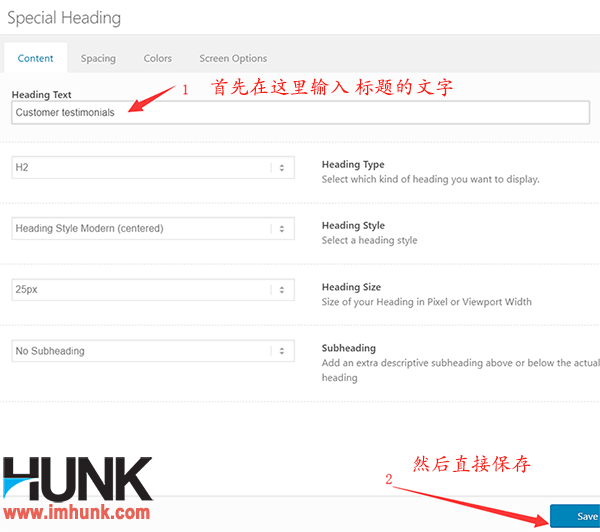
Heading text这里输入 Customer testimonials,然后点击save保存。
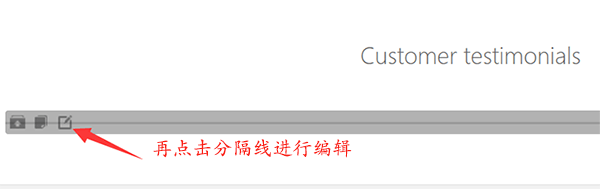
然后点击分隔线进行修改,选择一个对应的图标,然后点击save保存。




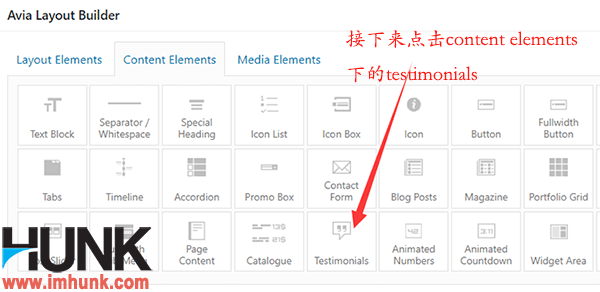
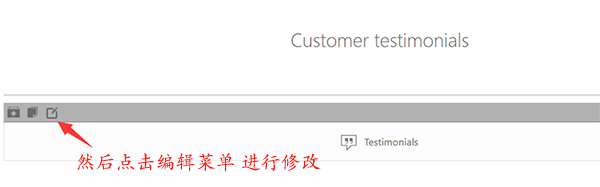
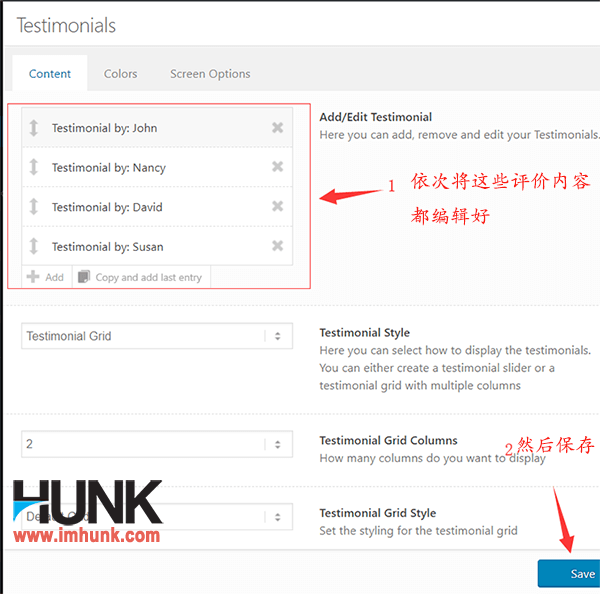
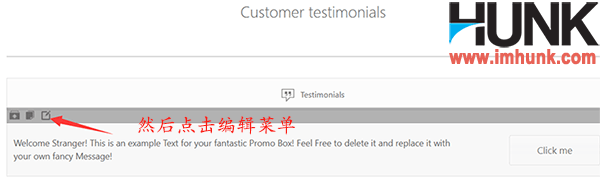
接下来点击content elements下的testimonials,然后点击testimonial的编辑菜单进行编辑


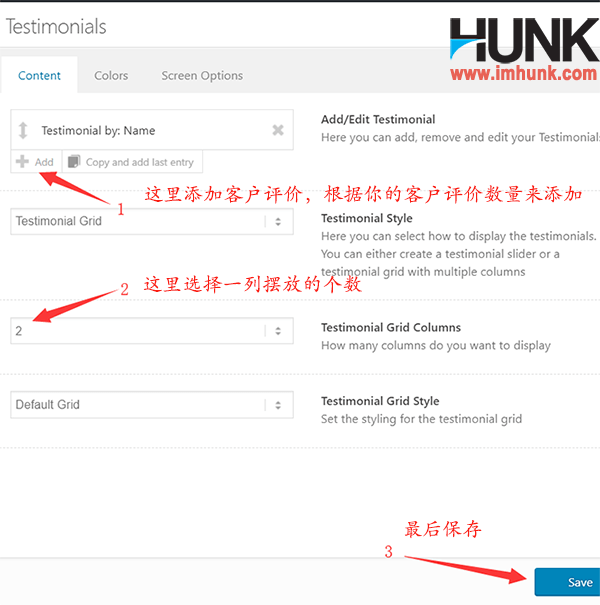
点击add添加3个评价
Testimonial Style 这里选择你想要的排版样式 ,我使用了默认的
Testimonial Grid Columns 这里选择2或者根据你的评价个数来选择
最后点击save保存。

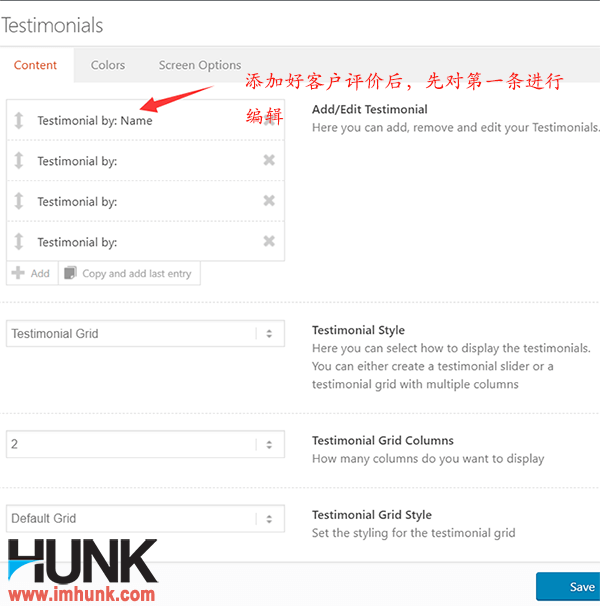
添加好评价后,先点击第一条进行编辑

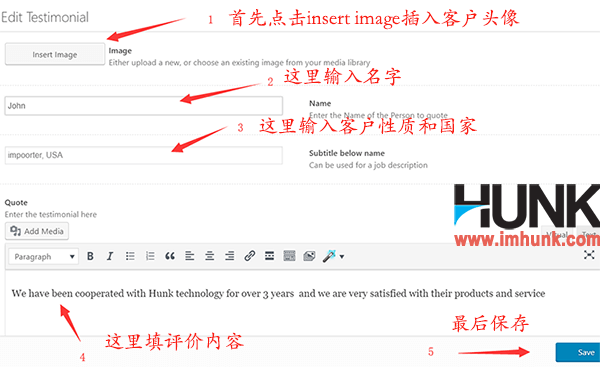
第一步插入图像
Name这里填入客户的名字
Subtitle below now填上客户业务性质和国家
然后在content里面输入 客户评价的内容。
最后点击save保存。

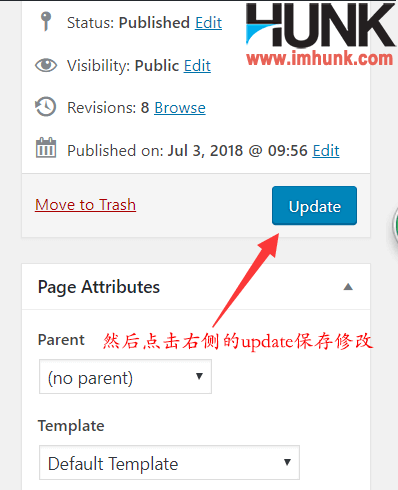
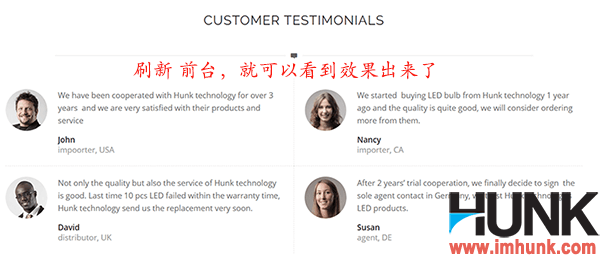
然后依次将剩下的评价的内容都编辑好,最后再点击save保存。然后再点击右上角的update保存修改。刷新前台,就可以看到效果出来了。



10.6 Enfold网站首页添加CTA
上面的内容添加好以后,还可以再增加一个CTA,引导用户点击或才给你发询盘。
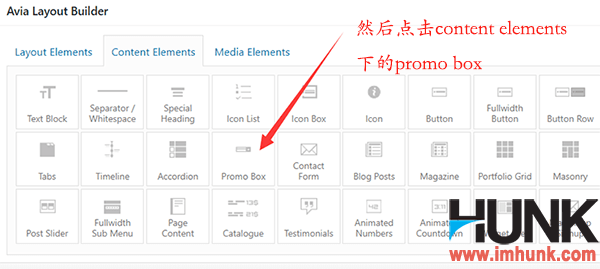
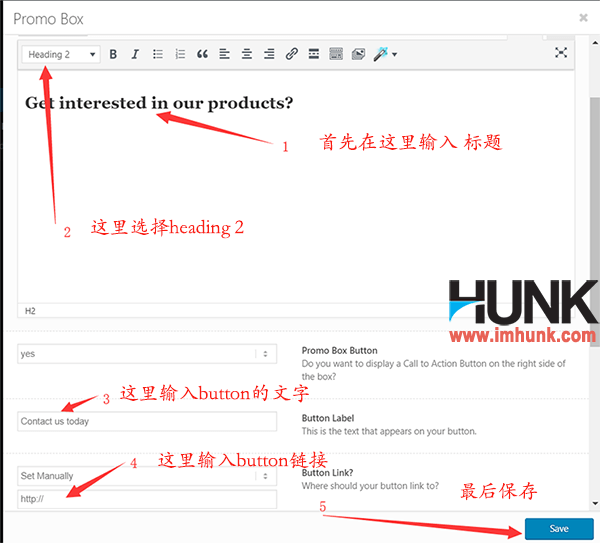
直接点击content elements下面的promo box,然后点击编辑菜单, 在第一个文本枉里面输入一句话,然后选择heading 2


在button label这里填上contact us today
在button link这里填上CONTACT US页面的链接
最后点击save保存,并点击右上角的update保存修改。


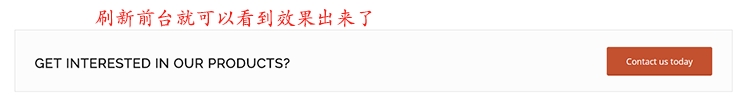
然后刷新前台就可以看出来效果了

如果还需要在首页添加其他的内容,也可以用相同的方法来添加。
产品分类页面是产品页面集中显示的页面,可以让客户查找自己需要什么样的产品。
在前文中已经创建了产品分类的页面,而这一部分我们来讲下怎么制作内容。
首先建立product产品汇总的页面
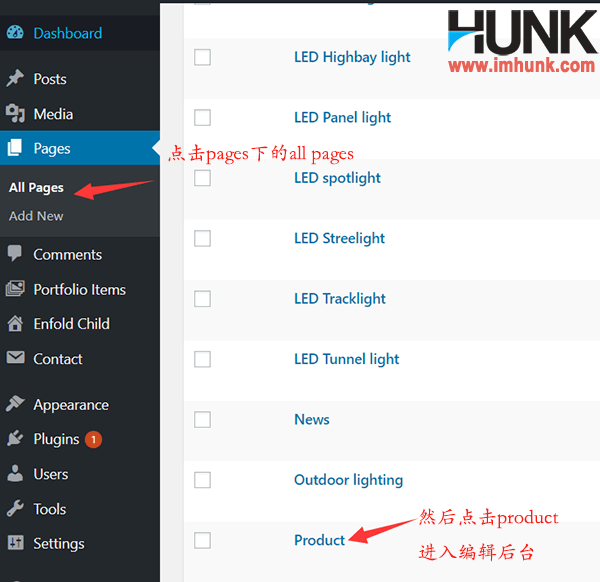
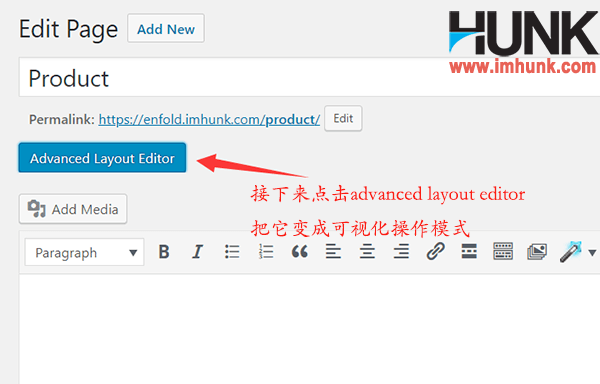
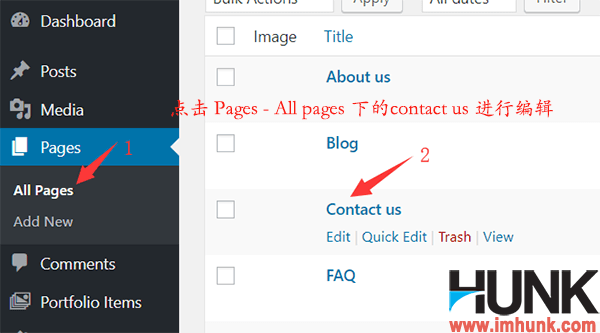
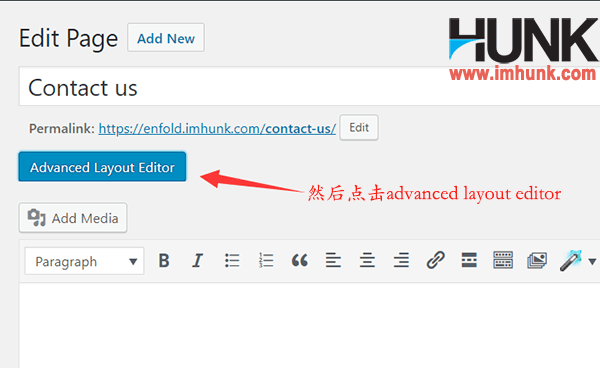
点击Pages – all pages,然后点击product进入编辑,再点击advanced layout editor把它变成可以视化操作模式。


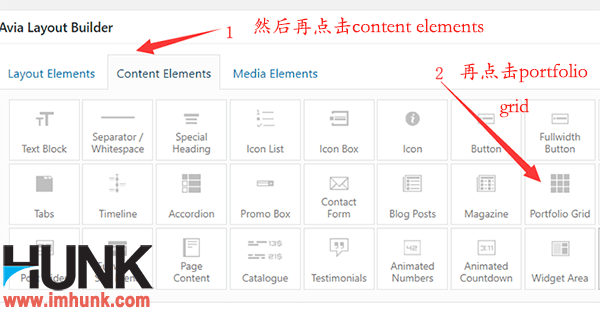
然后点击content elements下的portfolio grid

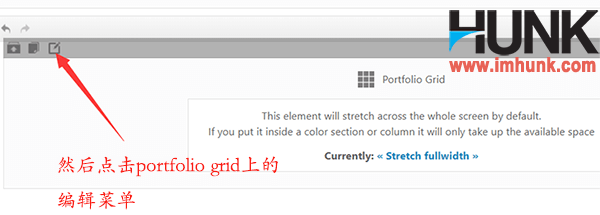
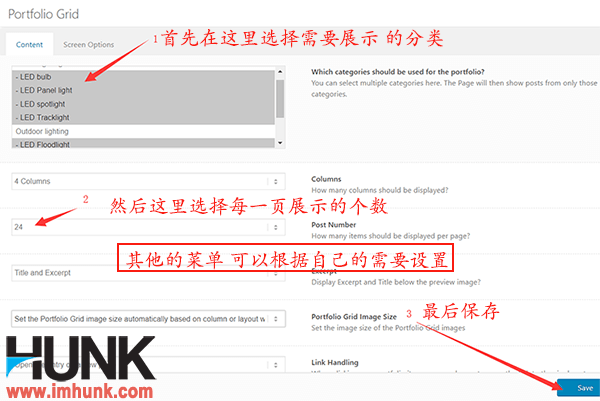
然后点击portfolio grid上的编辑菜单进行编辑

Which categories should be used for the portfolio? 这里面选择你想在这里显示的分类,可以多选
Post Number 这里选择显示的数量
其他的都可以默认,当然你也可以根据自己的需要来修改设置,然后点击save保存。最后点击右上角的update保存修改。


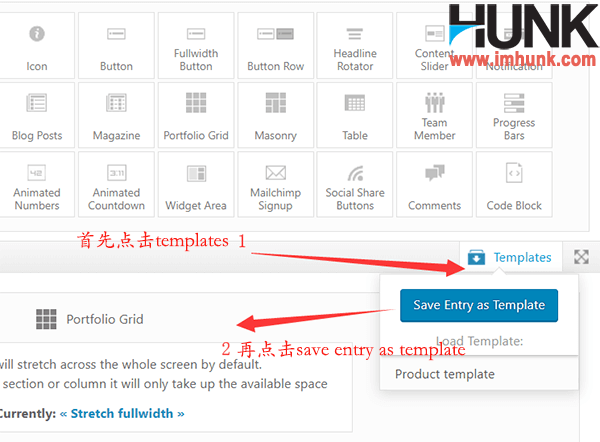
接着我们需要把这个设置保存为模板,这样的话其他的产品分类页面就很容易的进行制作了。
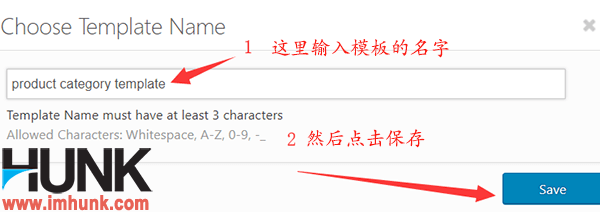
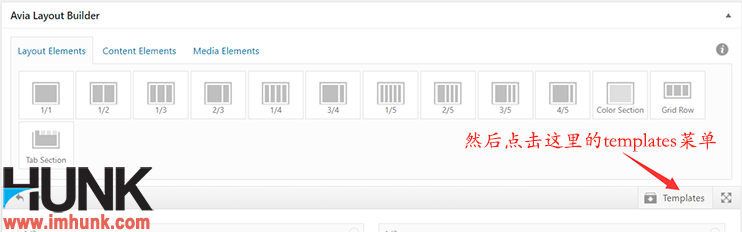
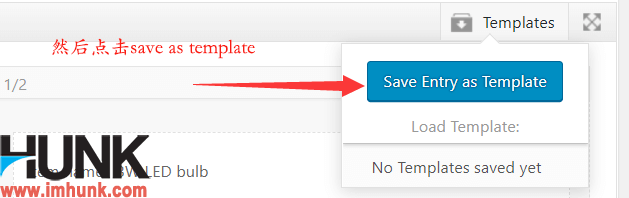
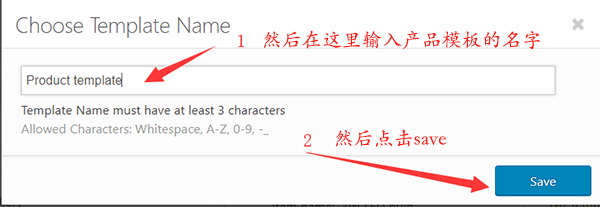
点击templates菜单,然后点击save entry as tempplate, 然后在choose template name这里输入产品分类模板的名字,并点击save保存。


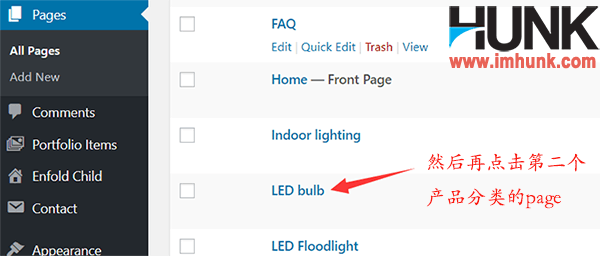
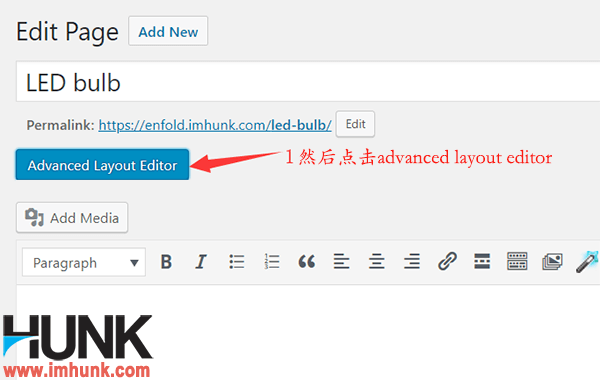
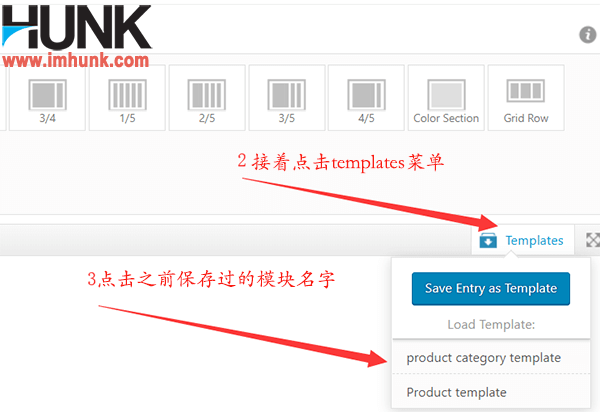
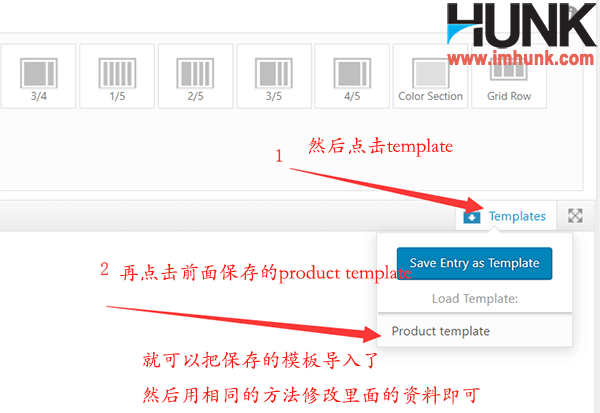
然后在pages 里面点击第二个分类页面LED bulb进入编辑,首先点击advanced layout editor,再同样点击template这个,然后点击保存的模板名字product portfolio category就可以导入模板了。



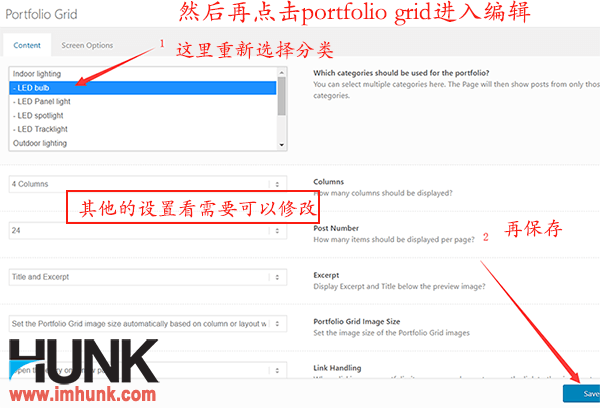
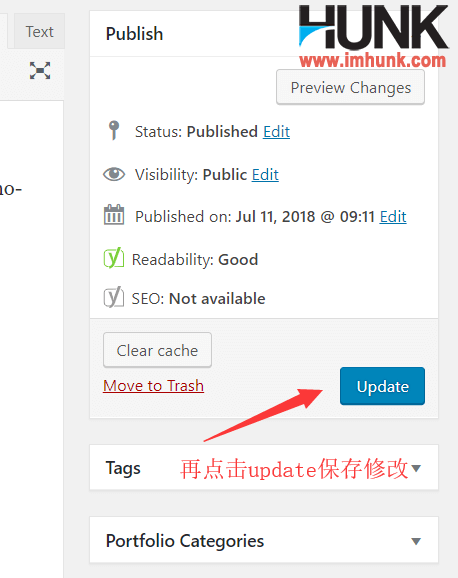
然后点击portfolio grid进行修改,然后把分类重新选择一次,选择led bulb对应的分类,其他的保持不变,也可以根据需要修改其他的设置。然后点击save保存, 然后点击右上角的update保存修改。


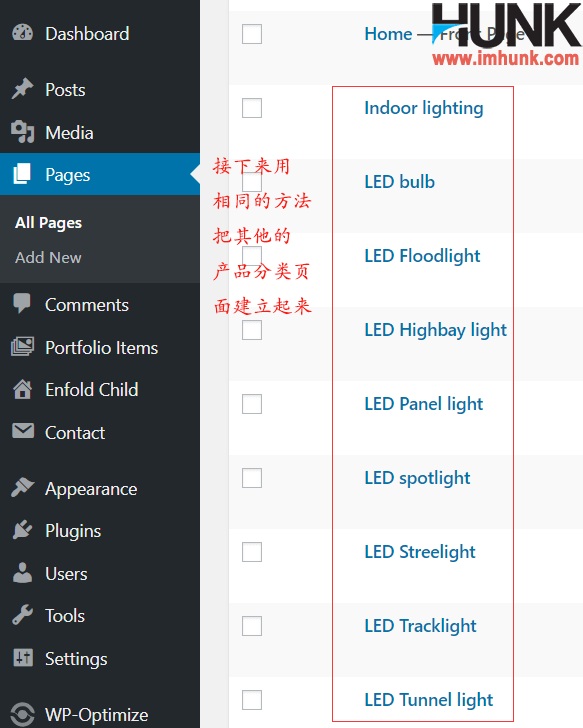
接下来用相同的方法把其他的产品分类都制作完成。

FAQ页面集合了客户对你公司和产品的相关问题,可以让客户更多的了解你公司的基本情况,所以有必要添加一个。
下面介绍方法。
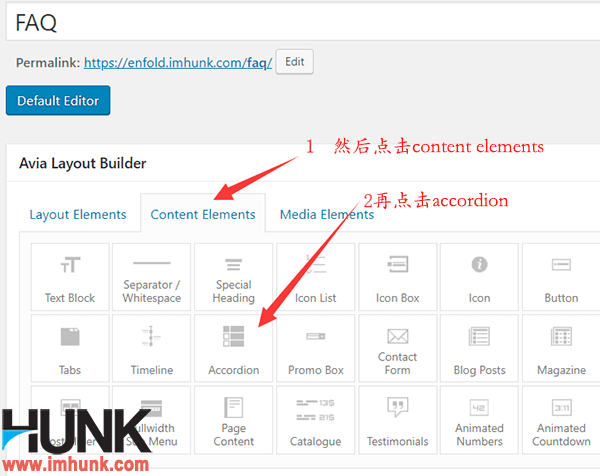
点击Pages – all pages – FAQ进入页面, 然后点击advanced layout editor切换到可视化操作模式,再点击content elements下面的accordion



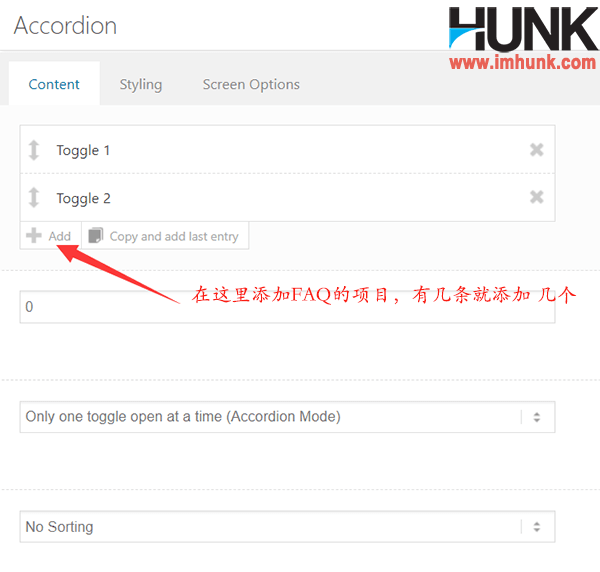
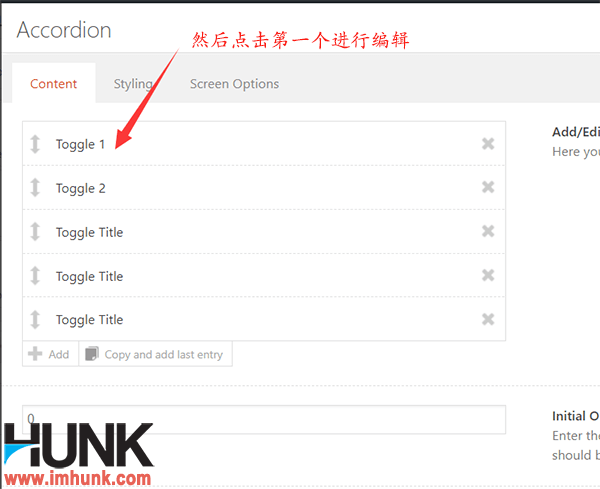
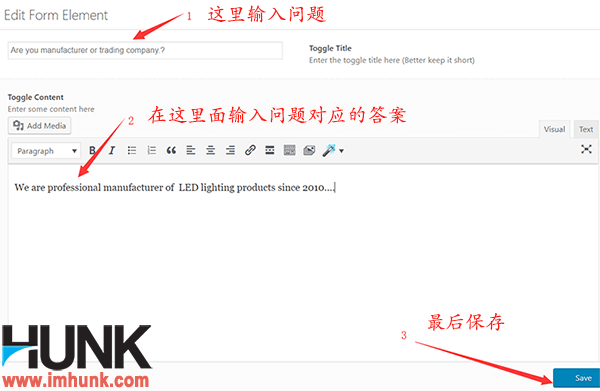
然后再点击accordion编辑,首先你有几条FAQ就点击add添加几条,添加好之后,再点击第一个进行编辑,在toggle title这里输入问题,然后在toggle content里面输入答案。



最后点击save保存


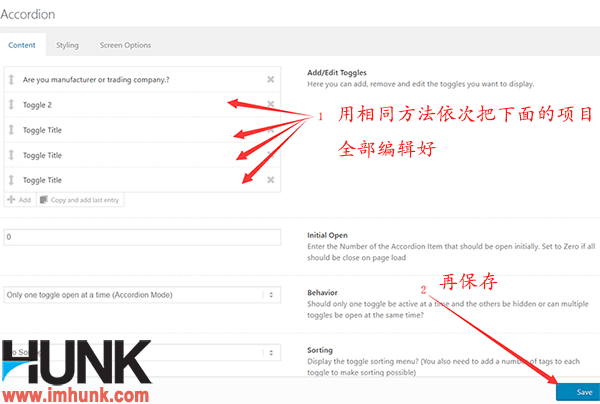
接下来用相同的方法编辑剩下的FAQ,再点击save保存。
接下来我们需要加一个CTA,让客户没找到想知道的答案的时候能直接我们。
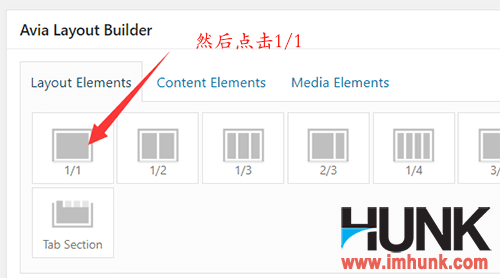
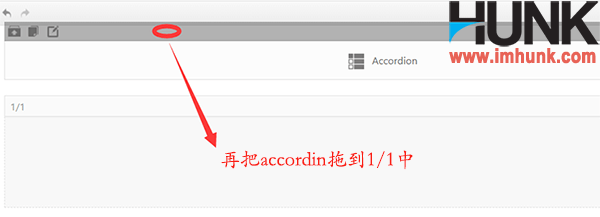
点击layout elements 里面的1/1,然后再把accordion拖到1/1中。再点击layout elements 里面1/1,然后再点击content elements下面的button



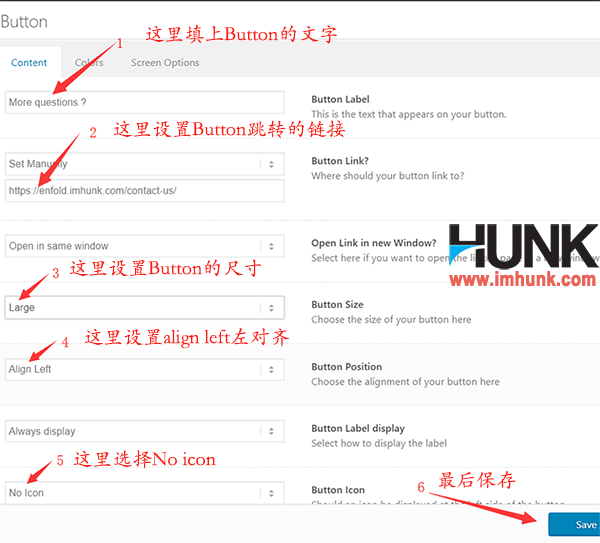
然后把button拖到第二个1/1里面,接着点击click me进行编辑



在button label 填上标题
button link填上button的链接
Button size这里选择需要的尺寸
button position选择align left
button icon这里选择no icon
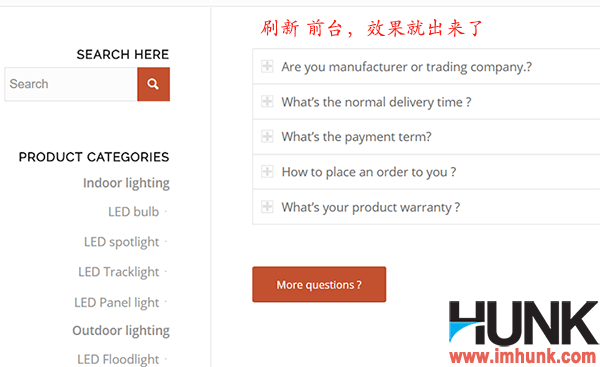
然后点击save保存。再点击右上角的update保存修改,然后刷新前台,就可以看到效果了。




如果后期还需要添加的话,直接点击accordion里面的add,然后再编辑好即可。
Contact us页面是网站必不可少的页面,主要包括了常见的联系方式,地址,电话,邮箱, 网站 whatsapp等,还可以加入询盘表单,让客户直接通过表单给你发询盘。下面介绍建立contact us页面的具体方法。
首先需要添加一张联系方式图片,图片的尺寸为宽度1100px,高度400-600PX。这张图片可以用layerslier来实现效果,今天介绍一个简单一点的方法。
首先点击PAGES – all pages – Contact us进入编辑,点击advanced layout editor切换到可视化操作模式下面。


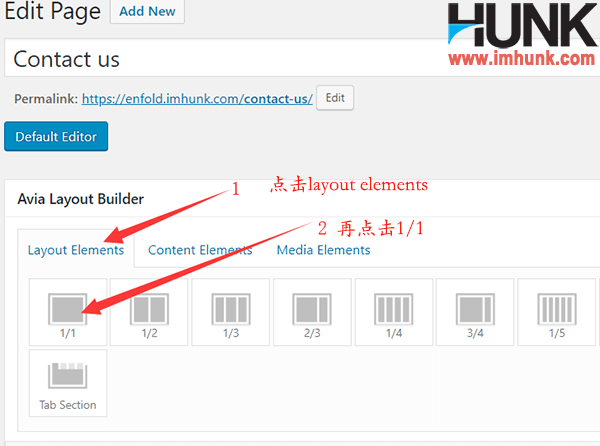
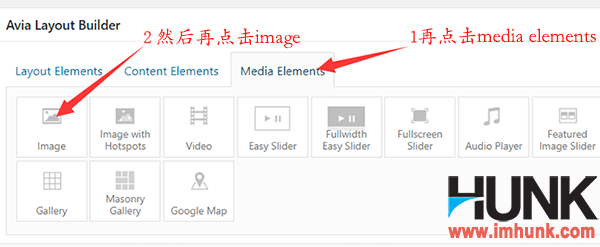
然后再点击layout elements 下的1/1添加,然后再添加media elements 下的image,接着把image拖入1/1中。



然后点击image进行编辑,点击insert插入图片,然后点击save保存。再点击右上角的update保存修改。



接下来我们添加联系方式和询盘表单
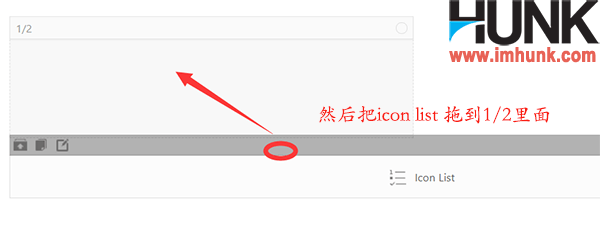
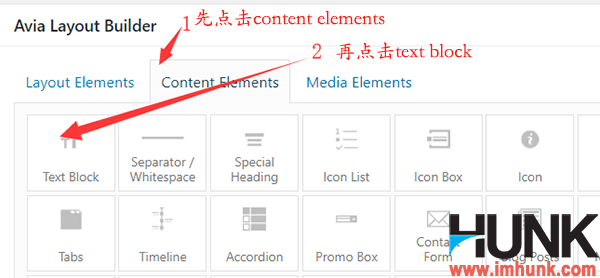
先点击layout elements下面的1/2,再点击content elements下的icon list,再把icon list 拖到1/2中。



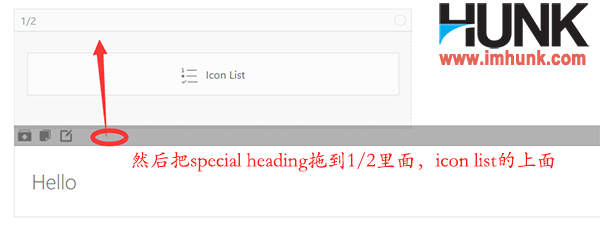
然后再点击content elements下面的special heading,然后把special heading拖到1/2中,icon list的上面。


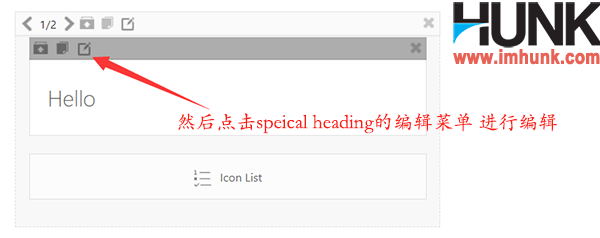
接下来点击special heading的编辑菜单进行编辑
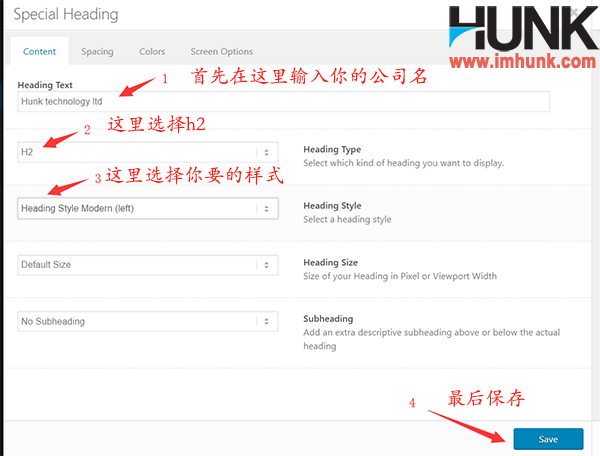
Heading text 填上你的公司全名
Heading type 选择h2
Heading style 选择你要的样式。
然后点击save保存。


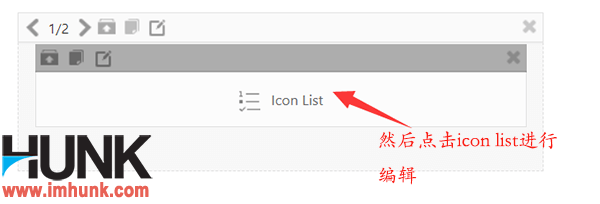
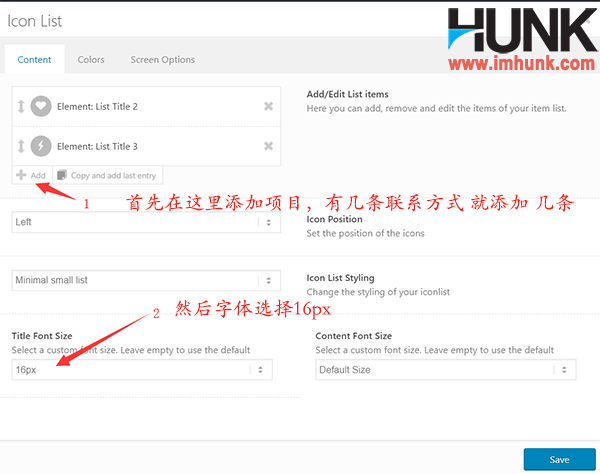
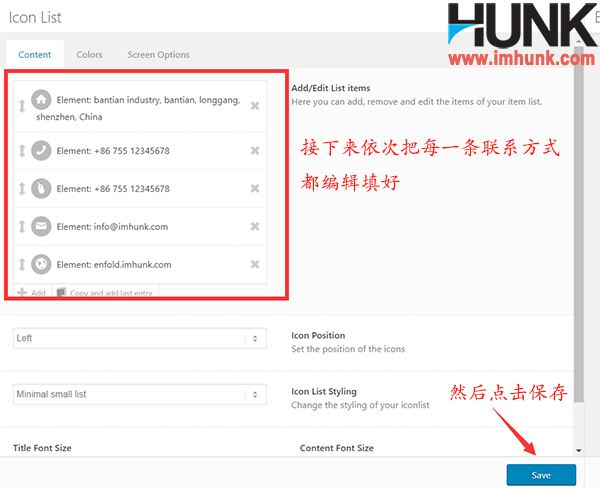
接下来再点击icon list进行编辑

首先在add那里添加联系方式,有几条就添加几个,然后把title font size设置为16px

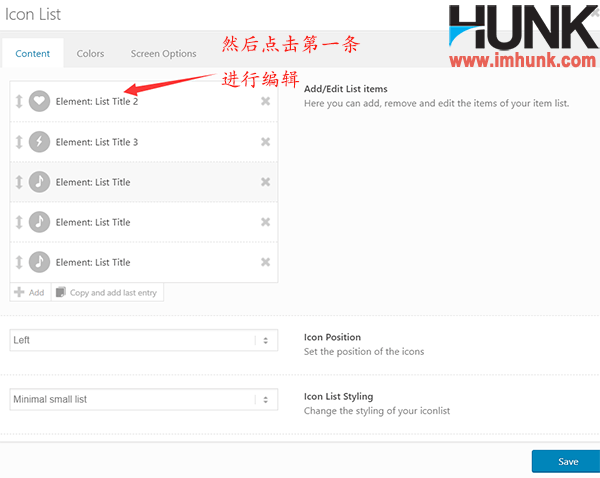
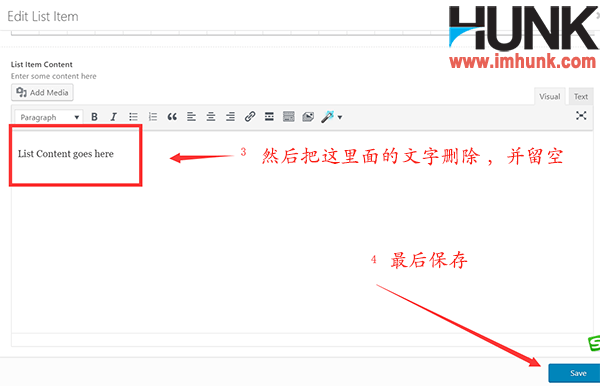
然后点击第一条进行修改,在list item content里面删除默认的文字,然后留空


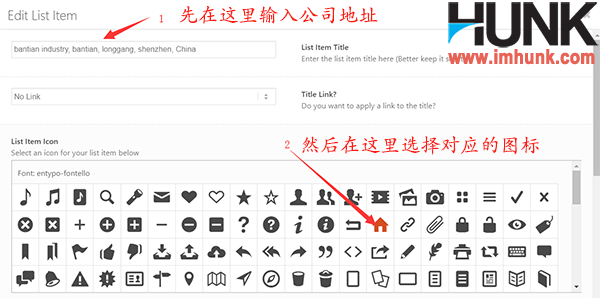
接下来在list item title这里输入你的公司地址,然后在list item icon这里面选择一个对应的小图标,然后点击save保存。

再用相同的方法把剩下的几条联系方式都编辑好,并点击save保存。然后点击右上角的update保存修改。


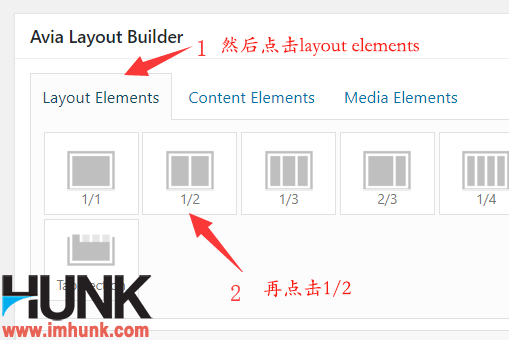
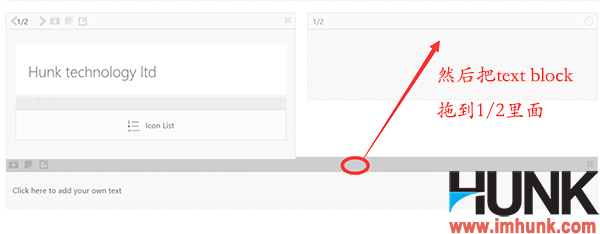
然后再点击layout elements里面的1/2,再点击content elements里面的text block,然后把text block拖到1/2里面



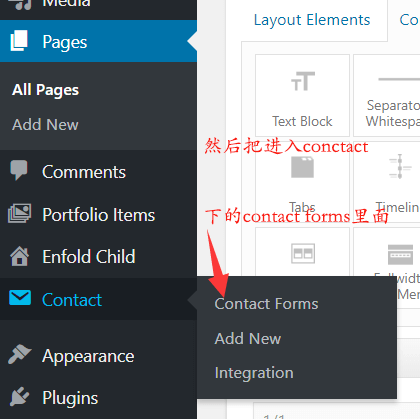
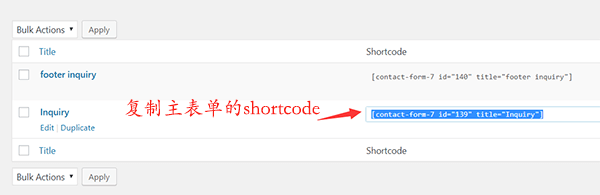
然后进入Contact – contact forms, 复制主表单inquiry后面的shortcode,然后回到contact us页面,点击text block,把shortcode粘贴到text block的编辑器里面。然后点击save保存。




最后点击右上角的update保存修改。

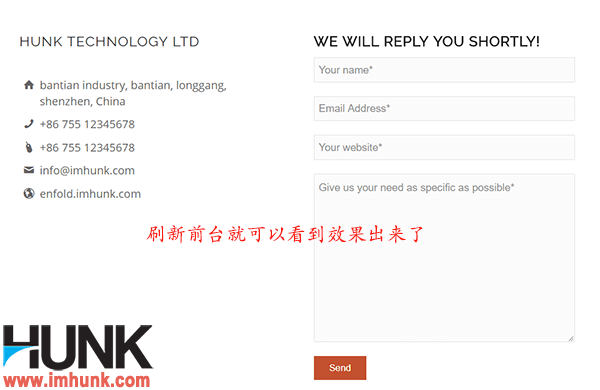
然后刷新一下contact us的前台页面,就可以看到效果出来了。

About us页面也是网站非常重要的页面,它包含了公司的基本介绍,还有工厂图片,团队介绍等内容,可以让客户对公司有一个清晰的了解。
下面介绍具体方法
14.1 About us页面制作公司介绍部分
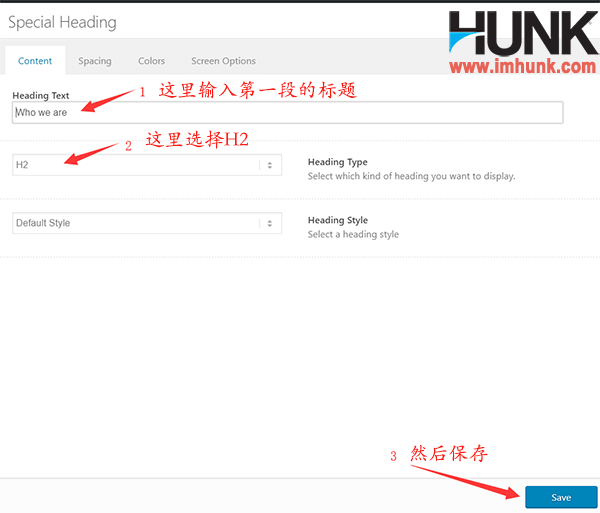
进入Pages – all pages – about us页面,然后点击advanced layout editor切换到可视化操作模式,然后点击content elements下面的special heading,然后再点击special heading进行编辑




Heading text 这里填上标题,比如Who we are
Heading style 这里填上H2
最后点击save保存

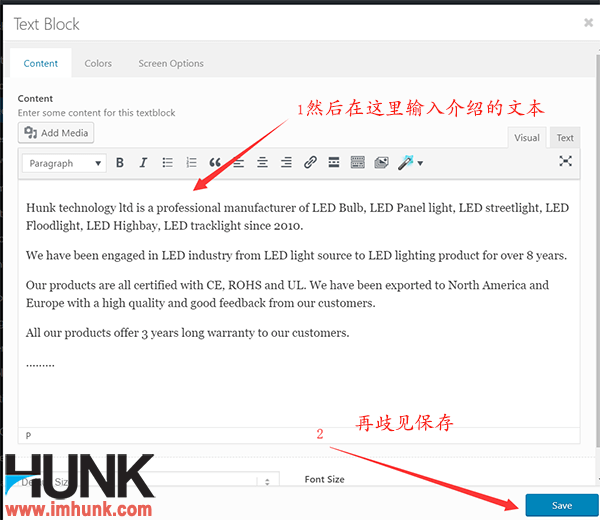
接下来点击content elements下的text block,然后点击text block进行编辑,然后在content里面输入公司介绍的文本,然后点击save保存。



14.2 About us页面制作工厂图片的部分
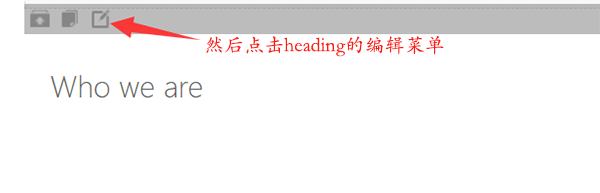
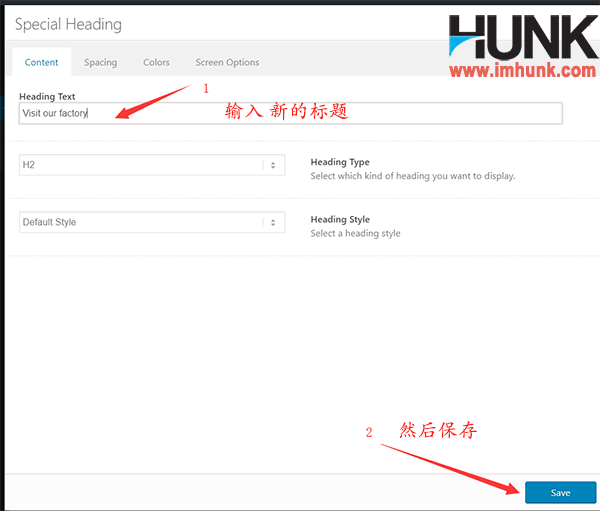
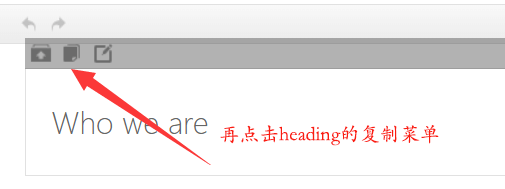
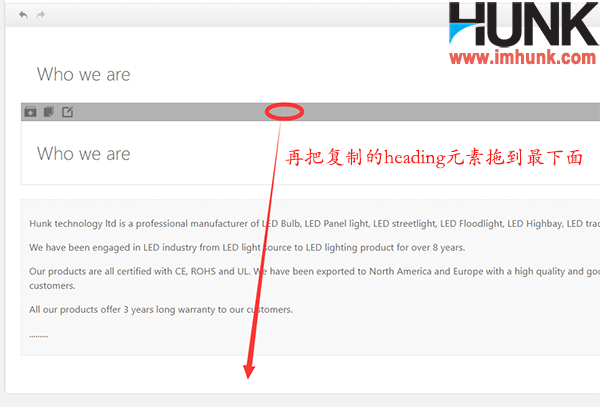
点击heading的复制菜单,然后把复制的heading拖到最下面,再点击heading进行编辑,修改heading text为visit our factory,然后点击save保存。




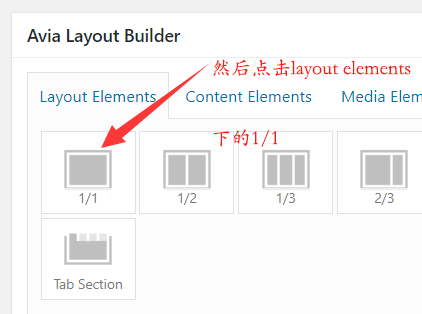
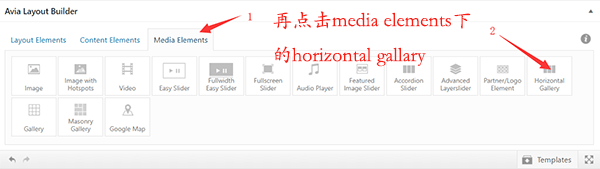
然后点击layout elements里面的1/1, 然后再点击media elements里面的horizontal gallery,再把horizontal gallery拖到1/1中



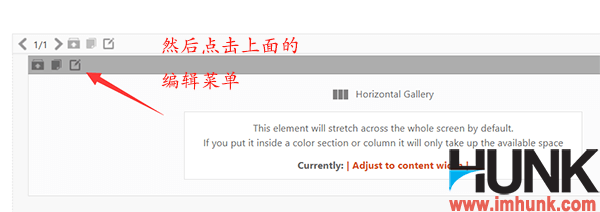
然后点击horizontal gallery进行编辑,

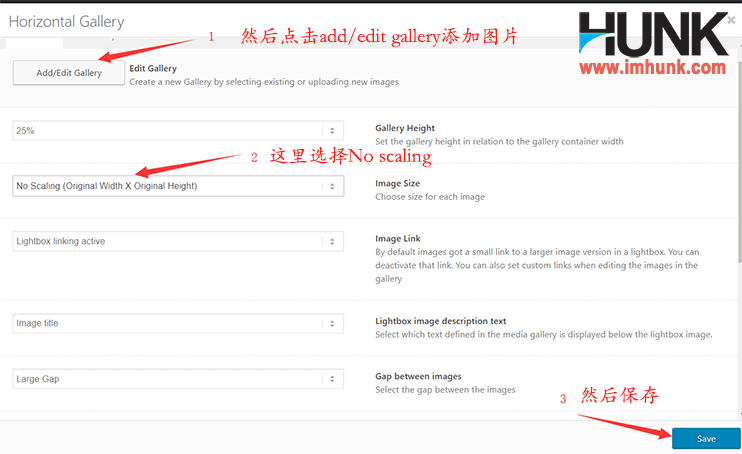
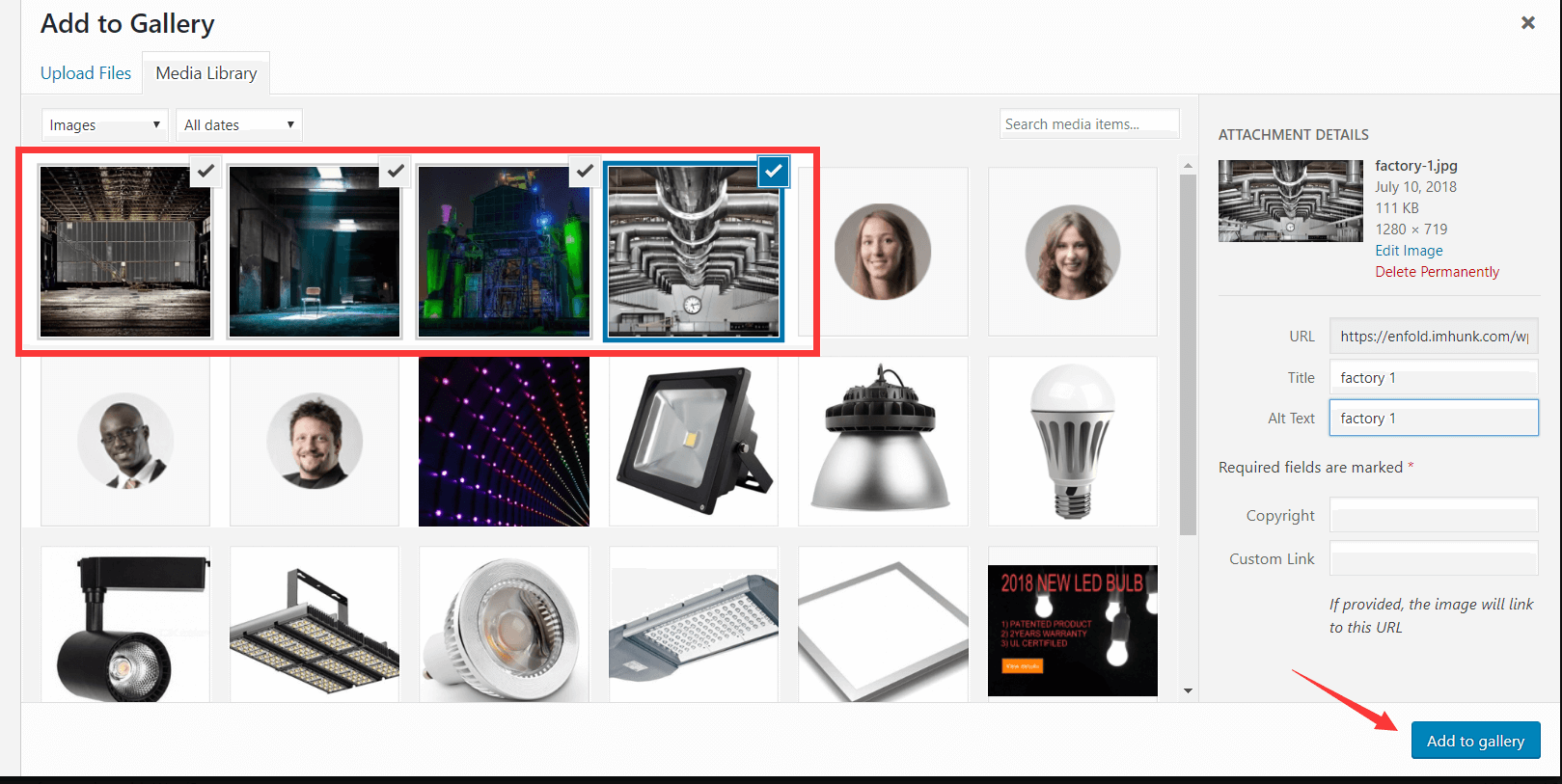
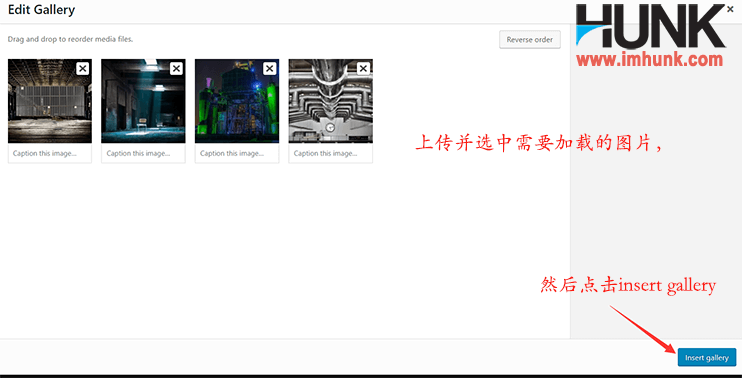
首先在edit gallery里面添加需要在这里展示的工厂图片
然后在image size这里选择no scaling
然后点击save保存。




14.3 About us 页面制作公司团队展示部分
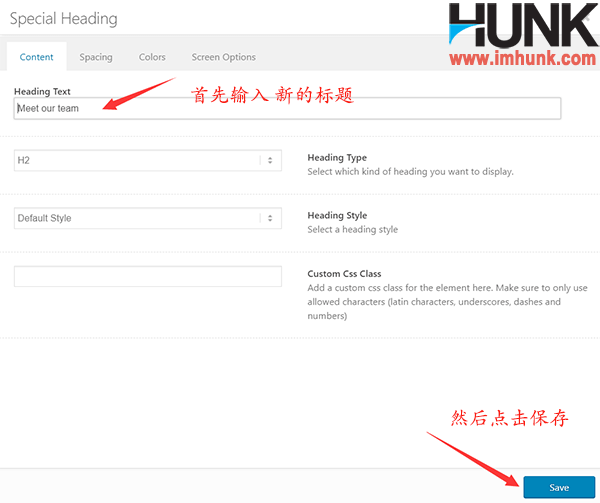
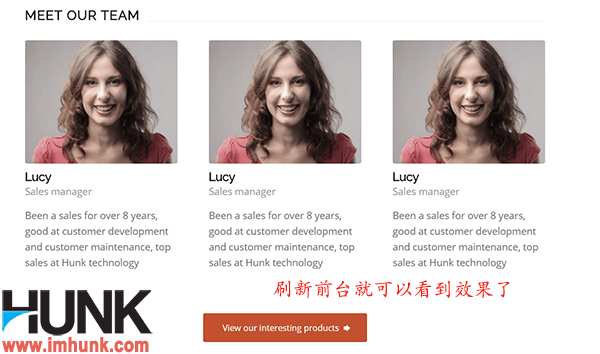
首先添加标题,复制heading,然后把heading拖到最下面,再点击heading进行编辑,修改heading text为Meet our team,然后点击save保存。




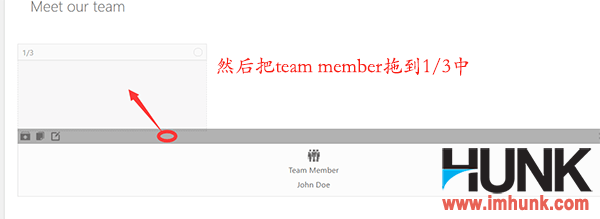
然后点击content elements下面的team member 再点击layout elements下面的1/3,接着把team member拖到1/3中



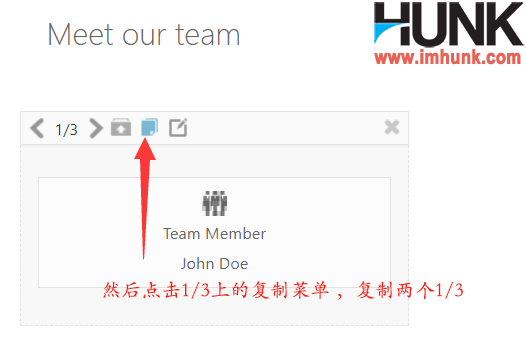
然后点击1/3上面的复制菜单,复制两个1/3,这样总共是三个team member

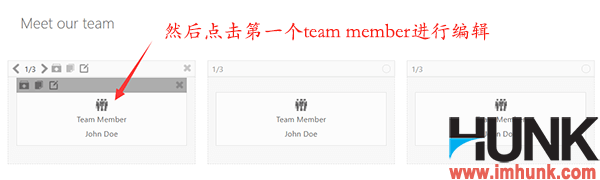
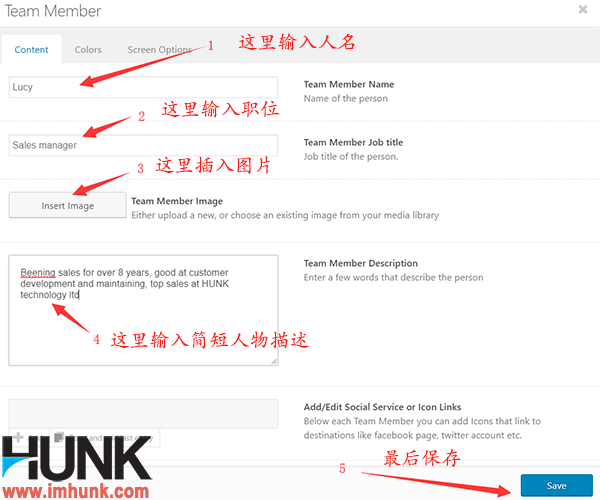
再点击第一个team member进行编辑

Team member name 这里输入成员的名字
Team member job tilte 这里输入职位
Team member image 这里点击insert image
Team member description 这里输入成员的简单介绍
然后点击save保存。

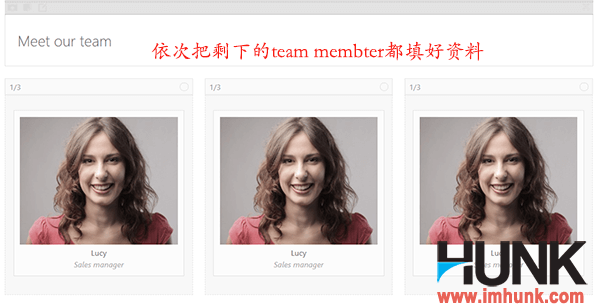
然后用相同的方法依次把剩下的team member都编辑好。

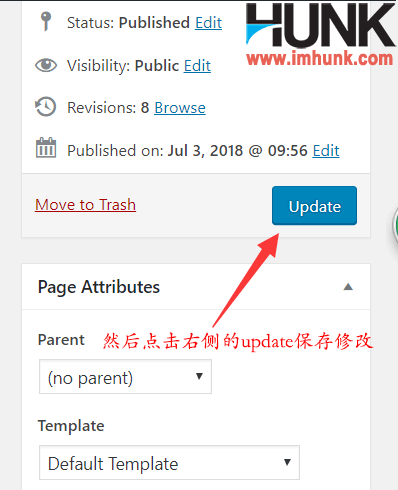
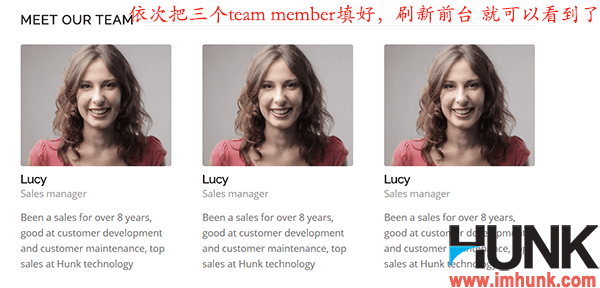
最后点击update保存修改,然后刷新前台就可以看到了。


如果你有更多的team member,可以用相同方法添加更多。
接下来我们需要加一个CTA,将用户往产品页面引导。
先点击layout elements下的1/1,然后再点击content elements下的button,


再把button拖到1/1中,然后点击click me进行编辑


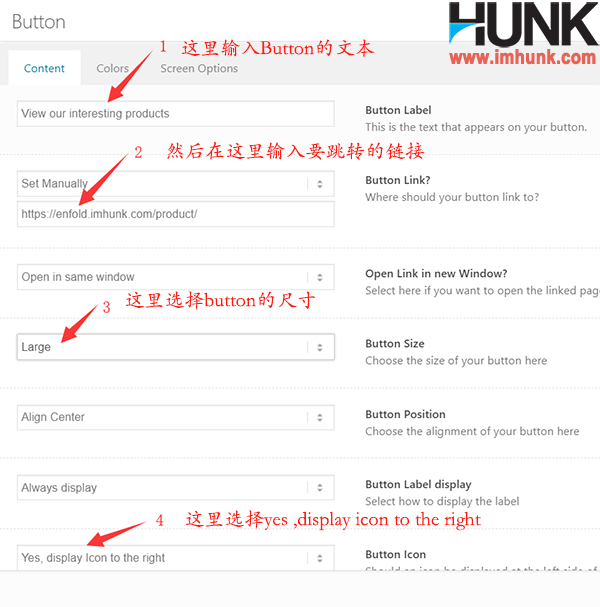
Button label 这里输入一句话,比如View our interesting products
Button link 这里输入product产品汇总页面的链接
Button size 选择large
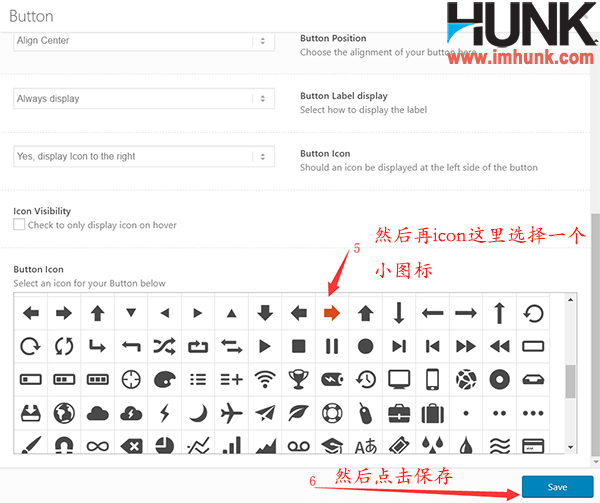
Button icon 选择 yes display icon on the right

然后在下面的图标中选择向右的箭头,并点击save保存
这样button的效果就做好了。然后点击右上角的update,保存修改。然后刷新前台就可以看到效果了。

博客或新闻页面,是除了产品资料之外的一种很重要的页面,一般用post页面来实现。
博客或新闻页面对于网站内容的丰富及SEO优化都有一定的帮助,因为对于企业网站来说,产品是有限的,但是可以发布很多有用的
博客或技术文章在上面,吸引用户点击,从而实现优化的目的。
15.1 博客分类页面的制作
博客分类页面是用page页面实现的,在page页面中调用post category的内容,也就是用page代替post category做为文章分类。
首先点击page – all pages – Blog页面进入编辑,然后再点击advanced layout editor切换到可视化操作模式,再点击Content elements下面的 blog posts



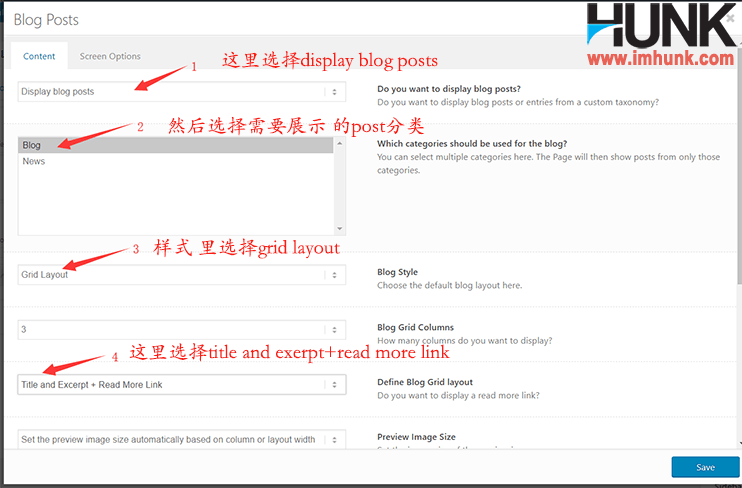
再点击blog posts进行编辑

Do you want to display blog posts? 这一项选择display blog posts
Which categories should be used for the blog? 这里选择Blog
Blog Style 这里选择grid layout
Define Blog Grid layout 这里选择title+excerpt + read more link
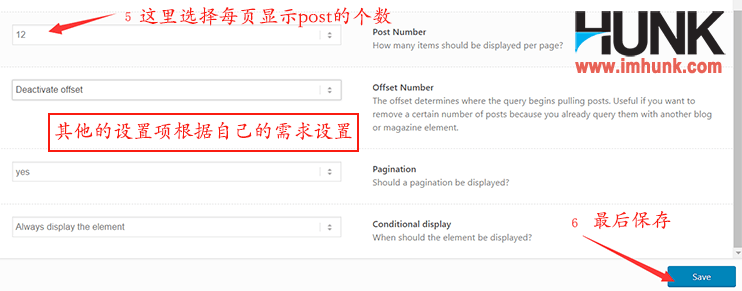
Post Number 根据自己需要设置显示的博客文章数量
其他的菜单保持默认即可,也可以根据自己的需要来设置
然后点击save保存,并点击页面右上角的update保存修改。



15.2 博客文章页面的制作
上文中已经制作好了博客分类页面,我们接下来需要制作博客文章的页面,这样博客才能在博客的分类页面显示出来。
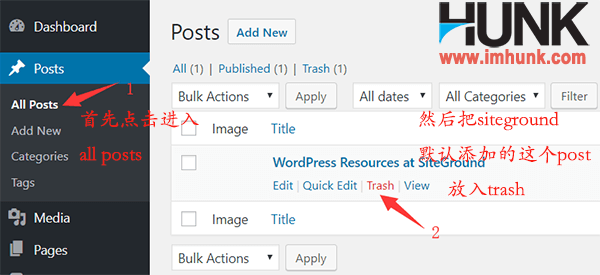
点击posts – all posts,把siteground默认生成的一个post文章放入trash.

接下来点击add new 新建一个post页面

第一步,然后在标题栏里面输入文章的标题
第二步,在content中输入博客的主要内容。内容排版好,分好段。
第三步,选择好post的分类

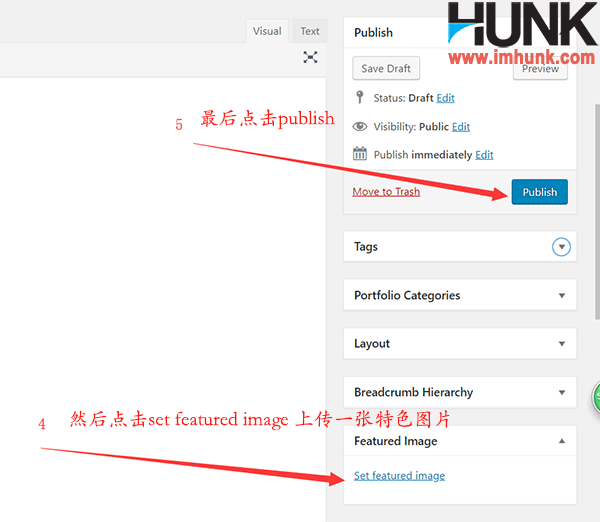
第四步,点击set featured image设置特色图片, 直接上传或选中一张图片,填上alt text,然后点击set featured image就上传成功了。


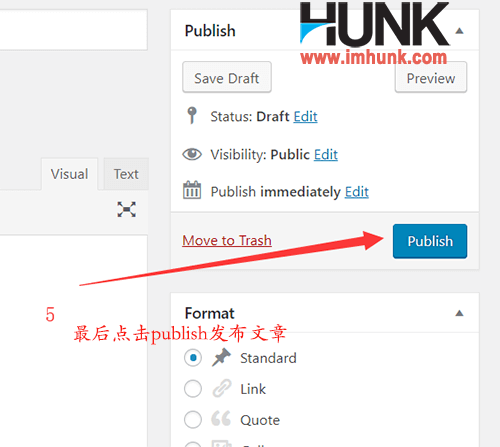
第五步,点击publish发布文章。

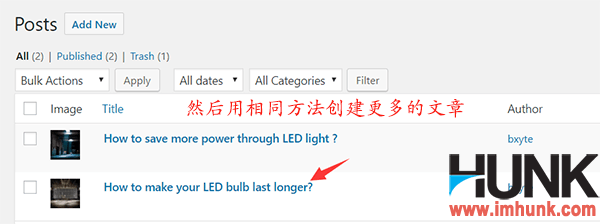
这样的话一个文章就发布成功了。可以在ALL POSTS里面看到这个文章
接着用相同的方法新建第二个博客文章

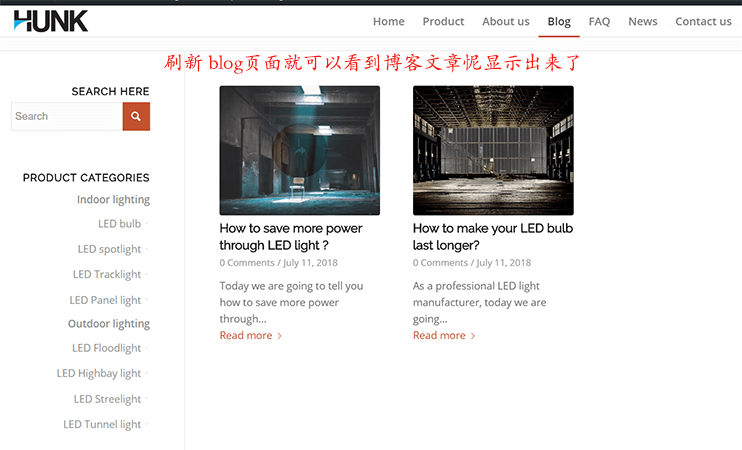
然后刷新BLOG页面,这样的话发布的两个文章都显示出来了。

制作新闻分类页面和新闻的文章的方法与制作博客分类和博客文章的方法是一模一样的,所以只需要参考制作博客的方法即可。
当然,如果还有其他的分类,比如technical skils等,也可以用此方法制作。
在前面已经介绍了产品分类页面的制作方法,这一节我们介绍产品详情页面的制作方法。
16.1 portfolio页面制作产品详情页
在Enfold主题中,产品详情页面是用portfolio这个菜单实现的。
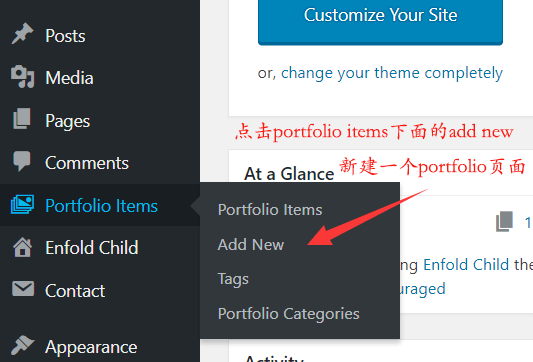
首先点击portfolio – Add new新建一个空白的portfolio页面


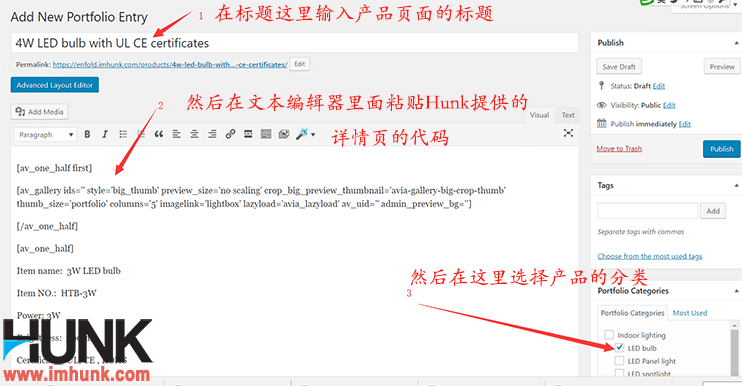
第一步,在标题这里输入产品的标题
第二步,复制以下代码,并粘贴在编辑器里面,这段代码是我已经做好的portfolio页面的排版,可以直接拿来使用
[av_one_half first min_height='' vertical_alignment='' space='' custom_margin='' margin='0px' link='' linktarget='' link_hover='' padding='0px' border='' border_color='' radius='0px' background='bg_color' background_color='' background_gradient_color1='' background_gradient_color2='' background_gradient_direction='vertical' src='' background_position='top left' background_repeat='no-repeat' animation='' mobile_breaking='' mobile_display='' av_uid='av-mzjvn']
[av_gallery ids='281,280,279,278,277' style='big_thumb' preview_size='no scaling' crop_big_preview_thumbnail='avia-gallery-big-crop-thumb' thumb_size='portfolio' columns='5' imagelink='lightbox' lazyload='avia_lazyload' av_uid='av-jjgpts56' admin_preview_bg='']
[/av_one_half][av_one_half min_height='' vertical_alignment='' space='' custom_margin='' margin='0px' link='' linktarget='' link_hover='' padding='0px' border='' border_color='' radius='0px' background='bg_color' background_color='' background_gradient_color1='' background_gradient_color2='' background_gradient_direction='vertical' src='' background_position='top left' background_repeat='no-repeat' animation='' mobile_breaking='' mobile_display='' av_uid='av-ercar']
[av_textblock size='' font_color='' color='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' av_uid='av-t9gb' admin_preview_bg='']
Item name: 3W LED bulbItem NO.: HTB-3W
Power: 3W
Brightness: 300lm
Certificates: UL, CE , ROHS
Warranty: 3years
Package: 100pcs/carton
[/av_textblock]
[/av_one_half][av_one_full first min_height='' vertical_alignment='' space='' custom_margin='' margin='0px' link='' linktarget='' link_hover='' padding='0px' border='' border_color='' radius='0px' background='bg_color' background_color='' background_gradient_color1='' background_gradient_color2='' background_gradient_direction='vertical' src='' background_position='top left' background_repeat='no-repeat' animation='' mobile_breaking='' mobile_display='' av_uid='av-gvh1f']
[av_textblock size='' font_color='' color='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' av_uid='av-jjgqlszd' admin_preview_bg='']
<h2>Description</h2>
Best seller in 2018 , 3W LED bulb with UL CE certificates ....
<h2>Why choose this product?</h2>
1) Best seller in 20182) UL certified
3) Popular with global customers
<h2>Specification</h2>
...
<h2>Details</h2>
...
<h2>Packaging details</h2>
...
[/av_textblock][/av_one_full][av_one_full first min_height='' vertical_alignment='' space='' custom_margin='' margin='0px' link='' linktarget='' link_hover='' padding='0px' border='' border_color='' radius='0px' background='bg_color' background_color='' background_gradient_color1='' background_gradient_color2='' background_gradient_direction='vertical' src='' background_position='top left' background_repeat='no-repeat' animation='' mobile_breaking='' mobile_display='' av_uid='av-7ifjv']
[av_textblock size='' font_color='' color='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' av_uid='av-jjgqm7c0' admin_preview_bg='']
[contact-form-7 id="139" title="Inquiry"]
[/av_textblock]
[/av_one_full]
第三步,在portfolio category这里选择此产品对应的产品分类
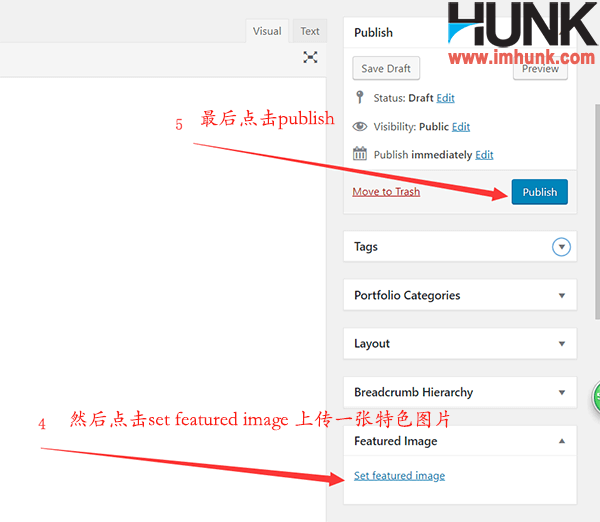
第四步, 点击set featured image设置特色图片。
第五步, 点击publish发布产品。


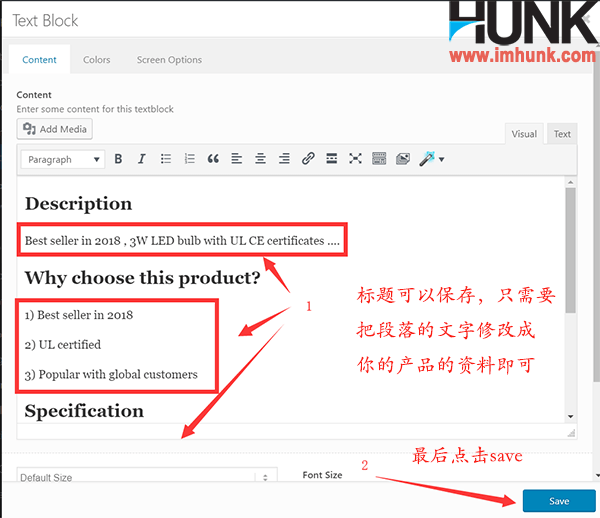
发布产品以后,我们接下来对页面的内容进行修改,因为代码里面的内容是我的内容,你需要把对应的资料换成你自己的产品的。
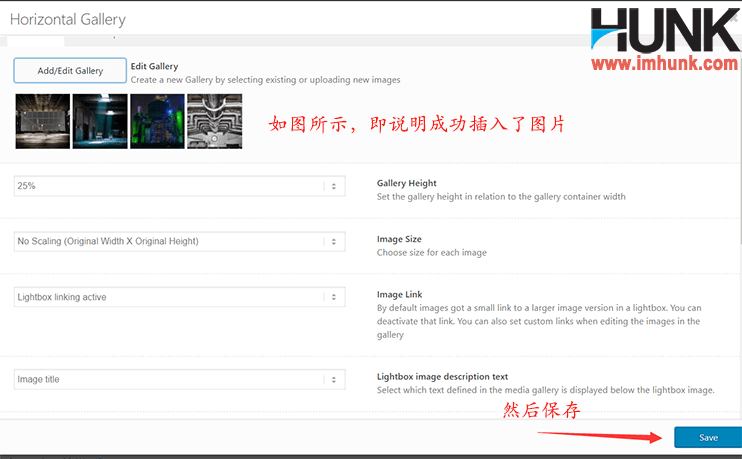
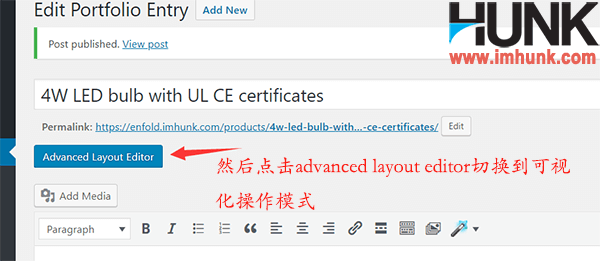
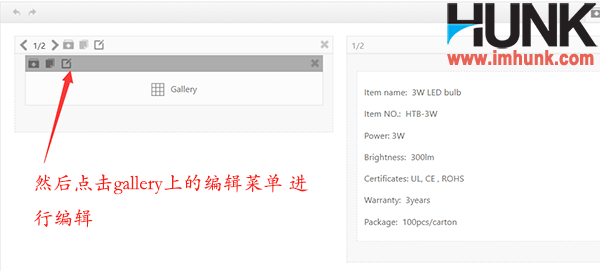
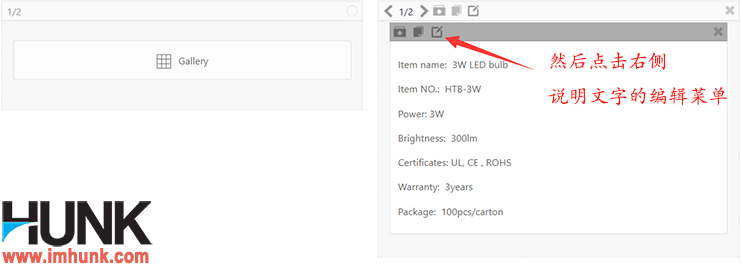
首先点击advanced layout editor切换到可视化操作模式,然后点击上面的gallery进行编辑,这里是放产品的图片的。


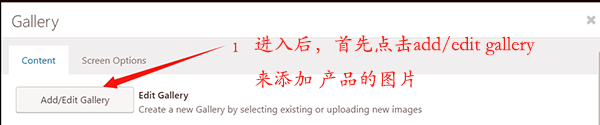
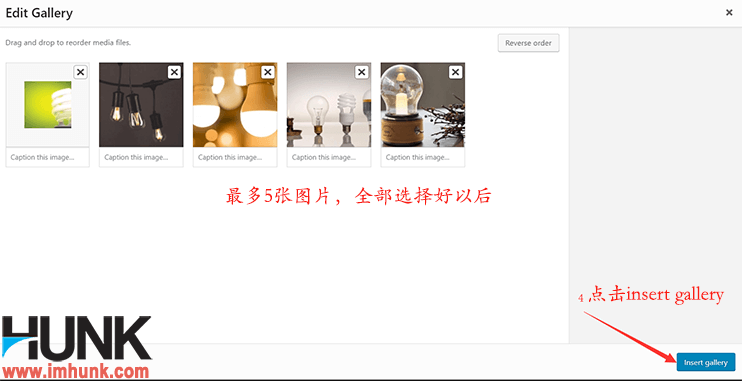
点击进入后,点击Add/edit gallery来添加产品图片,选择需要添加到gallery的图片,需要填上每个图片的alt text,然后点击add to gallery,5张图片就够了,然后点击insert gallery


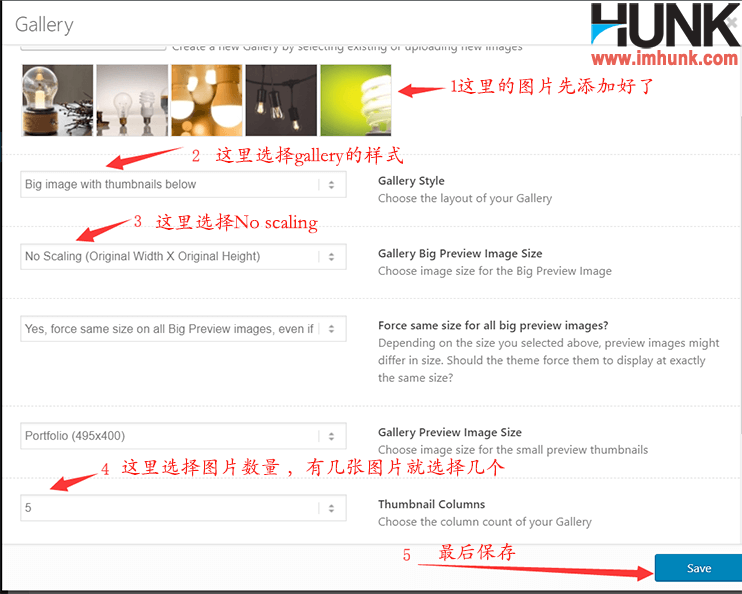
在gallery style这里选择Big image with thumbnails below
Gallery Big Preview Image Size 这里选择No Scaling (Original Width X Original Height)
Thumbnail Columns 有几张就选择几张,不建议超过5张。
最后点击save保存。然后点击右上角的update保存修改。


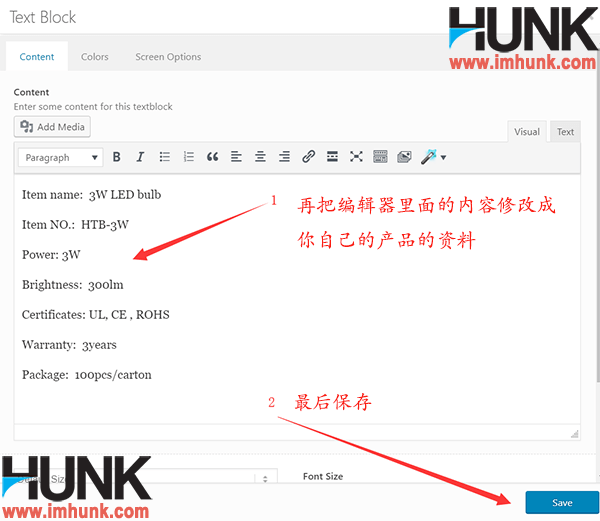
然后点击右侧的说明文字进行修改,直接把编辑器里面的资料换成你自己的,然后点击save保存。


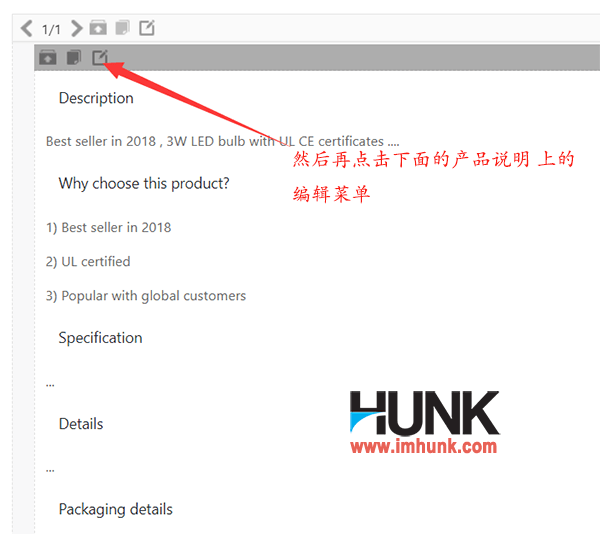
接下来是修改正文的部分的资料的,直接点击编辑菜单,就可以打开编辑器了。

由于我已经编辑好了标题和段落,那么格式可以保持不变,heading的标题也可以不变,只需要把段落的内容换成你自己的即可。修改完以后点击save保存。

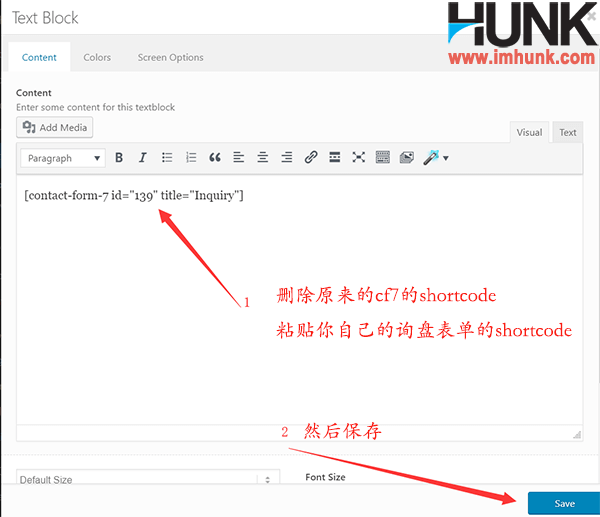
然后再点击下面的询盘表单的编辑菜单,然后删除content里面原来有的询盘表单,再粘贴你自己的询盘表单,然后点击save保存。最后点击右上角的update保存。



然后刷新这个产品详情页的前台,看看有没有啥问题,没问题的继续下面的操作。
16.2 创建产品详情页模板并高效上传产品
由于产品详情页面可以保持相同的页面排版,所以我们可以把已经做好的产品详情页保存为模板,然后在创建其他的产品页面的时候调用,然后只需要修改关键信息即可,省时省力。下面介绍方法。
还是在上面的产品页面后台,点击templates这个菜单,再点击save entry as template,然后输入这个模板的名字product template,并点击save保存。



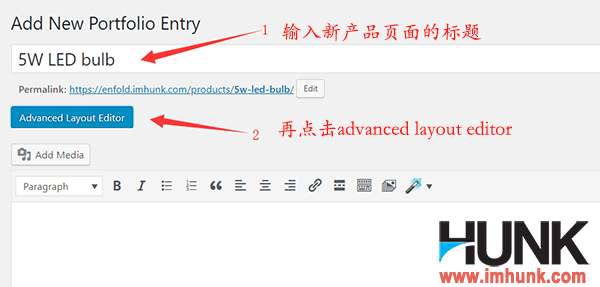
接下来点击portfolio items – add new新建一个新的产品页面,输入标题,选择对应的分类,设置特色图片,再点击publish发布。
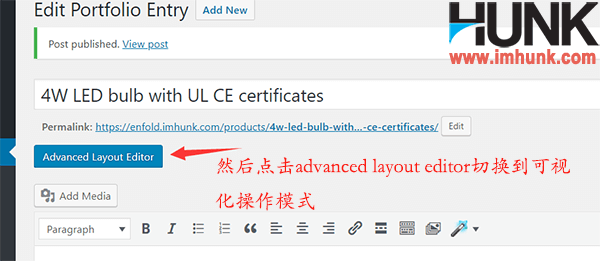
再点击advanced layout ediotr切换到可视化操作模式。


再点击templates菜单,然后点击之前保存的产品页面的模板名字product template,就可以导入这个模板到正文部分了,然后用相同的方法修改相关的图片和资料即可。


以此类推,来创建更多的产品详情页面。
参考网站上线要做的11件事。





“WordPress外贸建站教程之Enfold主题建站教程(手把手教程)”上的37条回复
你好,为什么我在设置-固定连接里,选文章名后,本地网站除了首页其他点击都打不开了,变成404 Not Found了。能解答下是什么原因吗
permalinks那里再保存一次
您好 Hunk大神,首先非常感谢您的帖子。
我有两个问题:1. 我的产品列表页用 Portfolio Grid,但上传产品后,产品列表页的图片显示空白,只显示产品标题。2. 产品详情页图片用 Gallery, 图片能显示,但没有图片Arrow,点击图片会直接跳转到大图,必须返回才能浏览下一张图片。
请问我该怎么办呢?(Wordpress 版本 5.6,Enfold Child theme up to date. 都是后台自动版本)感谢感谢!
可能 是wp5.6的Bug,等待enfold更新主题吧
好的,感谢大神回复。那我就先闭着眼睛发产品啦。
Hello Hunk, 自己建的wordpress网站,后台取消了membership注册,但还是有人能注册为subscriber,并且如果不删除这个陌生用户的话,过段时间网站就会出现问题,输入网址会自动跳转或者数据库直接停掉,请问您碰到过这种情况吗?怎么解决的呢?
Hunk老师,我激活使用了Enfold Child,主题更新后我想用新版的demo页面,但是Import Demo 后页面显示的依旧是老版的Demo页面,请问这是什么原因?
你好,感觉页面导航条太高了,非常占用页面面积,浏览起来每页的内容被遮挡住很多,很不方便,建议将其设置为非锁定
多谢建议
Hunk,你好。我在enfold主题中,在portfolio(产品组合) items – portfolio categories创建的目录,在菜单显示不出来,这是什么原因?
为啥设置菜单的时候,Appearance——Menus——add menu items下面不显示protfolio Items这个条目,我没办法添加?那里面我设置了类目,而且都上传了产品,求大佬解惑
页面右上角-screen options – 里面把Portfolio打勾,就可以出来了
哈哈,料大也来了
请问网站上线能不能也写进去呢……非常感谢您的教程 好详细!
博客有写,仔细找找
呃 照着教程弄好网站了 非常感谢!可是怎么上线啊?看了几个站都是建站教得很详细,怎么上线只字未提……
必须要安装Enfold子主题吗?从themeforest下载的Enfold主题文件里面没有子主题啊。
Hunk,您好。我想编辑产品详情页
用的是AVADA的主题,但是没有找到portfolio的Add new.Add new post是有的,只有以下几个:
Portfolio
写文章
Portfolio Categories
Skills
Tags
该怎么操作呢?谢谢指点
写文章就是了,
写文章就是了
后台语言不要设置成中文
用英文就OK了
英文站的后台用英文比较好
写文章就是了
Hunk,您好,请问如果Avada用portfolio做产品页,主图展示,怎样做一个大图下面缩略图的那种风格啊?
post slider可以实现
你好,能不请教下enofld如何添加google maps,我填入API密钥后还是在address这栏填不了.谢谢
你好,hunk大神,contact form db和layerslider插件怎么下载安装啊?
能否给仿一个wp网站,求加qq
企业网站,用avada还是你现发的教程enfold主题好啊,最近想建个企业网站,帮朋友,纯帮忙,顺便练练手
都可以,各有各的好。你看看二者的官方DEMO站,对比下,看看效果,速度什么的,再自己选择即可。
谢谢博主,解决了,感谢
Hunk,现在主题新版本推送系统有变化了,不是用API key验证了,有最新的验证教程吗?
我的天,这要写整整一天吧。看得好晕。。
不止,断断续续加起来应该超过一个月
哇 我料神!
黑五刚买了个enfold主题,感谢Hunk大哥。