本文包含了Avada主题中常见的各种问题及相关的解决方法。
本文是基于Avada 4.0系列+Avada5.0系列版本。所有CSS代码都是加到WP后台 -Avada – theme options – custom css中,未特别说明的代码对于Avada4系和5系都是适用的。
温馨提示:由于本文内容较多,为了节约时间,可以使用CTRL+F,并输入简短关键词的方式搜索你的问题。
另外,本文的很多总结都是来自于不同的群友的经验和问题,并不是意味着所有的内容都要去修改一次,具体按需求修改即可
本文目录如下
- 1. 产品分类页面中产品摘要+产品分类去掉, 滑动背景去掉或修改颜色
- 2. Footer部分下划线和下行间距调整的CSS
- 3. 侧边栏SIDEBAR去掉下划线和调整间距的CSS
- 4. portfolio 产品页面的slider跟下面正文间距太大
- 5. portfolio产品页面的图片想变成居中显示
- 6. Toggle Shortcode调字体大小
- 7. Footer 或Sidebar 中加入图片
- 8. 将AVADA BUTTON(AVADA按钮)里面字母改成小写或一般的形式,或调节button里面字体的大小
- 9. 改变portfolio分类页面的标题大小
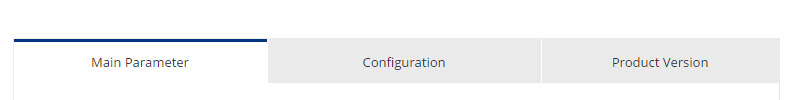
- 10. TABS效果改变及标题字体大小改变,如下
- 11. SIDEBAR的标题字体变大,加粗
- 12. 网站页面加上链接到其他的小语种网站
- 13. 自定义顶部字体颜色及字体大小
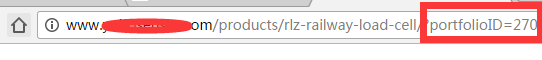
- 14. 用portfolio做的产品详情页面链接后面带了一个尾巴?portfolioID=30 或 ?portfolioCats= ,要怎么去掉
- 15. AVADA升级到5.0系列遇到的问题,后台编辑器无fusion builder这个button
- 16. Avada能够支持移动端和自适应屏幕么?怎么设置?
- 17. 我看到有的AVADA分享里面有一个AVADA完整包,这个是什么东西,跟其他的AVADA主题程序有啥区别?
- 18. AVADA安装出现问题提示:“ 您确定要这样做?请重试 ” 或 “ Are you sure you want to do this? Please try again” ?
- 19. AVADA的page title bar 我感觉挺丑的,在哪里去掉?
- 20. AVADA的网站页面打不开,怎么解决?
- 21. AVADA主题收费么? 可以免费使用么?
- 22. AVADA的header菜单高度怎么控制?
- 23. AVADA网站的字体怎么控制大小和样式?
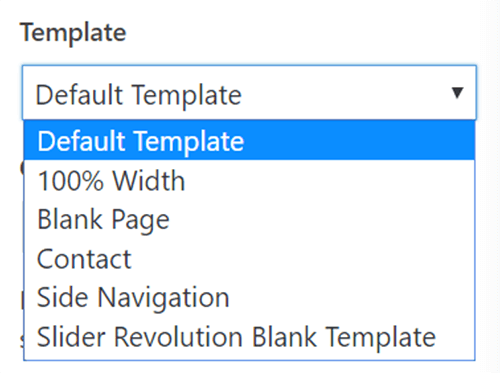
- 24. 想用page做产品分类页面,但是AVADA5.0系列的page页面右侧的template没有portfolio可选了,要怎么办?
- 25. AVADA主题的portfolio产品页面中的相关产品(related products)怎么设置?
- 26. 我新建产品总分类product的page,打开product后,标题变成了portfolio,面包屑导航也变成了Home/ portfolio, 而且内容不能编辑,怎么回事?
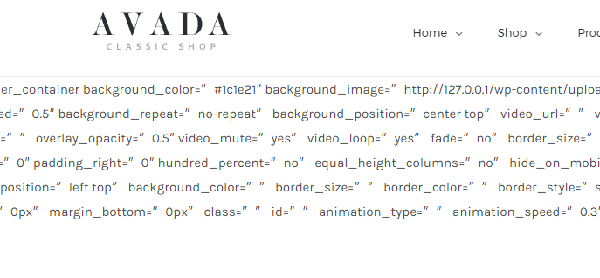
- 27. 如下图所示,在导入demo或升级后整个页面全部是代码,怎么办?
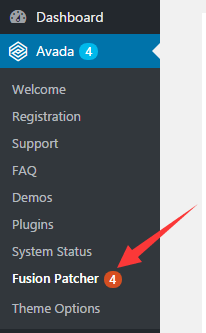
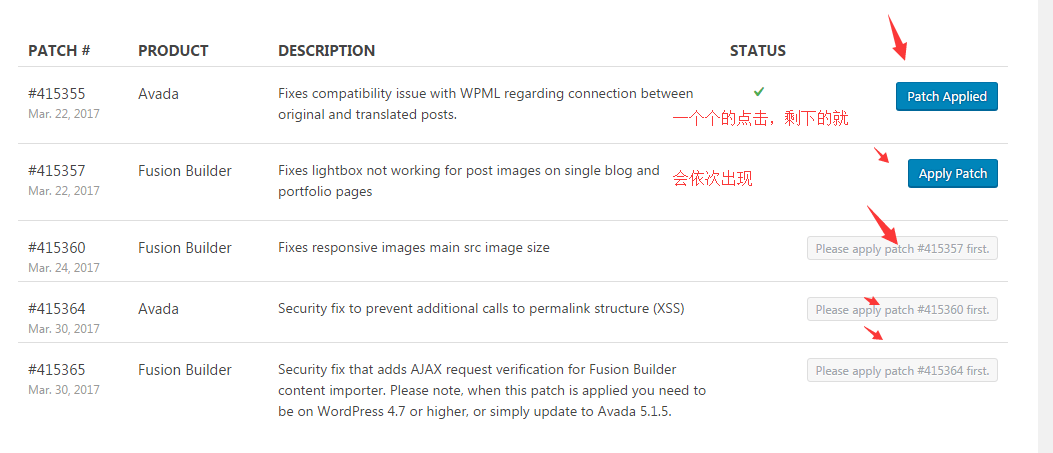
- 28. fusion patcher 是什么,我看到有几个提示,需要管么?
- 29. 网页标题前面的那个小图标怎么添加?
- 30. AVADA网站怎么加上skype聊天功能?
- 31. AVADA主题在做网站的时候,编辑页面之后,点update保存之后不生效,这是为什么?
- 32. Avada的fusion builder这个插件激活以后,网页变成空白,是什么原因?
- 33. AVADA主题上传LOGO后不显示?
- 34. AVADA网站用portfolio上传产品还是用page上传产品比较好?
- 35. AVADA媒体库无法上传图片是为什么?
- 36. AVADA网站的portoflio分类页面突然不显示,是空白的页面,是什么原因?
- 37. AVADA网页后台编辑器,鼠标按键 FUSION PAGE BUILDER 后一直缓冲,无法编辑,是什么原因?
- 38. 如果以前用其他的主题做的网站,现在想换成AVADA主题,网站还能继续用么?
- 39.怎么调节AVADA的portfolio产品显示的顺序?
- 40. Avada主题网站用page做的产品分类页面,里面的产品排列不正常,有错乱和不对称,这个是什么原因?
- 41. Avada网站前台页面右上角有一个黑色的+,要怎么去掉?
- 42. AVADA的page和post等页面怎么实现翻页的功能?
- 43. AVADA怎么实现上一页,下一页的功能?
- 44. AVADA页面的permalinks链接多了一个-2,是为什么?
- 45. 购买一个Avada主题可以做多个网站吗?一个付费AVADA主题可以授权在几个网站上使用?一个主题可以建设多少网站?
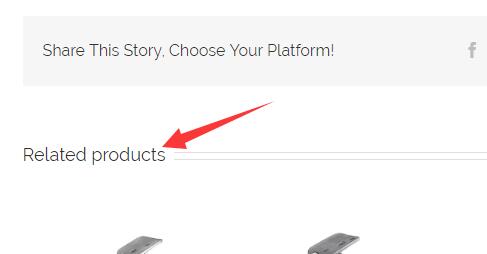
- 46. AVADA网站的portfolio页面相关产品related projects怎么修改成related products?
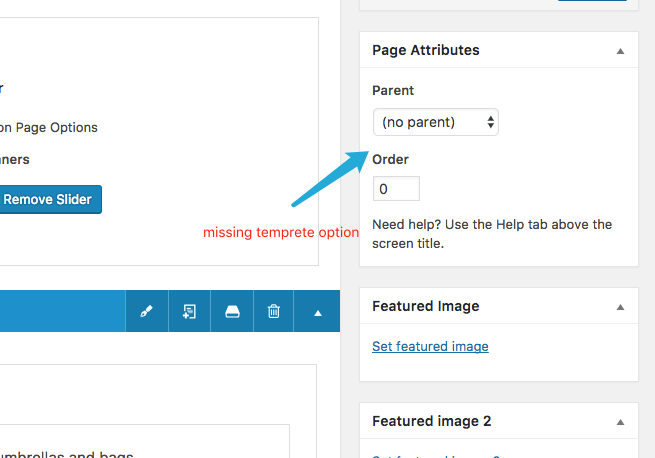
- 47. AVADA网站的page页面右侧page attributes里面没有template选项怎么办,如何调出?
- 48. AVADA网站菜单上面如何加上“ask for quote”的button效果(AVADA 导航按钮)?
- 49. AVADA产品图尺寸多大为好?
- 50. AVADA网站能批量上传产品么?
- 51. AVADA导航菜单上面的搜索小图标(放大镜)怎么去掉?
- 52. Banner跟下面正文之间有一段空白,怎么去掉?
- 53. WordPress升级到5.0系列之后,AVADA后台页面编辑器变了乱码了,怎么解决?

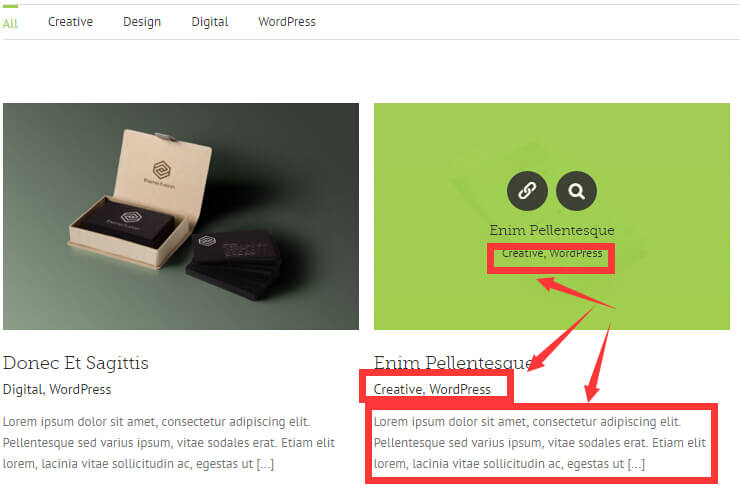
摘要
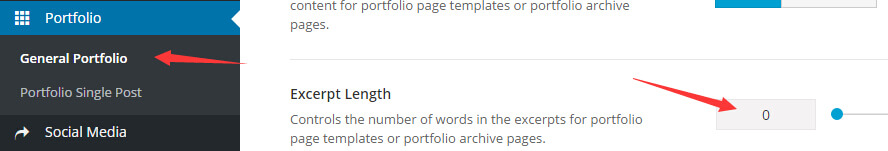
Avada 4.0的解决方法:在AVADA后台-themes options – portfolio -general portfolio -excerpt length 填上0即可去掉摘要。

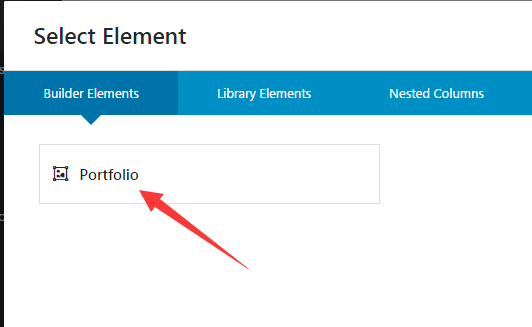
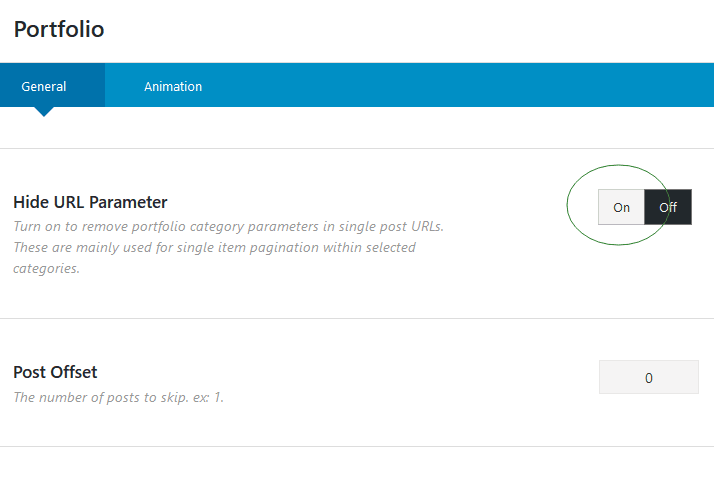
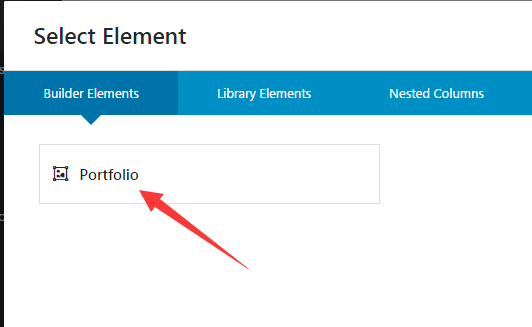
AVADA 5.0的解决方法:产品分类页面是在page页面中使用portfolio这个element实现的,如下图

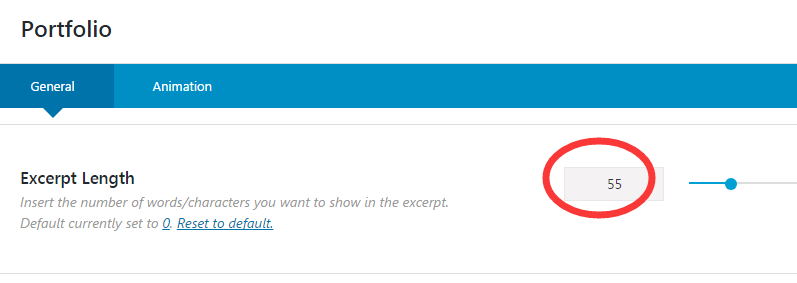
在这个portfolio把可以设置except length为0即可,每一个分类的page里面去单独设置一次,比Avada 4.0要麻烦一点点,如下图所示

去掉分类
Avada 4.0+avada 5.0的解决方法:将以下CSS代码加到theme options – custom css中保存,刷新即可消失
.fusion-portfolio-content h4, .fusion-rollover-content .fusion-rollover-categories{display:none!important}
改标题字体大小和居中
Avada 4.0+ Avada 5.0的解决方法:将以下css放入theme options – custom css中,其中15px就是字体大小,可以调成你需要的值即可
#wrapper #main .fusion-portfolio-content>h2.entry-title{font-size:15px!important;text-align:center!important;}
去掉Hover后滑出的效果或修改滑出的颜色等设置
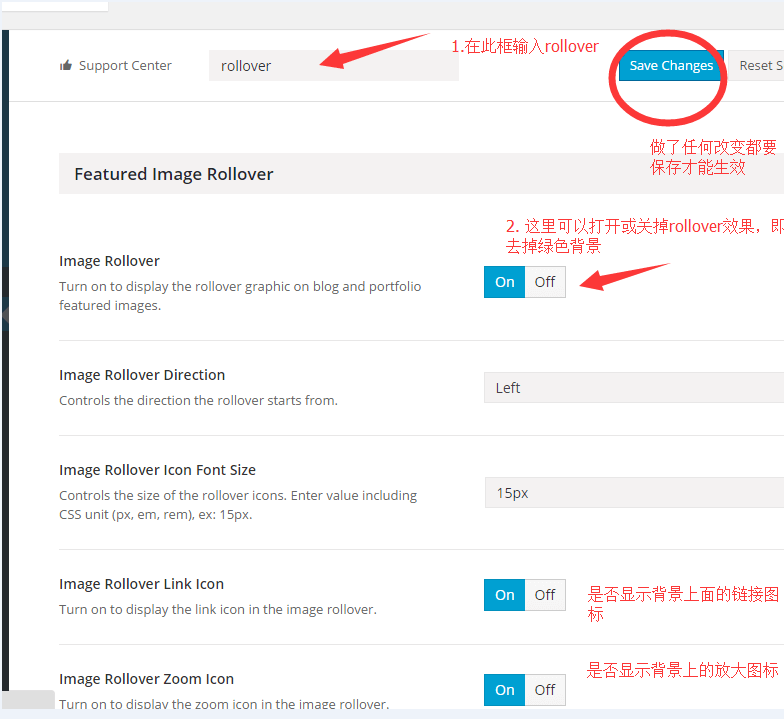
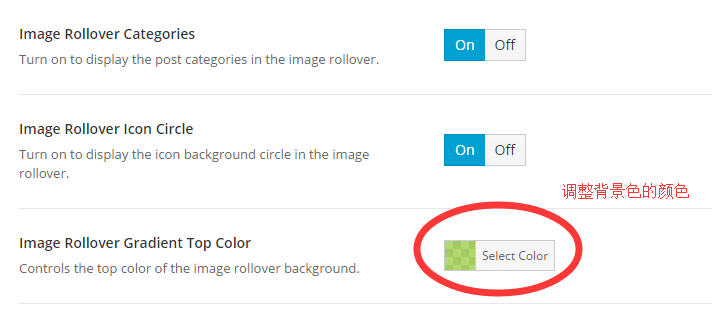
Avada 4.0+Avada 5.0的方法



适用于AVADA4.0+AVADA5.0方法
调用CUSTOM MENU效果生成的下划线去掉方法:
.fusion-widget-area .widget_nav_menu li{border-bottom:0!important;}
调整custom menu的间距(5px这个数字越大间距越大):
.fusion-widget-area .widget_nav_menu li{padding:5px 0!important;}
recent posts生成的下划线:
.fusion-footer-widget-area .widget_recent_entries li{border-bottom:0!important;}调整recent posts的间距(5px这个数字越大间距越大):
.fusion-footer-widget-area .widget_recent_entries li{padding-bottom:5px!important;}
custom menu菜单下划线去掉的方法:
.fusion-content-widget-area .widget_nav_menu li{border:0!important;}
custom menu菜单间距调整的方法:
.fusion-content-widget-area .widget_nav_menu li{padding-bottom:5px!important;}

适用于AVADA4.0+AVADA5.0方法
CSS代码:
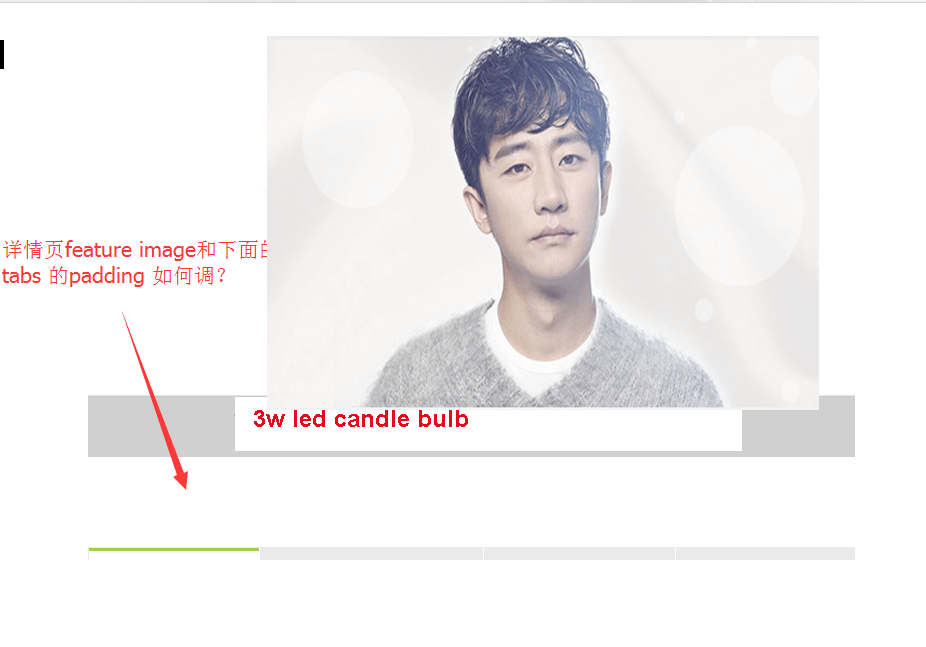
.portfolio-full .flexslider{margin-bottom:20px!important;}
通过改变20px可以调大或调小间距

适用于AVADA4.0+AVADA5.0方法
CSS代码如下:
.fusion-flexslider.fusion-post-slideshow{margin:0 auto!important;}toogle字体的大小调节,包括toggle标题的字体大小,和toggle内容字体的大小
一般情况:即对网站上所有的toggle效果进行调试
toggle标题字体调节:
.fusion-accordian .panel-title .fusion-toggle-heading{font-size:20px!important;}
toggle内容字体调节:
.toggle-content{font-size:20px!important;}
特殊情况:即对某一个toggle进行调节
先在这个toggle上面添加一个class, 如test ,保存刷新

toggle标题字体调节:
.test .fusion-toggle-heading {font-size: 20px!important;}
toggle内容字体调节:
.test .panel-body.toggle-content{font-size:20px!important;}
1)先在appearance -widgets中的sidebar或FOOTER部分加入text widgets


2) 将下列代码加入text中,并保存,刷新
不带链接的图片 <img src=”#” /> (#号填你的图片Url)
带链接的图片 <a href=”*”><img src=”#” /></a> (#号填你的图片Url, *号填你需要链接到的目的url)

代码:
改成一般形式
.fusion-button{text-transform:none!important;}
改成小写
.fusion-button{text-transform:lowercase!important;}
调节字体大小:
.fusion-button{font-size:16px!important;} (修改数字即可改变大小)



CSS代码为:
#wrapper #main .fusion-portfolio-content > h2.entry-title{font-size:23px!important;}
改变数值可以调大或调小。


代码如下:
/*———改标题大小———————*/
.fusion-tabs .nav-tabs > li .fusion-tab-heading{font-size:16px!important;}
/*———改效果———————*/
#wrapper .fusion-tabs.classic .nav-tabs > li.active .tab-link{background:#073884!important;}
#wrapper .fusion-tabs.classic .nav-tabs > li.active .tab-link h4{color:#fff!important;}
.fusion-tabs.fusion-tabs-1 .nav-tabs li a:hover{background:#073884!important;}
.fusion-tabs.fusion-tabs-1 .nav-tabs li a:hover h4{color:#fff!important;}

代码如下:
.sidebar .widget h4{font-size:18px!important;font-weight:700!important;}
1) 加文字链接,html代码为:<a href=”#” class=”cnicon” rel=”nofollow”>ES</a>
![]()
#号填上你的目的网站URL, ES换成你想要添加名字,如EN, 中文, PT等
将以上Html代码改好之后添加到theme options -header -header content-Phone Number For Contact Info这个框里面,放到电话前面


然后将以下CSS放到theme options -custom css中即可成功:
.cnicon{margin-right:20px;}
2) 加图片链接, html代码为:
<a href="#" class="cnicon" rel="nofollow"><img src="*" /></a>
![]()
#号填上你的目的网站URL, *换成你想要你的图片URL(将图片上传到空间就可以获取图片的URL)
将以上Html代码改好之后添加到theme options -header -header content-Phone Number For Contact Info这个框里面,放到电话前面


然后将以下CSS放到theme options -custom css中即可成功:
.cnicon{margin-right:20px;vertical-align:middle!important;}
资源分享:各国国旗小图片分享链接:http://pan.baidu.com/s/1kVRunH1 密码:94r0

若将字体变成白色,代码为
.fusion-secondary-header,.fusion-secondary-header a{color:#fff!important;}.fusion-contact-info{font-size:15px!important;}


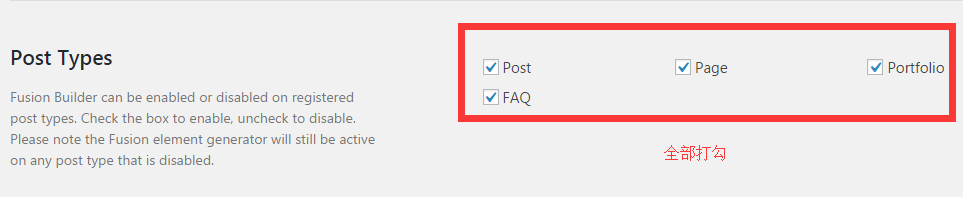
解决方法- 进入后台fusion builder – settings里面把post types这几个选项都打勾


保存后,再刷新,就正常了。

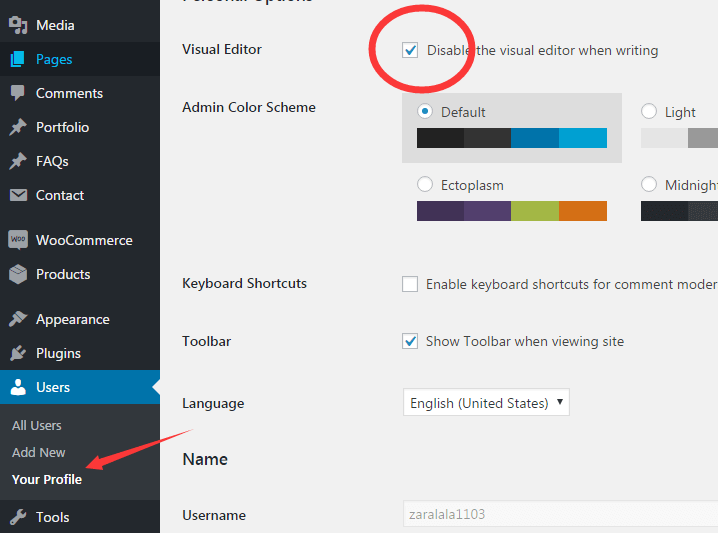
如果以上方法还不能解决,那再尝试另一个地方,wp后台-users- your profile里面的visual editor 后面的勾去掉,并保存设置即可。

一般以上两种方法能够解决fusion builder这个button不显示的问题。
如果以上的操作还不能显示,那可能是你的WP升级到5.0系列之后不兼容的问题,那么只需要安装classic editor这个插件,并激活,即可解决。
AVADA是themeforest上销量第一的主题,是支持移动端和自适应屏幕的,这种功能叫responsive, 优秀的主题都是必备这一功能的。
AVADA是默认打开支持移动端功能的,在theme options – support center的搜索框中输入responsive,即可看到打开和关闭按钮。
AVADA完整包是一个大文件,包含了avada主题,AVADA DEMO的PSD文件,还有AVADA主题的文件包等等。
大家一般的情况下使用都是直接装AVADA主题包即可,不需要用AVADA完整包。
只是当你需要AVADA设计的PSD文件和语言包的时候才下载到本地,解压使用。
仅此而已
如果需要下载AVADA 完整包,可以到我的博客免费资源页面里面,AVADA 主题下载里面去下载
这种一般是由于AVADA主题的大小超过了网站设置的的上传大小。
可以通过FTP将AVDADA主题包上传到网站根目录 wp-content/themes文件夹里面,然后再解压,再到网站后台刷新下即可出现AVADA主题了。
如果是BLUEHOST的朋友可以使用 FILE MANAGER上传,也比较快。
进入BLUEHOST空间后台-CPANEL – 找到FILE MANAGER -进入-找到网站根目录-进入根目录下面的THEMES文件夹,然后点击上面的upload菜单,选择AVADA主题上传即可,一般几分钟就可以搞定。
此方法同样适用于其他的WP主题。
除了网站的首页,其他的所有页面我都不建议去掉page title bar,因为AVADA默认把h1标签放在了page title bar里面,而H1标签对于SEO来说是一项因素,所以都不建议去掉。可以在theme options 后台 – page title bar里面去调节它的显示样式,像高度,背景图片等,但是不建议去掉。
那为何首页的page title bar 要去掉呢,因为首页标题不应该是Home,而是你自己定义的标题,如果留下page title bar ,首页的H1就是Home这个单词,这与你的标题不相符,不利于优化,所以首页的page title bar一定要去掉。
去掉的方法是在home这个page面的page title bar 选项里面选择hide,并update这个页面即可。
打不开的页面叫404页面,一般分为几种情况:
1)多数情况,当你修改了slug后,后面的页面存在的情况下,portfolio页面打不开
只需要到wp后台- settings – permalinks保存一次,再刷新 即可打开
2)后台的某个页面已经修改了URL,但是前台还是旧的URL,所以就打不开了
只需要把前台改成对的URL即可
第一种情况还是多数的,有时候 甚至什么也没做的情况下打开是404,这时只需要wp后台- settings – permalinks保存一次,再刷新 即可打开。这种方法是屡试不爽。
AVADA主题在5.0版本以前是可以完全免费使用的,也不存在破解不破解的问题,因为官方给的版本就可以免费使用。但从AVADA5.0开始,对于非VIP客户有一些限制,例如 layerslider插件不能安装,DEMO无法在线安装等。
那么收费版本有哪些区别呢?
1)可以一键自动升级主题
2)自购买之日起半年内免费获得半年的官方支持
3)5.0系列起可以免费在线安装layerslider和升级各种付费插件和DEMO示范网站
其他方面免费付费暂时都是一样的。所以付费版本还是很超值的,查看 3步购买AVADA主题 的方法

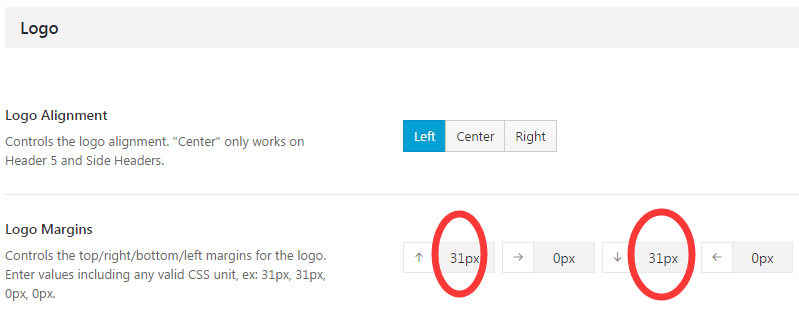
Header菜单高度主要由两个因素决定:
LOGO图片的高度 ,把LOGO的高度控制好,那么Header菜单的高度就可以很好的展示
LOGO上下边距,把上下边距调好也可以控制HEAER菜单的高度,如下图所示


AVADA的字体主要分成以下几类
Body字体,即网站各处的正文字体,在 theme options – Typography – body typography 里面控制
H标签字体 ,即H1, H2 … H6等的字体,在theme options – Typography -headers typography里面控制
菜单字体, 即顶部menu的字体,在theme options – Menu – main menu 里面控制
底部字体,即footer 字体,在theme options – Footer -footer styling中控制
对于某一些特定的部分需要修改字体大小或样式的,可以使用CSS代码来实现。

Avada 5这样做的目的是更灵活的生成Page的分类页面,因为原来的设置有一个弊端就是如果选择了portfoilo 的template就无法使用100% width等template了,扩展性较差,所以5.0系列用插入portfolio这个element的方法来实现调用分类,具体操作如下
在page页面的element中去找到portfolio并设置好产品展示方式,几列展示,是否带标题,还有是显示描述等等,设置好以后插入到页面中并更新即可

AVADA默认是portfolio产品页面自带这个功能的,只要你在某一个分类中的产品有不止一个,那就会在产品页面底下自动显示出来,不需要单独设置。
这是因为你的portfolio的slug跟product 重复了,这是AVADA的规则之一:portfolio的slug不能与任何已经有的页面名字重复,否则就是出现如题所示的问题。
解决的方法有两种,要么是把product改成products,要么是把slug改成其他的名字,反正只要slug不与现在的页面url一样就不会出现此问题。

出现这种乱码是因为你的AVADA自带的插件, fusion core和 fusion builder两个没有安装或激活,只需要在WP后台- avada – plugins里面把这两个插件安装或激活即可正常显示
fusion patcher 是avada 5系列的补丁,以前的版本是存在于avada – support中的,现在独立出来一个小菜单。它是针对各种小问题推出的解决方法,只需要一个个的点击apply patcher就可以,不用其他的操作。


![]()
![]()
这个叫favicon,对于AVADA主题,在 wp后台- avada – theme options – logo – favicon里面上传即可。
注意favicon的大小只能是正方形,尺寸为16×16的ico格式图片。
Avada网站自带skype聊天功能
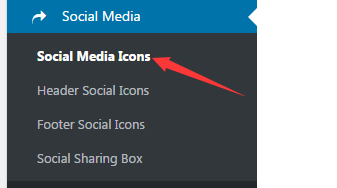
1) 添加skype功能, 在social media里面添加social media icons

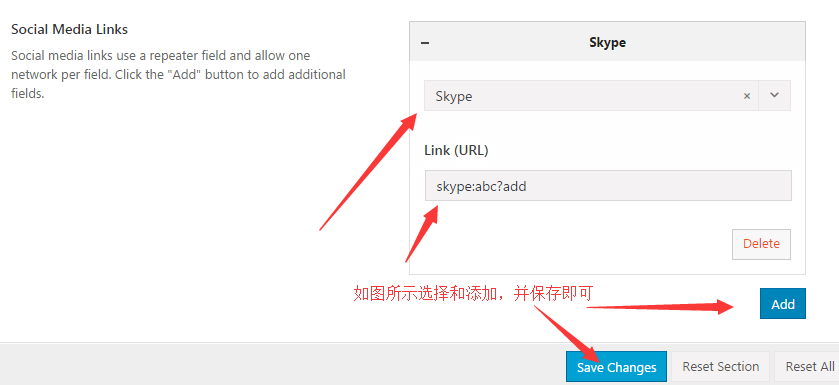
按下图所示,选择skype,并在link中填上skype:abc?add, abc为你的skype账号,添加好之后保存即可

2) 在网页右上角显示skype
在theme options 里面选择header – header content

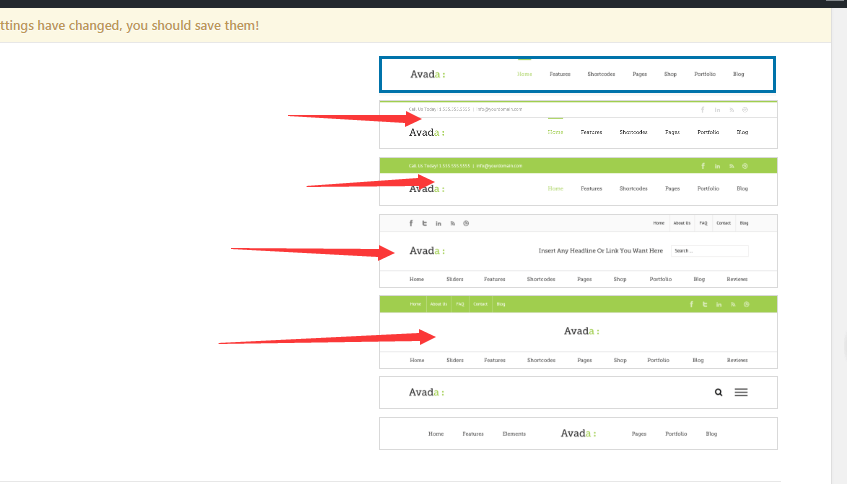
要选择你的header是如图所示的几个样式才可以在顶部显示skype

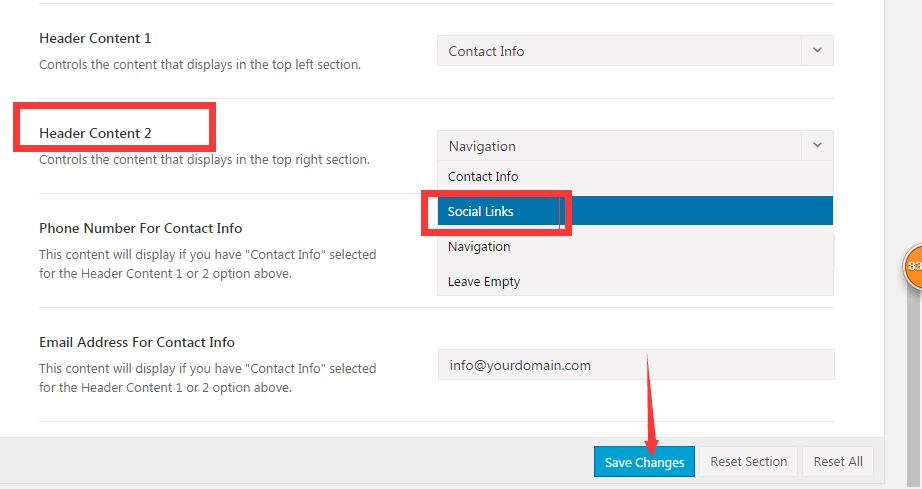
选择好其中一个样式后,在下面的header content 2中选择social links,再保存,即可显示在网站的右上角

第一种可能:
wp网站装了缓存插件,如w3 total cache 或 wp super cache,特别是wp super cache,当页面更新后,会有一定时间的延时显示。这个时候只需要等待一段时间即可
第二种可能:
AVADA 5.1及以后的版本添加了AVADA缓存的功能,在wp后台 – avada – theme options – advanced – Dynamic CSS & JS 中把Reset Fusion Caches点击一下,然后保存修改即可。
出现这个问题的AVADA版本应该是5.11版本,升级到5.14版本以后即可解决。
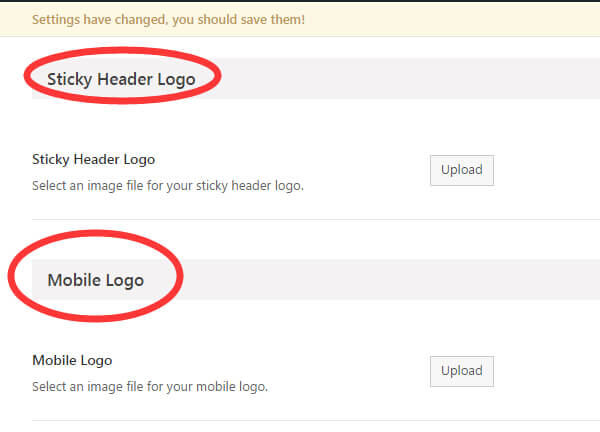
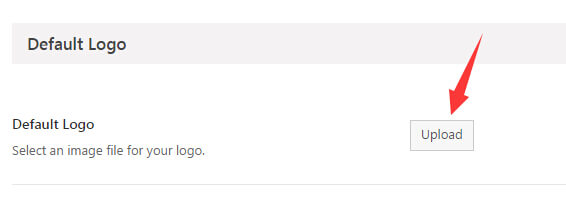
第一种可能,是有缓存,解决方法参考本文第31个问题
第二种可能,是在删除默认LOGO之后,系统会跳转到sticky logo 或mobile logo那里,然后没仔细看就直接上传了,导致default logo不显示


所以这种情况下只需要把页面滚动你的鼠标到default logo这里,再点upload即可上传成功。

个人觉得用portfolio更方便。
portfolio是avada官方定义的用来上传产品的一种功能,它可以灵活的编辑,调用等。
当然也有人建议用page做产品页面,理由是page页面的url会短一些,对优化更好。
但是用page做产品页面会有几个问题存在
1)产品分类页面没有办法去形成
2)相关产品的功能也没有
如果你的产品只有几个,可以用Page来做产品页面,分类产品和相关产品都可以通过手动一个个的添加去实现。
但如果你的产品有几十个或更多的时候,再去用page做就显得非常低效了,什么都要手动去添加。从SEO优化的角度上来说,多一级URL跟少一级并没有太大区别。
所以综合考虑,我建议用portfolio去实现产品详情页面,我自己一直是这样做的,不建议用page做产品详情页面。
有几种可能的原因
1)图片用中文命名的
2)网络原因
如果不是第一种情况的话,那就把网络重启下,或者换好的外贸上外网工具
这种问题一般发生在AVADA的版本低于3.9.4的网站上面,跟新版本的wordpress有冲突导致的,只需要将avada版本升级到3.9.4及以上的版本,即可恢复正常。
有几种可能的原因:
1)你在本地建站,网络不好,容易出现这种问题
2)你在线建站,但是FQ的速度不快
3)AVADA4.0系列的版本,也容易出现这个问题
4)网站装了太多无用的插件,特别是编辑器的插件,像wp edit等等。注意,AVADA主题编辑器的功能强大,不需再装编辑器插件了。
请对号入座,并采取相应的改善措施。
基本上不可以继续用,70%的工作要重新来做。
像portfolio页面和portfolio category,全部要重新来做。
Page页面和post页面都存在,但是内容需要重新编辑。
所以选择主题要慎重,换主题也要慎重。
AVADA网站的portfolio产品页面是按发布时间倒序排列的,即发布的越早,排列的越后面,发布时间越晚,排列越在前面。
所以如果要调整产品的排列顺序,只需要修改发布的时间即可。
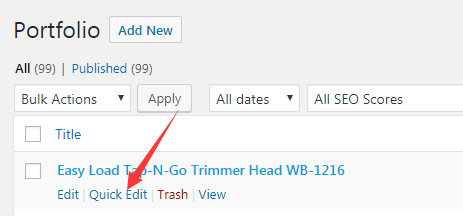
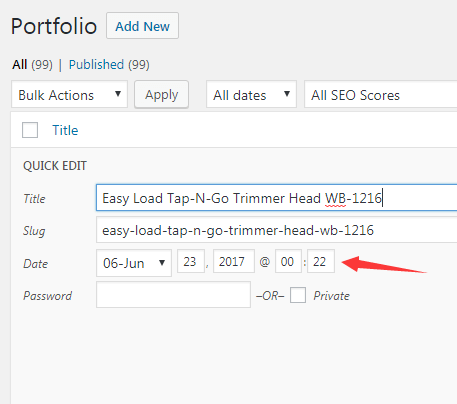
方法是,进入portfolio列表,光标放到需要修改的portfolio产品上面,然后点击quick edit,然后再修改date里面的时间或日期,再更新即可。



有两种原因:
第一种是产品的第一张特色图片的尺寸不一致导致的排版错乱
第二种是由于产品的标题行数不一致造成的,有的标题只有一行,有的有2行,有的有3行等。
解决的方法:
1)保存所有的产品的特色图片都是一模一样的尺寸
2)尽量保存标题的长度一致,从而行数可以一致,如果不能保证产品的标题行数一致,可以用CSS代码来实现排列整齐,代码如下
.fusion-portfolio-content{height:54px!important;} 修改height的值来达到完美的效果。

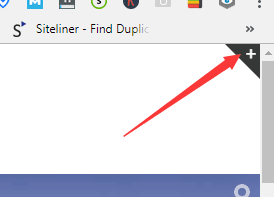
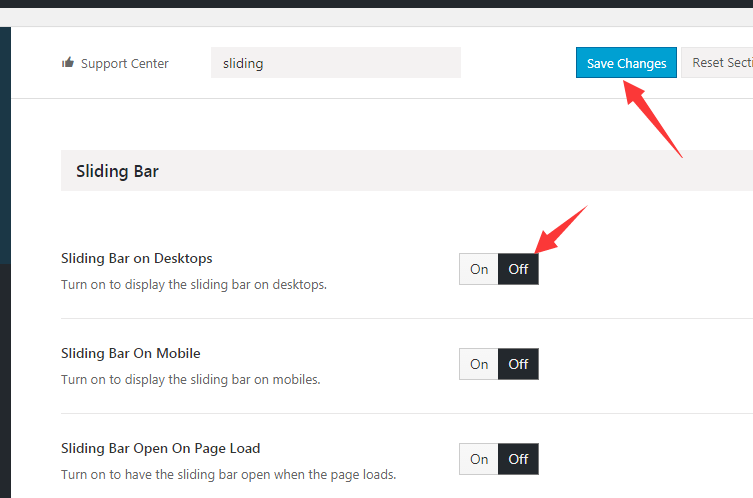
这个叫sliding bar,如果不想它显示,直接在wp后台-theme options 上面搜索框输入sliding,然后设置不在桌面上显示,并保存,即可去掉这个加号,如下图

一般在Page或post页面需要分页的两种,portfolio产品和post博客
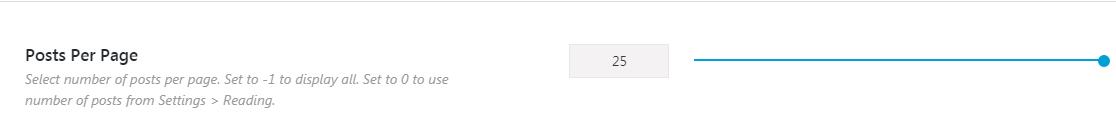
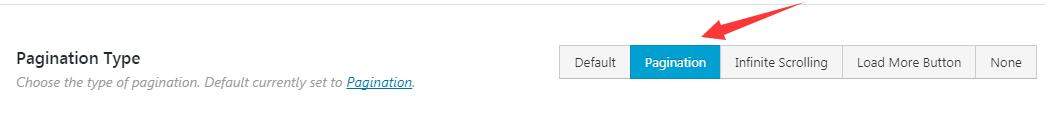
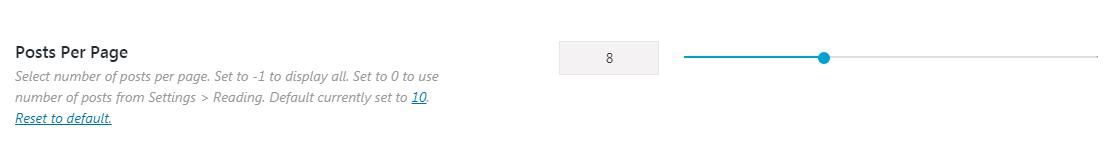
portfolio产品翻页,只需要在portfolio这个element设置中,找到posts for page ,选择好每页需要展示产品数量(最多25),然后找到pagination type,选择pagination,保存刷新即可。当你的产品数量多于设置显示的数量时,翻页的部分自动在页面下面显示出来,否则翻页的功能不显示.


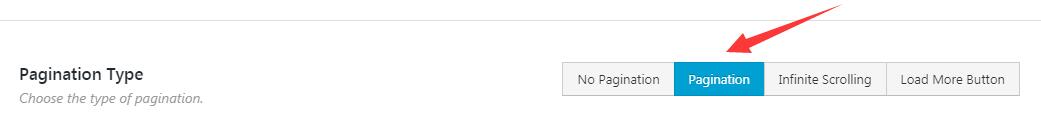
page页面中的博客翻页,在blog这个element中,在设置项里面找到posts for page ,选择好每页需要展示产品数量(最多25),然后找到pagination type,选择pagination,保存刷新即可


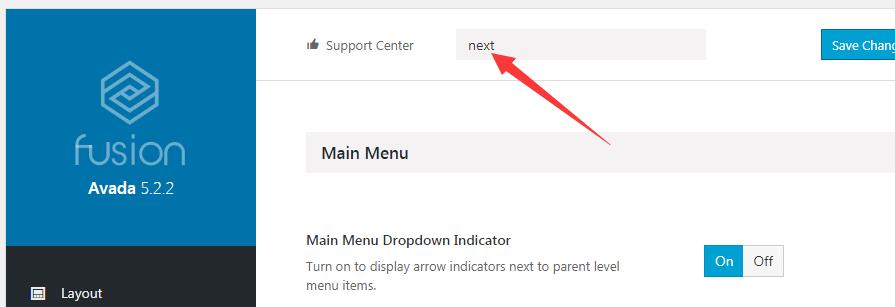
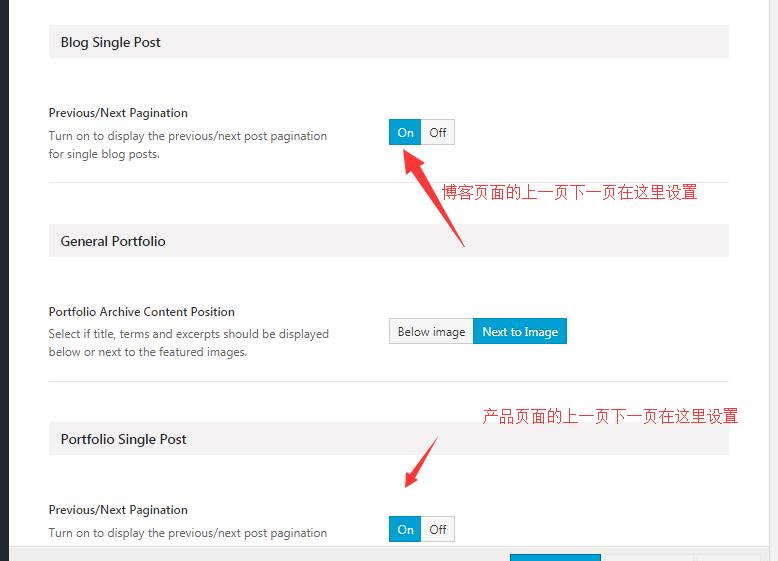
进入WP后台-AVADA – theme options, 在上面的框框中输入next ,页面下面会自动呈现搜索的结果。
找到blog single post下面的previous / next pagination ,选择ON就是打开博客页面的上一页、下一页功能,OFF就是取消显示
找到 portfolio single post下面的previous / next pagination ,选择ON就是打开产品页面的上一页、下一页功能,OFF就是取消显示
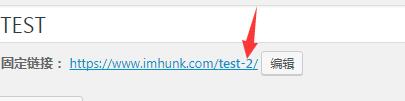
选择好后,再SAVE CHANGES即可



有几种原因
1)在此页面之前已经存在有页面跟此页面一样的链接,所以你再发布的话,系统会自动在链接后面加上-2
2)第二种原因就是,在此页面生成之前,你已经上传了相同名字的图片,它会占用一个URL,所以你再发布就会加上-2了。
90%的可能都是以上的两种原因,仔细查找并解决。
答案很简单,购买一个AVADA,激活之后,只能用于一个网站
不过,据群友反馈,在第一个网站上面注册成功后,再去themeforest后台申请一个envato token,并注册第二个网站的AVADA,也能成功。这个应该是AVADA的漏洞吧。
有预算的话还是多买几个,参考 3步购买avada主题的方法
本方法是基于AVADA 5系的方法
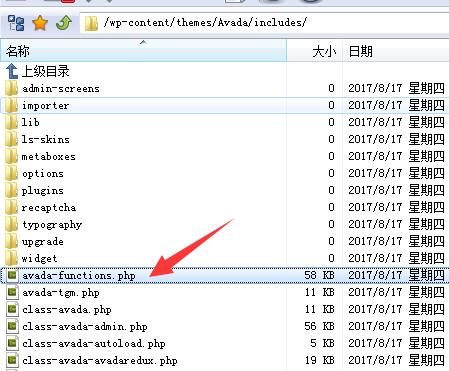
在网站根目录 – wp-content – themes- AVADA文件夹下面里的includes文件夹下面,找到avada-functions.php这个文件,下载到本地并备份好

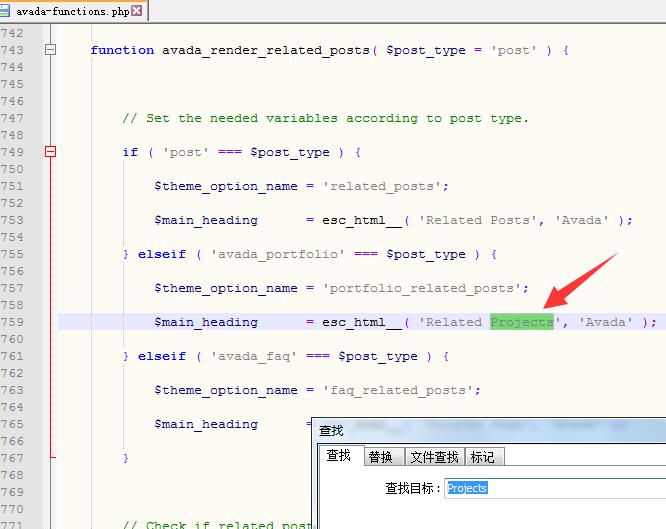
用notepad++软件打开avada-functions.php软件,CTRL+F找到related projects,并修改projects为products, 其他的任何符号都不要改动,然后保存。再上传到空间,替换掉原来的文件

然后到前台页面刷新一下,就可以发现已经修改成功。


1) 检查插件,看看是不是装有一些无用的插件,有时候插件会造成这种问题,把无用的插件直接删除即可。像mojo , jetpack等都是非常麻烦的插件。
2) 如果排除了插件的问题,那就有可能是Linode空间的环境配置没有搞好,PHP部分的权限问题。从这个方向着手解决。

这个button也叫call to action (CTA)
点击Ask for quote打开询盘页面的实现方法
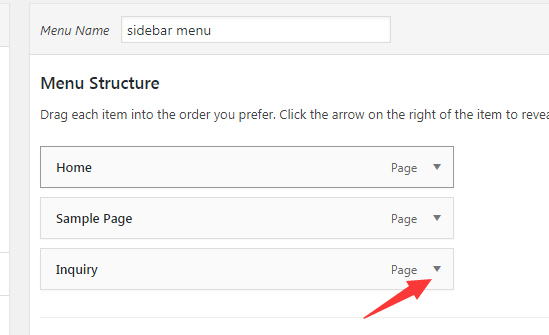
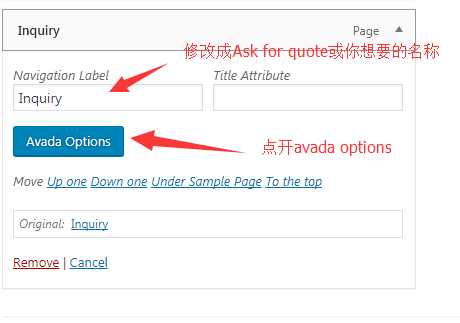
1)先新建Inquiry的page页面,并加入到菜单中,并点击inquiry后面的小黑三角

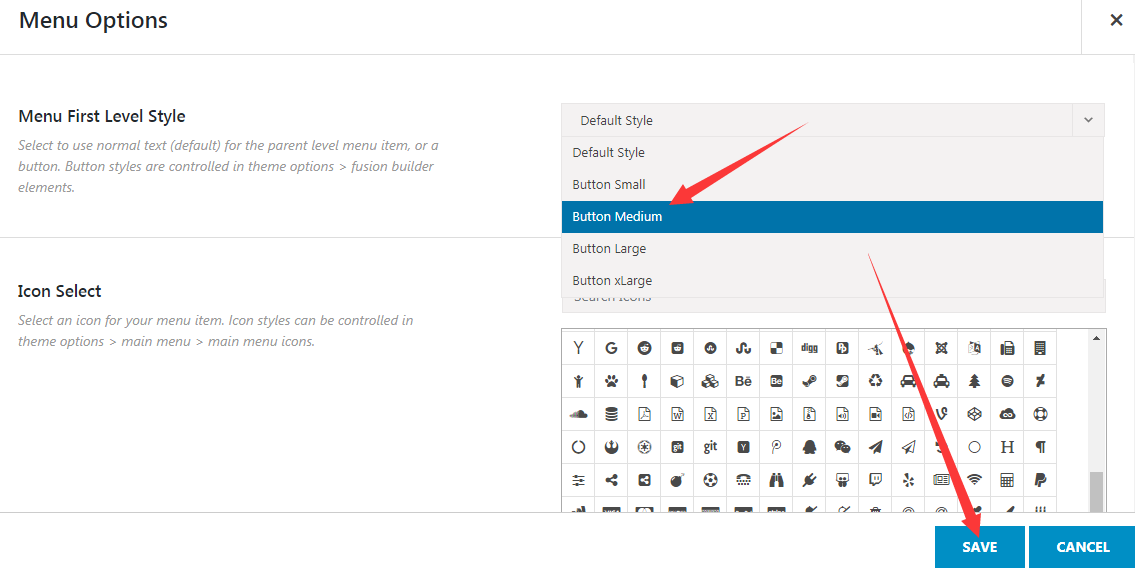
然后把Navigation label改成Ask for quote或你想要的名称,然后再点开AVADA OPTIONS

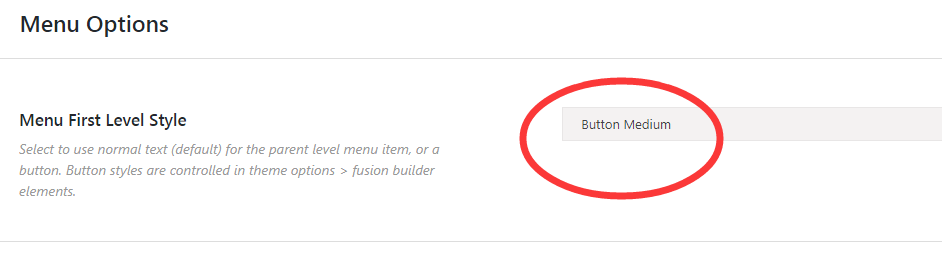
把Menu first level style选择button medium或button small,然后保存。

然后再保存菜单,回到前台一刷新就能看到Ask for quote的button效果出现在Menu上面了。查看下图效果。

点击Ask for quote打开弹窗的效果的实现方法
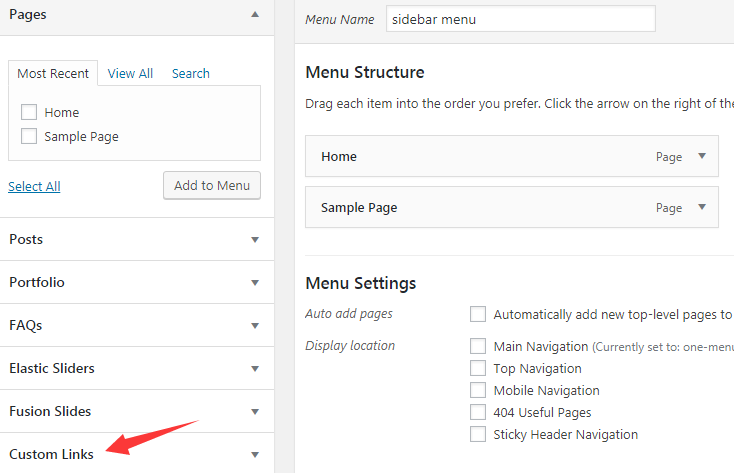
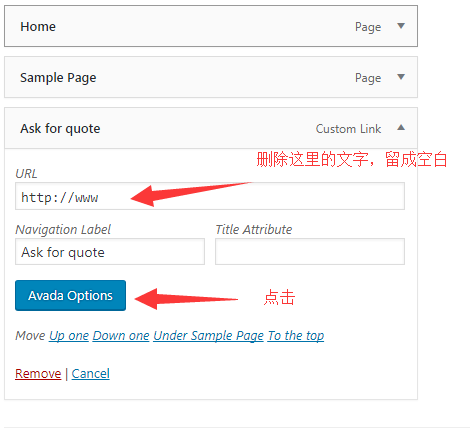
点击菜单设置页面左侧的Custom links菜单(如果没有这个选项,就点开此页面的右上角screen options ,把custom links打上勾,左侧即可出现这个选项),然后

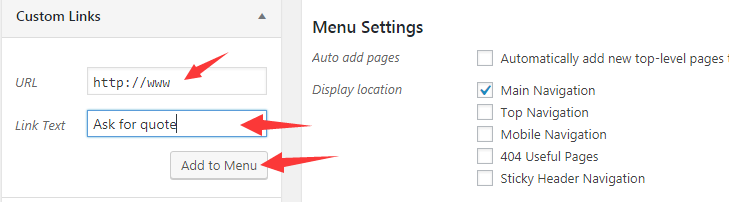
然后在URL那里加上WWW,Link text这里填上ask for quote或你想要的内容,再点击ADD TO MENU,把这个加到菜单中

点开ask for quote后面小黑三角,把URL删除,留空,然后点击Avada options

在menu first level style这里选择button medium

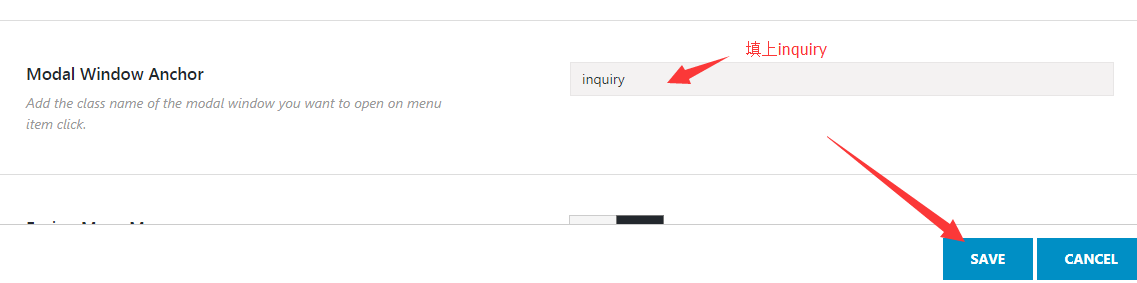
并在下面找到modal window anchor选项,输入inquiry,然后点击save保存
然后再把菜单保存。
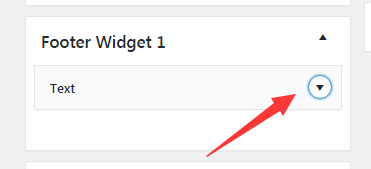
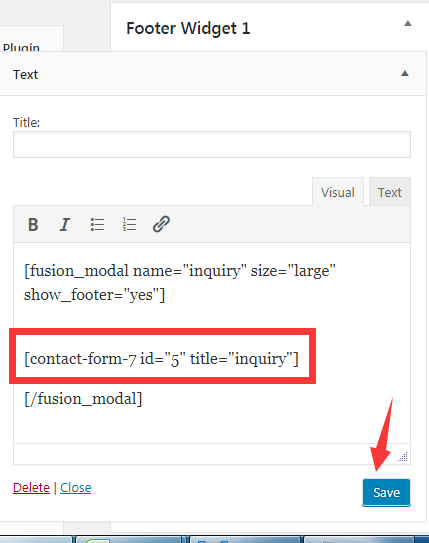
接下来进入appearance – widgets 页面,把text 这个widget加入到footer 1 widget里面,再点击text后面小黑三角

在下面的文本框中,粘贴以下代码
[fusion_modal name="inquiry" size="large" show_footer="yes"][contact-form-7 id="12" title="enquiry"]
[/fusion_modal]
红框中的内容为我网站的contact form 7表单的shortcode,把它换成你的,然后点击SAVE保存。

最后回到首页,刷新,点击ask for quote就可看到弹窗效果出来了。
AVADA产品图片尺寸没有固定的值,主要根据你的产品来设置。
原则是所有的产品图片尺寸最好一致,这样可以在产品分类页面排列整齐。
而且最好是宽大于高,推荐图片的宽高比是1.5:1或都1.3:1,这两种都是常用的比例。
一般推荐产品图片的宽为600px~700px,高度按比例调即可。
有两种方式批量上传
1)安装duplicate post插件,直接复制已经做好的产品页面,然后修改复制后的页面,包括标题,链接,内容和图片等。
2)利用AVADA网站的模板保存功能,先做好一个产品页面模板,然后保存,再新建产品,导入之前的模板,再修改标题,链接,填上内容即可。
进入AVADA – theme options – Menu – Main menu 里面把Main Menu Search Icon这一项关掉即可去掉搜索图标。

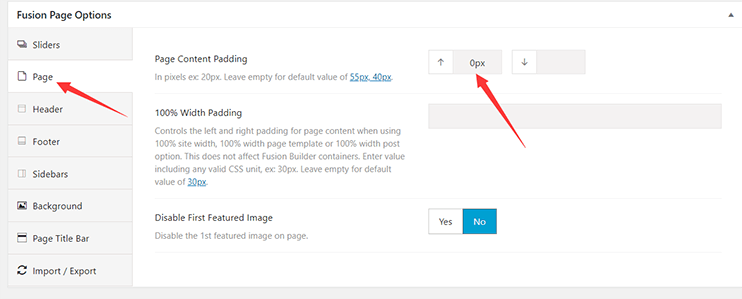
解决方法是,在当前页面的后台底下的fusion page options里面点击page菜单,然后在page content padding的第一个里面填入0px,然后Update。

刷新前台,即可看到空白没有了。


由于wordpress 5系的重大调整,让很多朋友不适应。没关系 ,只需要在后台Plugins – add new这里添加classic editor这个插件,安装并激活。然后后台编辑器即可恢复正常。
如果还有其他的,请大家留言










“AVADA常见问题大全”上的141条回复
你好,我的avada page 编辑不了显示错误“_.fusionCleanParameters is not a function
TypeError: _.fusionCleanParameters is not a function
”
avada菜单一直处于不可编辑状态,直接不是wordpress的后台列表那种
有两种原因:
第一种是产品的第一张特色图片的尺寸不一致导致的排版错乱
第二种是由于产品的标题行数不一致造成的,有的标题只有一行,有的有2行,有的有3行等。
解决的方法:
1)保存所有的产品的特色图片都是一模一样的尺寸
2)尽量保存标题的长度一致,从而行数可以一致,如果不能保证产品的标题行数一致,可以用CSS代码来实现排列整齐,代码如下
.fusion-portfolio-content{height:54px!important;}
修改height的值来达到完美的效果。
这是第40个问题,用了你的CSS代码,还是没有改变不对称的问题?是否有其他的解决方案?谢谢
你好,请教,我做了自定义header, 全局也是默认response自适应的
1、在手机端无法适配的很好, logo容器的宽度 和 menu容器的宽度 都没有自适应(按理说在手机端宽度应该按百分比自动缩减,但实际没有), 导致手机端 menu 的小图标会换行到第二行。 如何让手机端适配好:达到 手机端 header里的 logo 和 menu小图标保持 在一行?
2、我也没有变动太多设置,可能是我对AVADA布局里的的 Alignment、Content Layout、Content Alignment 这几个设置看不懂,摸不着头脑, 不知道有没有相关教程,或者你是否可以写一篇关于 手机端适配布局的教程呢? 万分感谢~
这个问题已经折磨了我两个礼拜了,一直解决不了,头大~~~~~
自适应的问题你只需要默认即可。手机跟电脑的宽度相差甚大,不是简单缩放就能解决的,而是要换一种方式排列,这才是真正的自适应。
自适应并不是简单的缩放。
近期会写一篇AVADA的建站教程,有讲到布局的设置,你保持关注我的博客即可。
Hunk,你好,Avada有没CSS或哪里设置让portofolio single page不显示featured images.我自己用media slider来创建产品图片,左SLIDER,右简要文件描述,下方用TABS. 谢谢!
theme options里面有地方设置取消第一个featured image显示,搜索first应该可以找到
请问创建的Portfolio没有第二页按钮,产品数目超过设置的分页数目,就是不展示第二页的按钮,是什么问题
用wordpress 建站,avada主题,portfolio发产品,fusion builder 编辑,选择各种格式编辑公式不是不全,比如 tab 里面是有文字的,但是我必须选中才能看到,我也看不到字体大小调节,居中等一系列的编辑栏,请问这个问题怎么解决?
升级avada主题和wp主题到最新的版本应该可以。今天黑5,有优惠,可以买一个AVADA付费版本,官网https://1.envato.market/QWnko
Hunk 老师,产品详情页portfolio 添加tabs默认都是在feature image图片下面显示的,那么,怎么样能在图片右边加个text block,同时tabs在图片下面保持不变呢?试了好几次都不知道怎么弄,默认都是显示在图片底下,如果用half image,又变成默认都是在图片右边,没办法同时右边text 和下面tabs.苦恼。。
請問選單內容網站正在載入時選單都可以點選按鈕進入連結,一但載入完成以後右邊的選項連結全部都不能點,請問有遇過這種情形嗎?
目前一直找不到解決的方法,想要進入就在要在載入完成前點按,應該怎麼解決無法連結的問題?
我遇到了标头排版错乱的问题,但是只有产品分类的标头会产生这个问题,其他页面的标头就没有问题,
hey Hunk, 导航栏上的button 怎么更改形状,比如左右两边半圆角。
HUNK大神,关于related project改成related product,我按照你的方法去试了很多次,但是并没有成功,我不知道问题出在哪里。我用的avada主题,而且我有用子主题。我试过改子主题和主题本身的function.php,都没有成功,实在是不知道问题出在哪里,难道是新的avada版本不让这样操作了吗?求助啊!
有可能是新的版本修改了文件的代码,把这个功能放到其他的文件了,需要重新找。个人不建议修改,没意义,因为AVADA经常升级。
Hunk,您好,在Portfolio页面里面,怎么删除系统预设的Project Details和Project description 以及Share This Story, Choose Your Platform!这个栏目?谢谢
theme options 上面搜索框里面一搜索就出来了
你好,實在是因為我的AVADA Support已過期,無法提交票卷,所以硬著頭皮來這裡詢問你的意見。
我的某一篇使用Fusion Builder建置的文章,突然無法打開編輯頁面,就是說如果從WordPress的文章列表中,無論是點擊“文章名稱”或者是“編輯”,正常應該都能進入編輯文章的畫面,但是這篇文章卻是跳轉到一個錯誤的頁面,頁面顯示”[fusion_builder_container hun’ (T_ENCAPSED_AND_WHITESPACE) in /home/我的ftp帳戶/public_html/wp-content/uploads/fusion-builder-avada-pages/yoga.php on line 19]
但是如果是點擊“Gutenberg Editor”,便可以順利進入編輯文章的頁面,而且還可以點擊上方的“藍色Fusion Builder按鈕“去編輯文章。
這是一個替代解決方案沒錯,但是其他文章都沒事,就是唯獨某一篇文章需要這樣操作。
詢問過主機商,他們回覆是沒有發現任何錯誤,會不會是更新的問題?不過其他文章卻都是正常,這點很奇怪,不曉得您是否有什麼想法或者是解決方案?
ps.我目前的AVADA、Fusion Builder、補丁全部都更新到最新版本了
排查下插件,看看有没有装了一些无用的插件,有的话就删除,还有一种可能就是缓存插件导致的,清除缓存试下。
Hunk你好,请问你本页中的点击目录跳转至本页固定位置是怎么实现的?内链应该没法实现吧?
这种效果叫锚点定位,我是用代码实现的。你如果是用的别人的主题,像AVADA等,有些它会自带这种功能,你可以找找。
Hunk, 您好!
Avada-Portfolio-General Portfolio项下,已经设置好了配置,
但是在page里面添加portfolio的时候,里面的配置还是要重新改?
您好,hunk老师,以上第26条,我检查了,没有重复的,但是现在面包屑还是home/portfolio格式,这还会是什么原因?
再仔细检查,像SLUG等,这就是因为重复才出现的问题,不重复不可能出现这个问题
谢谢.刷新了几次setting那里好了。
再请教一下:
1.我的产品页,导航条点击总分类后是HOME/PRODUCTS,点击产品分类后就变成了HOME/分类A,再点击具体产品变成HOME/分类A/产品a. 我想设置成HOME/PRODUCTS/A/a这样该怎么操作
2.最顶部导航条PRODUCTS如何设置下拉菜单显示产品分类。
再次感谢HUNK老师
您好,HUNK老师,正在建站qdtaste.com,有几个问题请教:
1. 导航条的PRODUCT如何设置下拉菜单
2.您文章中的26条解释“这是因为你的portfolio的slug跟product 重复了,这是AVADA的规则之一:portfolio的slug不能与任何已经有的页面名字重复,否则就是出现如题所示的问题。”我看了一下,我的SLUG与PRODUCT没有重复,仍然出现这个问题。是什么原因?我是这样设置的:假设portfolio catagory名字是AAA, slug是AA, page也是AAA。还需要做别的设置吗
3.点击导航PRODUCT后,下面出现的FILTER(就是ALL跟着具体产品)该如何去掉或者如何设置
4. 想加上download,把一些产品的技术资料上传方便客户下载,资料要下载需要跟我要密码。这种设置怎么实现?
2.3已经解决
你好,请问shop页面下的,产品字体颜色和尺寸,我把FUSION builder的颜色和尺寸都试调了,但是都没用。麻烦问下怎么调整?
学一下CSS, 这些都是小CASE, 参考我录的视频 https://www.imhunk.com/wordpress-basic-tutorials-css/
您好,Hunk, 我安装的AVADA5.1.1, 一激活FUSION BUILDER插件就显示HTTP ERROR 500 ,请问什么原因,怎么解决 ,谢谢
安装最新的5.9.1
hunk,AVADA升级到5.0,后台编辑器无fusion builder这个button.试了你的方法,还是不行,请问是什么原因?
添加classic editor这个插件并激活,再试下
真的解决了,谢谢hunk!
请问大神,
我使用tabs的时候,里面的tab content中我想使用fusion builder中的container,tab content中有个fusion builder elements generator,里面有个nested columns,我选择了container,但是tabs content中显示的却是一连串的代码,不是我平时在做pages页面用的那种界面。请大神指导如何在tab content中使用fusion builder的container功能。
avada version 5.9
tabs里面的内容是无法进行可视化操作的,只能用代码。
BTW, 少用tabs, 效果不是特别好,特别是在产品详情页,会降低转化率。
请问2个元素叠加的效果怎么做出来的?比如banner下面一排图片遮住一部分banner.
用CSS实现,参考https://www.imhunk.com/wordpress-basic-tutorials-css/
HUNK, 你好!
有时候需要在编辑器里面再使用分COLUMN功能, 比如1/2+1/2。 我该怎么操作这种情况?
编辑器里面是这样的:
[fusion_builder_row_inner][fusion_builder_column_inner spacing=”” center_content=”no” hover_type=”none” link=”” min_height=”” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” class=”” id=”” background_color=”” background_image=”” background_position=”left top” background_repeat=”no-repeat” border_size=”0″ border_color=”” border_style=”solid” animation_type=”” animation_direction=”left” animation_speed=”0.3″ animation_offset=”” type=”1_2″][/fusion_builder_column_inner][fusion_builder_column_inner spacing=”” center_content=”no” hover_type=”none” link=”” min_height=”” hide_on_mobile=”small-visibility,medium-visibility,large-visibility” class=”” id=”” background_color=”” background_image=”” background_position=”left top” background_repeat=”no-repeat” border_size=”0″ border_color=”” border_style=”solid” animation_type=”” animation_direction=”left” animation_speed=”0.3″ animation_offset=”” type=”1_2″][/fusion_builder_column_inner][/fusion_builder_row_inner]
这样的情况该怎么添加元素?
有一个nested columns,是可以进行再等分的,你研究下
上面我发的代码就是点了nested column出现的 后面就不知道如何操作了
Hi Hunk, 谢谢你这么用心的分享!
想请教一个问题,上述问题中的No.2:去掉recent post下划线和 No.5 portfolio的图片居中,我根据您提供的代码在Custom CSS了里更改了,但是试了很多次都没用反应。请问能分析下是什么问题吗。
我用的是AVADA5.4.2,产品页面:https://audicomvc.com/portfolio-items/usb-2-0-fixed-focus-video-conference-camera/
十分感谢!
哦,你提供下你的空间账号和密码和网站账号密码,我帮你查看下
我的也是,产品图片居中不了
Hi,Hunk,14点element – portfolio请问在哪里找?我的是avada 5.5.2
谢谢Hunk分享,看了你的分享,从听说做网站就反感,现在连续可以为了做个网站几天不出门了,不过这两天一直有个问题解决不了,麻烦请教一下,就是我把像调整下划线的这种.fusion-widget-area .widget_nav_menu li{border-bottom:0!important;} 放进AVADA-theme options里的custom css 里保存没有任何反应,所有的代码放进去都没反应,刚才这个代码放进去,最左边会出现一个黄色三三角形里面有个冒号提示 ‘use of ! important’ ,麻烦帮我看一下是问题出在哪里?谢谢Hunk
border-bottom:none!important; 后面应该是这样的代码。
HUNK, 新年好!
请教下portfolio建立产品页,如何实现跟亚马逊产品页那样,在左侧有产品缩略图呢?谢谢!
Hello,Hunk,我想请教一下Avada手机端有没有办法单独修改呢,因为有些东西(Contont Box)在电脑端很整齐,但是用手机看就是一长串文字……
可以用CSS来实现
谢谢Hunk,不过我研究发现Avada的板块可以选择性的在移动端和电脑端显示,通过显示不同的板块可以实现移动端和电脑端的差异化,与改CSS相比,这种方法更简单,但是CSS还是要学的,毕竟更方便自定义哈
CSS是本质上的东西,你在后台的很多修改,实际上就是修改了CSS代码。
Shaw 老哥你好,请问您是怎么修改的?我的网站现在也是手机端文字挤一堆,图片缩小到看不到…
你好Hunk,我在调整column里面标题下划线长度时遇到了个问题,希望您能抽时间给指导一下。首先这个标题id是home-title-products,我在css设置里添加的是 #home-title-products {width:530px;},保存以后初次打开页面时是有效果的,在页面审查元素时也能看到#home-title-products {width:530px;}。但是刷新网页和再打开网页时,又变回原样了,添加的那条css设置也消失了。请问这是怎么回事呢?谢谢!
仔细看我这个视频,https://www.imhunk.com/wordpress-basic-tutorials-css/
谢谢及时回复!我仔细看了视频,但仍然找不到问题所在。首先我在网页上直接调试css是有效的。其次在后台custom css修改保存后,初次打开页面也是有效果的。但是刷新页面后就变回原样。您能看看一下我的网站然后直接给出修改意见吗?不胜感激!
1. 检查插件,有些无用的插件会影响结果,删除掉 2. theme options 里面找到Dynamic CSS & JS,把
CSS Compiling method选择databse然后保存并清除缓存
按照第二条操作的,问题解决了,万分感谢!
你好,HUNK,我用AVADA主题,为什么设置了背景纹理,在网站上不显示?谢谢
关于 “ AVADA网站菜单上面如何加上“ask for quote”的button效果”问题,我的avada的menu选项里为什么没有“avada option”这个按钮呢?是avada版本问题吗?我的avada版本是5.0.3。
应该是的,升级下看看
Hello Hunk,
我在产品列表页面加了三个container,对应的div id分别为 PLC1, PLC2, PLC3。我想达到的效果是PLC1 作为标题栏,高度为65px; PLC2和PLC3作为产品列表栏,高度为180px。
现在遇到的问题是:
如果左侧选择,右侧对应的代码如下(只选了括号内的两行):
element.style {
padding-top: 0px;
background-position: center center;
}
.fusion-fullwidth {
position: relative;
}
如果在element.styple{}里面直接添加一行height: 65px,可以只修改PLC1的高度,但是我不知道怎么添加到Custom CSS里面,后台提示element.style出错原因overqualified。
如果在.fusion-fullwidth {}里面添加一行height: 65px,倒是可以加到Custom CSS里面,但这样会同时修改三个container的高度。
请问您能给解决一下吗?谢谢!
参考这两个博文
https://www.imhunk.com/simple-css-knowledge/
https://www.imhunk.com/wordpress-basic-tutorials-css/
Hi Hunk,我又仔细学习了一遍css知识,发现我之前对css选择器的认识不够,现在搞清楚了。 我要单独修改的是PLC1,那么选择器就是PLC1,然后在custom css里面添加 #PLC1 {height:65px} 就达到单独修改的目的了。非常感谢!
Hi Hunk大神,如何使首页内的图片布满屏幕呢?如这个网站:https:// 里面的“New 38mm Standard Issue Field Watch – White Dial”右边的图像。我自己做的网站https://www.的图,调了好久都不知道在哪个地方调整。谢谢。
Hunk, 你好!
请问下我想用portfolio建一个产品归总页,每个类别就选一个代表产品,点击这个代表产品进去到新页面,显示这个类别下的所有产品,如果实现呢?
我现在卡在产品归总页上,每个类别下的所有产品都会显示出来。
不胜感激!
用page做汇总页 ,用portfolio这个element调用,分类那里留空,即可显示所有产品
谢谢Hunk的及时回复。太感谢了!
我现在采用的就是Page页做汇总页,然后调用portfolio。
现在问题是:每个类别下会把这个类别的所有产品都带出来,而我只想在汇总页一个类别展示一个产品。该如何解决呢?
用image添加图片和链接
嗯,刚想到也是只能用这种方法了,谢谢Hunk!
你好,avada首页的H1标签如何添加?
用title这个element或在编辑器里面添加h1都可以
Hey,Hunk
Avada主题建站,前几天升级到Version 5.5.2。结果发现,每个元素下的Select Icon显示不了,全变成了小方框。请问有没有好的解决办法?非常感谢
Hi Hunk, Avada,如何更改面包屑导航的位置, 让他出现在page title bar 的下方?
你会改代码的话,去找到这个源文件然后改代码 可以实现。
个人觉得没必要,也没啥意义,学会适应AVADA主题,不一定非要弄成自己想要的样子。多把重点放在丰富内容上面,比你折腾这些有价值的多。
Hey Hunk,
我刚刚用Avada建了一个网站, 但是我偶然逛商店的时候在windows电脑的IE下打开页面发现显示不正常. 我的网站是ancoto.com 主要是首页的显示不正常, 4列没在一起. 其他所有浏览器下显示都正常. 我也查看了一下avada的论坛, 貌似支持所有浏览器包括ie, 我用最新的ie版本测试也是一样显示不正常. 这个问题你有什么解决方案吗? 感谢.
没有解决方案,IE这种浏览器用户可以忽略不计,
Hunk你好,请问产品分类页面的portfolio filter在哪里设置显示数量?勾选的category有5,6个,只显示前三个,有的显示前两个。show filters已经选了YES. 谢谢
portfolio这个element里面就有地方设置,找下
大神,请问AVADA主题的sidebar的产品目录如何实现伸展/收缩的功能?
大神,我用的Portfolio创建产品详情页,从seo方面考虑,想在URL后面添加html可以实现吗?page和post类型的网上有资料可以添加,Portfolio类型的貌似没有找到
加不加都一样,不能改变它是伪静态链接的本质。
Hunk你好!我遇到的问题是: 新建Page(products) 为产品分类页面。container-element-portfolio-在里面勾选所有的一级分类 portfolio category。完成之后预览该界面为什么显示是我之前用portflio创建的一个产品详情页?
多次编辑更改重试后,页面一刷新还是显示产品详情而非分类??请问大神知道有可能是哪里出错了吗?感谢解答
有可能是page页面的Url跟产品页面的slug重复导致的,这两个不能重复,换一个URL试下
首先感谢解答!
page的URL: www.***.com/products/, 然后产品页面的Slug我修改为product-view保存之后,再次按照上面的步骤调用portfolio选择一级分类保存。
但是只要一update,page的编辑页permalink就变成www.***.com/earphone-k218,container也是产品详情的Tabs而非我一开始选择的portfolio,预览也是产品的详情页。
实在费解,请赐教!多谢
提供域名来看看
感谢
这个需要进到后台才能看,所以需要你提供后台账号密码
请问怎么告诉您呢?我的QQ344905019
就这里发,我不发布评论就行
目测是插件的问题,禁止了几个没用的插件。我这里一修改,一保存,就正常了。
原来是这样,困扰了两天一直找不到原因。一句谢谢可能太微不足道,但是真的非常感谢您大晚上无偿帮我解决问题。祝您事事顺心,鹏程万里!
Hunk大神,你好
请问一下如何把portfolio_category去掉呢?
我在前台点击一个产品,发现有这个存在,导致这个页面都非常奇怪
希望能得到解决办法,感谢
我一直保留着,不用去掉
Hunk 大神,您好,又来麻烦了,已经提交网站三天了,为什么谷歌还没收录呢?用site:也没有显示,有下载Yoast SEO把robots,sitemap,站长验证也通过了,GA也连起来,看到自己的页面没有评分或者评分不高,页面虽然不是很多,也设置了关键词(可能设的不好吧)请问我坚持上传产品大概还需要多久可以看到自己的网站呢?
首先要保证你的robots文件有放开收录,另外设置-阅读-建议搜索引擎不索引本站点前面不要打勾。
如果做到以上几点,再提交收录,需要等待7-15天才能查到收录信息。
现在在谷歌输入自己的网站,出来的网站标题含有coming soon,我认为是当时开放收录的时候不知道wordpress后台默认设置了开启这个显示,现在我关闭了,请问如何将收录的页面去掉coming soon?因为感觉实在有点不美观。感谢指导!
等待即可
你好 hunk
目前版本avada 5.4.2, WP进入后台预览的话,产品页面可以显示出来, 但是退出后台点击产品页面的话就看不到了,是怎么回事?
没有更新版本之前是ok 的,请高手指点,感谢!!!
提供网站及后台账号密码才可以找原因
你好Hunk.
1. 用porfilo建好产品详情页面,用Page页做好了产品导航的一级分类和二级分类页面,如何将它们相关联起来?
2,侧边导航栏如何做成像主导航栏一样可以收缩的二级菜单?
3. 产品页面添加好的侧边栏,在设置好聚合页面后会消失掉侧边栏?
大神,请教一下我网站首页一直没办法显示侧边栏,单个页面却可以,这是哪里出问题了?
请问page里面的page attributes里面没有template选项怎么办,如何调出?谢谢。
你应该是linode空间自己配置的吧? Php部分的权限没搞好导致的。从这个方向入手解决。
你好Hunk,
我用avada主题做产品发布的时候在分类页用fushion builder在分类页中添加了一个portfolio元素,然后指定某一种分类的产品在其中显示,但是发现这些显示出来的产品title全部是H2标签,同一个页面中太多H2标签的话不利于SEO,如何能将他们改成H3标签或者其他?
Hunk你好, 你所说的第9条,改变portfolio分类页面的标题大小
CSS代码为:
#wrapper #main .fusion-portfolio-content > h2.entry-title{font-size:23px!important;}
这条是改变H2标题样式的,
如果我不想让他们都是H2可以吗?比如全是H3可以实现吗?因为分类页太多H2标签的话会不会不利于SEO
听谁说H2太多不利于SEO?
一个页面只能一个H1,但是可以有很多H2,H3,H4,H5,H6。
H2是系统确定的,改不了
Hunk你好,最近在完善框架,有个问题想请教:1,关于在home页创建和显示一些featured products,例如把product分类成9个,每1个分类用1张图片来展示和吸引客户点击到该分类产品页下的具体产品,如何做到(弄了很久始终达不到自己的效果)?现在产品未完全上传,做了3个product catergory来测试效果,,每个分页产品项目下为各2个详细产品,然后在home页面启用portfolio 添加3个product catergory,首页显示了每个分类产品页面的所有具体产品,如果我把这3个分页产品都上传8个具体产品,那么首页会展示出一共24个具体产品,这样就太杂乱了,不是我想要达到的效果(详细产品用portfolio做并且上传了一张feature image,分类产品页有对应portfolio的,分页产品page和portfolio都没上传图片),百度了下solution,说可以在home page页面下,Container,element中添加recent works,但是我的container,但是avada 5.22版本中element 选项里没有recent wroks这个选项,请问,如何达到我想要的效果?
element – portfolio实现。把elements里面的效果研究熟了,AVADA你就掌握了一大半
Hunk,你好 recent post 元素中post缩略图大小如何更改,谢谢hunk
参考我的另一个博文, AVADA图片问题大全
目前使用AVADA 5.1.6,fusion builder 有点问题,能显示fusionbuilder标签,但是点击没有任何反应。试着按照你所讲的无法显示fusion builder 解决方法操作,但是没有效果,请问如何解决,谢谢hunk
本地建站的副作用,放弃本地建站吧。买空间和域名在线建站。 域名在Namesilo上买,这里有教程:http://www.imhunk.com/buy-domain-on-namesilo/
速度快空间:LINODE主机购买教程: http://www.imhunk.com/3-steps-to-buy-linode/ (购买送20USD)
你好,hunk,text element中不显示字体颜色那一行选项,只有字体大小,大写、对齐之类的。
有没有什么办法显示?
之前的一个网站安装后是有颜色,编号之类的选项的。
第一行有一个伸缩的菜单,点开就有第二行菜单
Hunk高手好,我有几个问题想咨询:
1.首页调用文章,我看到AVADA都是静态页面,我想调用某一个分类下的文章是不是需要自己写代码?
2.添加社交媒体图标 QQ、微信在网页底部
请高手指点
1. avada 5系列portfolio这个element可以调用某个分类下面的产品, blog这个可以调用某个分类下面的文章 2. 方法是 在footer 的widget中加入text,并输入链接,至于QQ这些代码你自己去找,我没做过中文站。
Hunk您好,请问layerslider 图片和header之间的间距有点宽,想调窄些,怎么弄呢?谢谢
网站发来看下
Hunk,您好,请问TABS标题里面可以放两行文字吗?甚至标题里面可以像mega menu一样放一张小图片吗?
可以
TABS标题实现两行效果我试过写入但是会覆盖掉,最后还是变成一行,请问你是如何操作实现?
另外TABS标题里面放图片具体怎么实现?
大神,你好,有个问题需要请教下。
新建projects页面,添加portfolio元件,以这个做分类页和工程汇总页面。一切正常显示。
但将该页面添加到主菜单后,该页面标题变为portfolio,面包屑变为home/portfolio,但网址还是显示home/projects。
侧边栏消失,显示10个item。而且页面不管改portfolio的设置,还是主题选项里面的,页面都光秃秃的没有侧边栏,没有分类显示,显示10个item。。。很糟糕!
能帮忙指点下不?avada5.0.5
谢谢
theme options – 搜索slug,显示的这个值不能跟任何网站的页面链接重复,所以要么改掉slug,要么改掉你的projects名字
谢谢
请教Hunk,如何将avada Breadcrumbs(导航栏上面的Home改成中文的“首页”)?我在Avada官网查到的方法是打开class-avada-breadcrumbs文件对里面修改,但是只能修改成英文没办法改成中文,求助!!
谢谢Hunk分享!关于掉去产品的摘要,我根据你的方法在-themes options – portfolio -general portfolio -excerpt填上0,但是摘要还是显示,后来在尝试在分类页面把excerpt改为0就OK了。
5.0系列是有所修改,重要的方法。
Hunk, 老乡,你好!有一个问题请教一下你:
每当从 “Product” 下拉式菜单进去产品分类目录后,打开某个产品详情页面的时候,产品的link最后一段总是出现以下一段
?portfolioCats=7%2C14%2C21,每个产品都有类似的一段代码,自己也查了论坛,试过很多次,但是就是没有办法解决。
这个如何去掉,请告知,非常感谢!
Avada系统的小BUG,不影响使用,可以不管。
记住,当客户看你的网站的时候,是不会看你的URL的,所以不要用再这上面多花时间。
这个.sidebar .widget h4{font-size:18px!important;font-weight:700!important;}不起作用。请问怎么回事?
准备照做,就怕被黑,得不偿失,感谢
非常实用,感谢hunk
Hunk, 你好,TABS–里边的字体如何调整呢?有没有相关的代码可以改变呢?
theme options -typography就可以设置,属于Body部分的字体
想改变tabs里面的标题字体大小 按照你的方法加到theme option-custom css中,我什么没有改变呢?
可能是版本不一样,有些class改变 了,你可以学下怎么写CSS,这样无论 版本怎么变都可以成功。参考我的CSS视频 https://www.imhunk.com/wordpress-basic-tutorials-css/
太强了,正在找解决办法,就发现了这个帖子
谢谢Hunk分享。
有个问题一直困扰我,麻烦大神帮帮我:
比如我填加了两个container,他们的div都叫做.fusion-column-wrapper
但是其中一个container我想固定高度height,另外一个则不需要。
那么有没有办法只针对其中一个container自定义css?
问题是两个container的DIV ID是一样的啊,怎样给这两个container分配唯一的ID使自定义css只对其中一个起作用?
谢谢!
这个要看网站才能写代码。