在做网站的时候,很多时候会用到wordpress表格,今天就来讲下4种方法在网站上面加上wordpress表格
本文目录如下
这种方法适合很简单的表格,最好是2列的,优点是简单,直接复制粘贴即可,短板就是表格很素,一点也不cool
方法如下
在excel编辑好表格之后,选中表格,并复制(多余的空格不要复制)
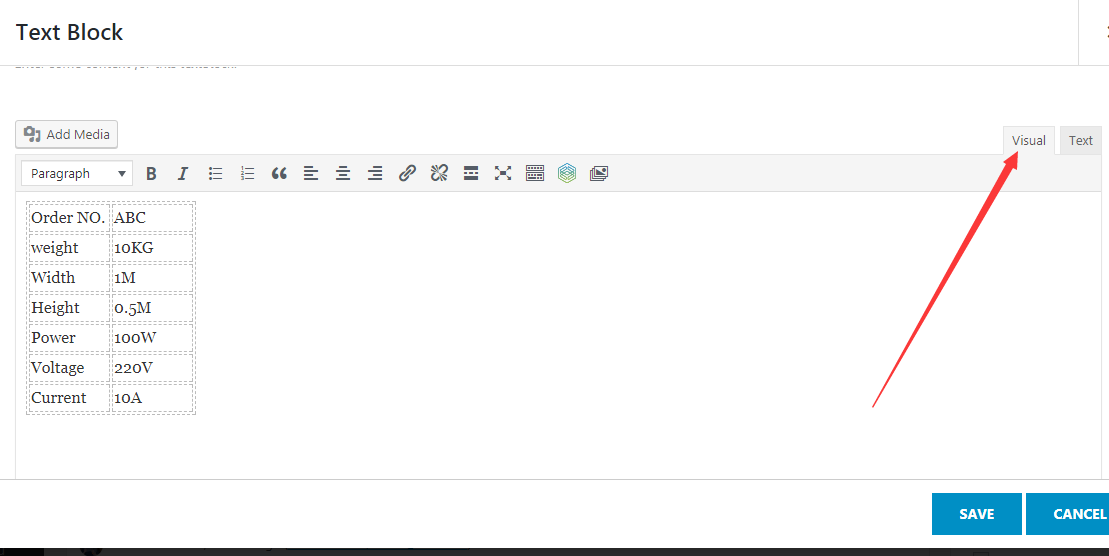
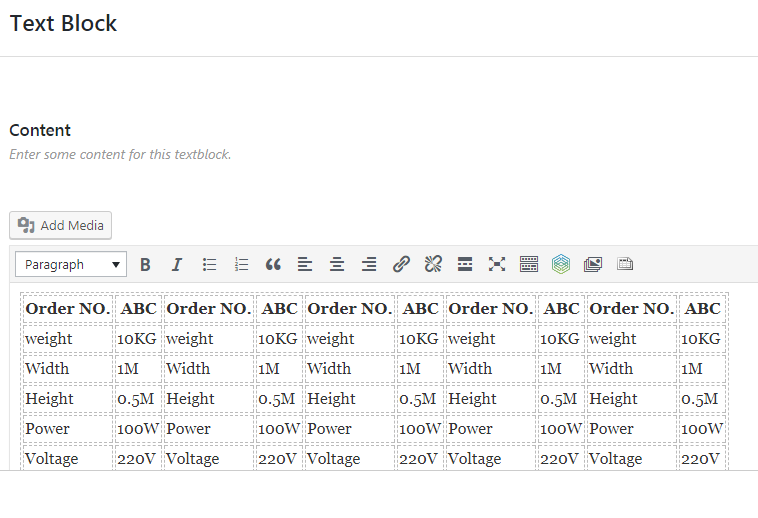
然后粘贴到WP网站需要粘贴页面后台位置,以AVADA主题为例,一般是粘贴到text block这个element里面,注意一定要粘贴在编辑器的visual模式下,如下图

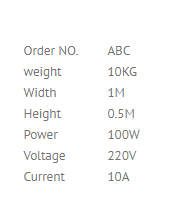
保存,update之后 ,刷新前台页面,可以看到表格了,不过没有边框,文字也不居中,如下图

需要加一些css代码来设置边框和文字居中,如下
td,tr{border:1px solid #eee;text-align:center;padding:10px;}
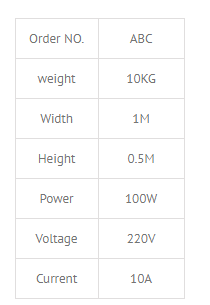
将以上代码加到网站后台-AVADA-theme options – custom css 中,然后保存。再刷新前台,就可以看到好看多了

其他操作
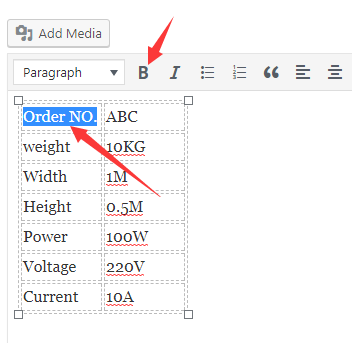
把表格中的文字加粗或加链接等操作,先选中文字,再进行加粗等操作,非常简单。

注意:有的人会问,为什么后台那里是双虚线,而前台是实线,不一样。原因是前后台就是显示不一样,不用研究这个问题,你只要保证前台是你想要的效果就行了,后台怎么样一点也不重要!
另外,还有人做WP页面,喜欢点预览查看,不喜欢Publish或update查看,这个操作也不对。有的时候网站有Bug,预览跟实际的显示结果是不一样的,所以直接publish查看前台效果,一切以前台发布后的页面状态为准,切记!
tablepress是一个德国小伙子研发的,直接导入excel表格来实现。它还包含响应式的功能,可以免费使用,当然可以donate一些moeny给作者。
注意:tablepress不适合有合并单元格的表格,因为操作比较复杂。
方法如下
先安装和激活,下面这一个插件就没错

然后安装tablepress的响应式插件,先下载此插件,然后在插件那里上传安装即可。
然后在wp后台左侧菜单就可以看到tablepress了,点击import a table,导入你准备好的EXCEL表格文件,记住,它只读取第一个excel表的内容。

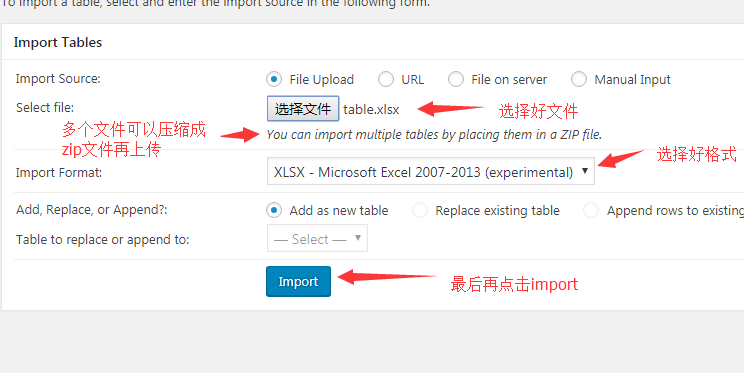
选择好你的excel文件和文件格式,点击import上传

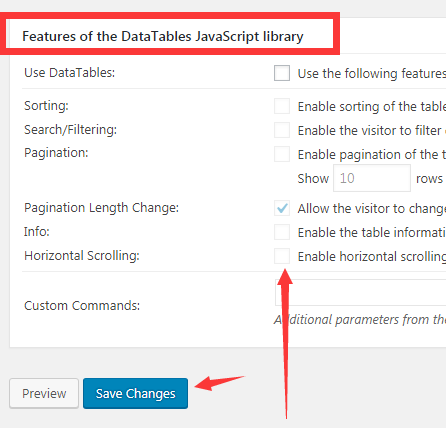
上传完后,自动跳转到这个表格的编辑页面,往下翻,找到Features of the DataTables JavaScript library这一项菜单,把下面的勾全部去掉, 这些都是没用的功能,然后save changes,

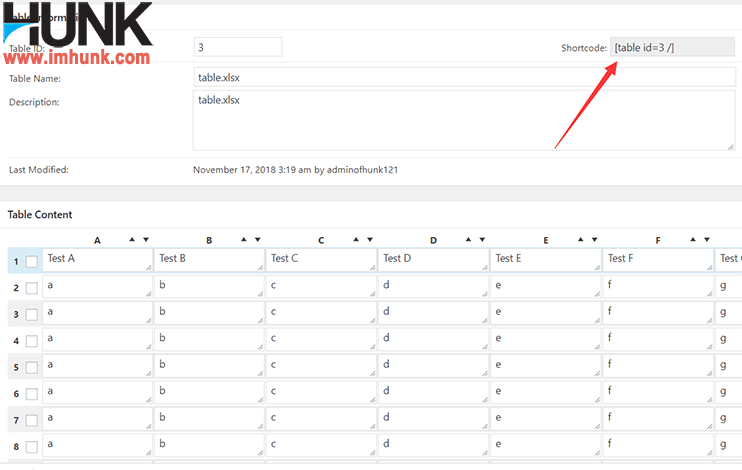
然后翻到页面上面,复制这个shortcode,当然,也可以点击wp左侧菜单-tablepress – all tables里面,查看表格的shortcode
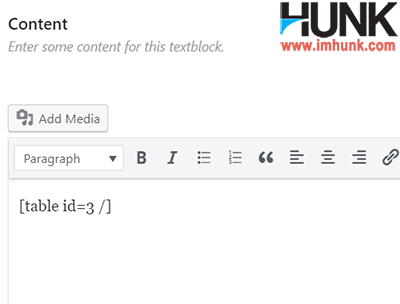
然后把shortcode粘贴在页面的text block中,保存后,update页面,再刷新前台

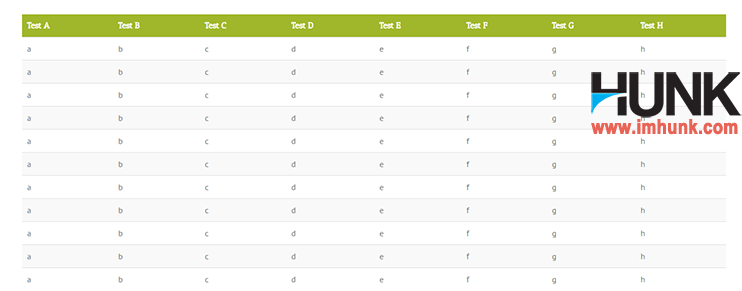
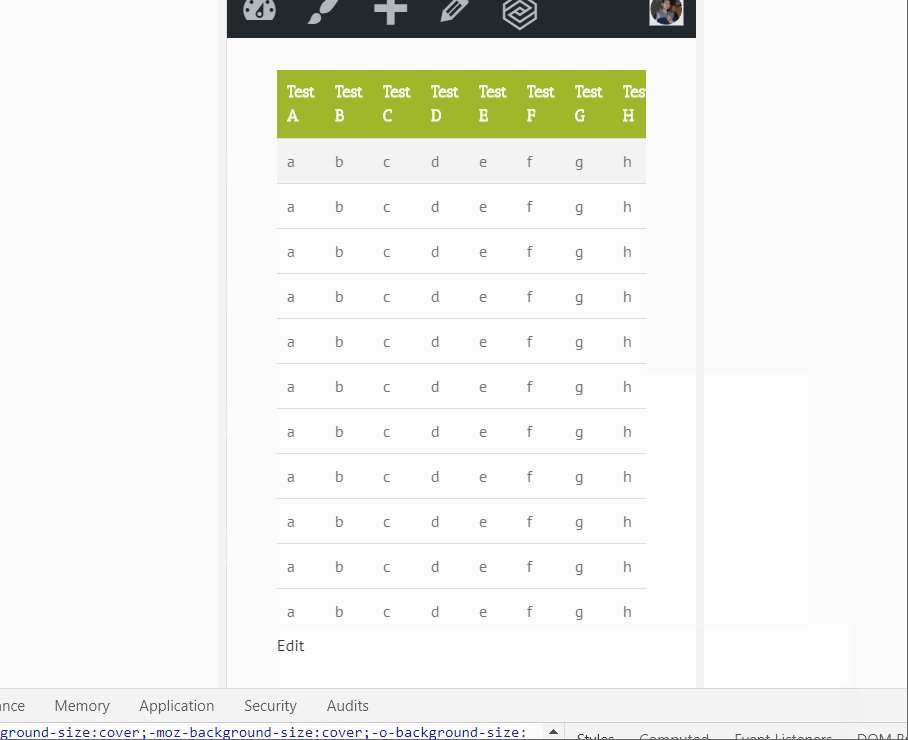
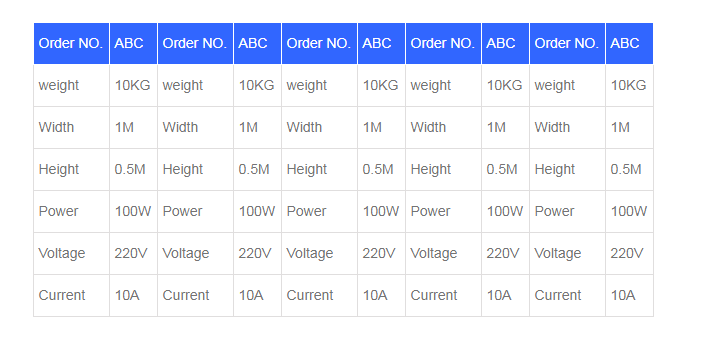
就可以在前台看到表格了,这个看起来很cool,为什么左下角有一个edit呢,是因为我已经登录了网站,所以它有这个提示。如果是访客,是看不到这个edit的。

下面是电脑上显示的效果

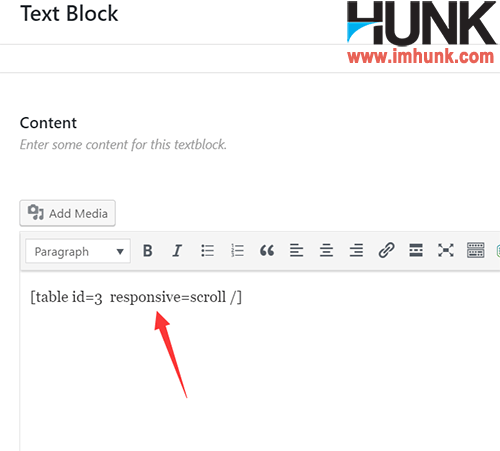
如果要想在手机上响应式显示,那需要对表格的shortcode进行一个小的变动,如下图,在id=3 后面加上responsive=scroll
然后update。

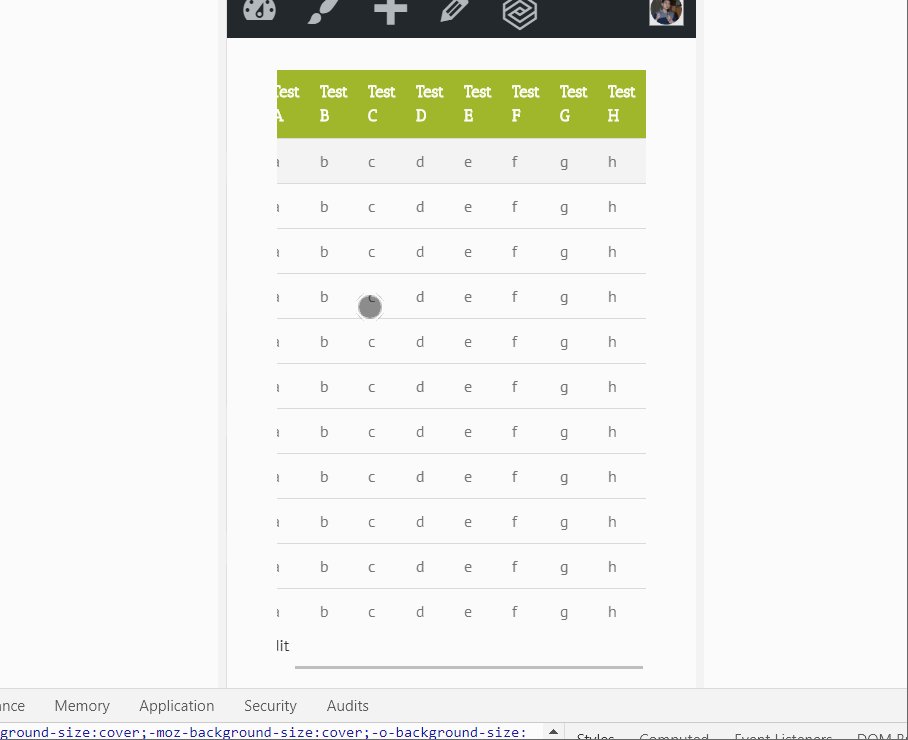
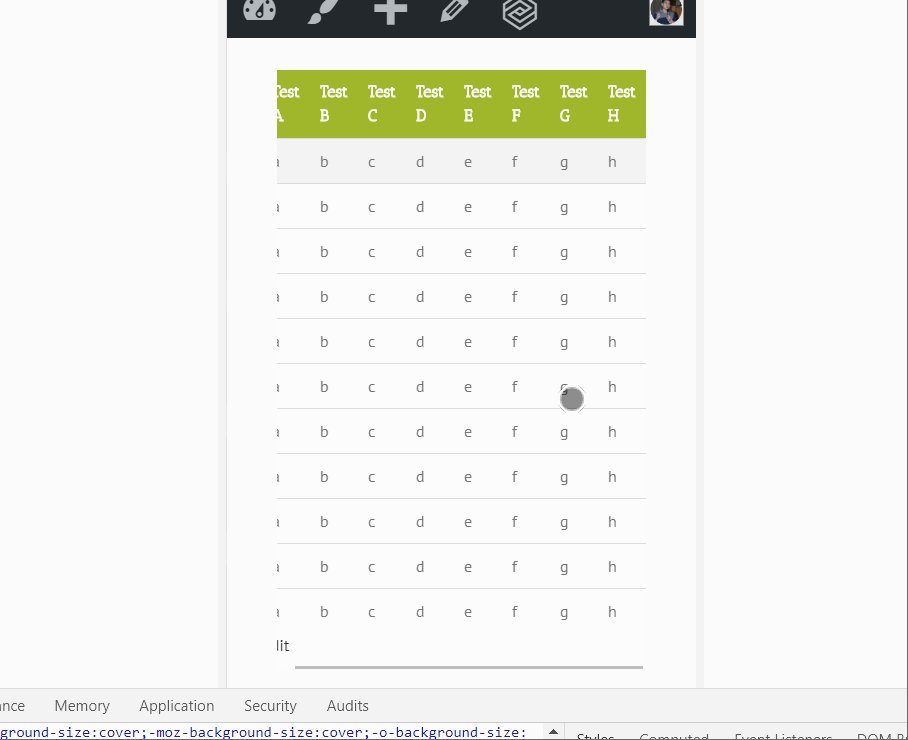
刷新前台,就可以在手机端显示左右滑动的效果,很方便,如下图所示。

这个网站是http://www.tablesgenerator.com/html_tables
这种方法适合比较复杂的表格,并且带响应式功能,而且可以对表格进行美化。
操作方法如下
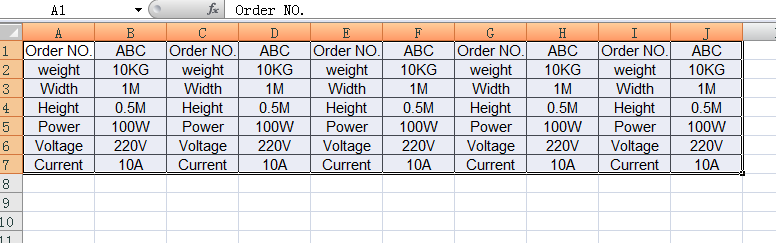
先复制做好的excel表格

然后进入http://www.tablesgenerator.com/html_tables
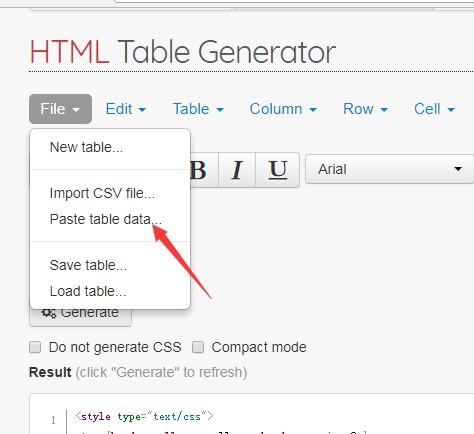
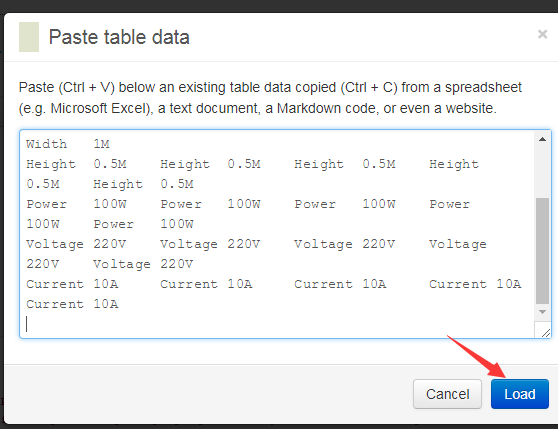
然后点击file – paste more data,在弹出的窗口中粘贴表格

粘贴完以后,再点击Load

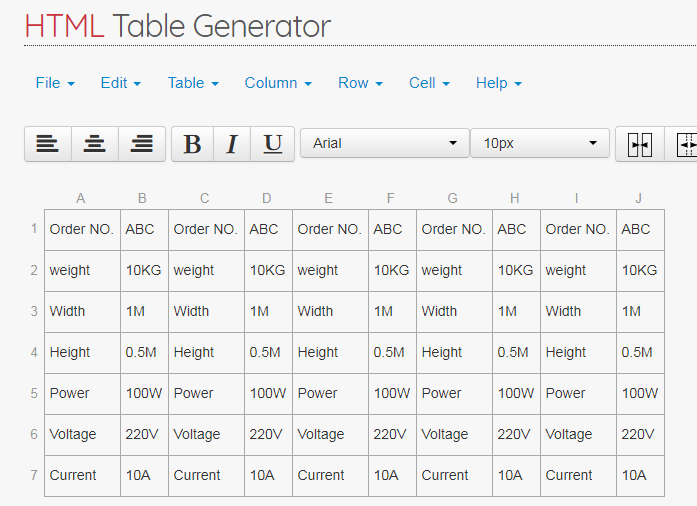
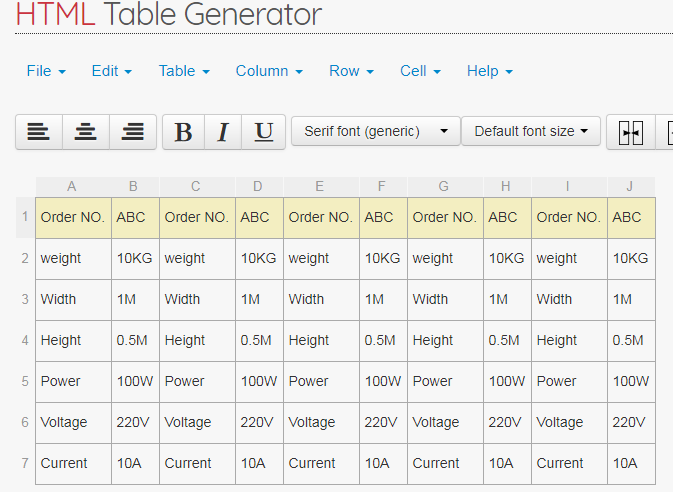
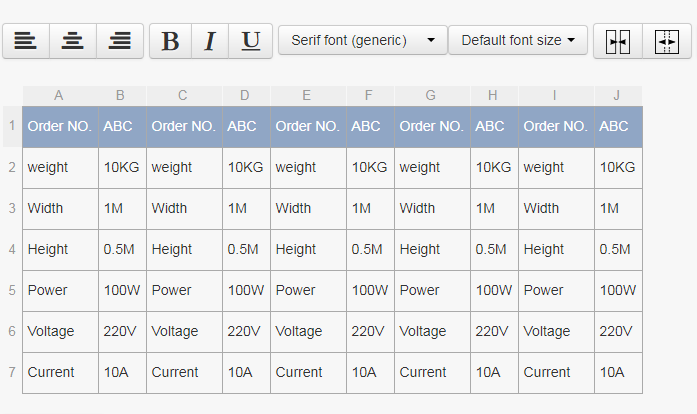
就可以看到表格已经导入了

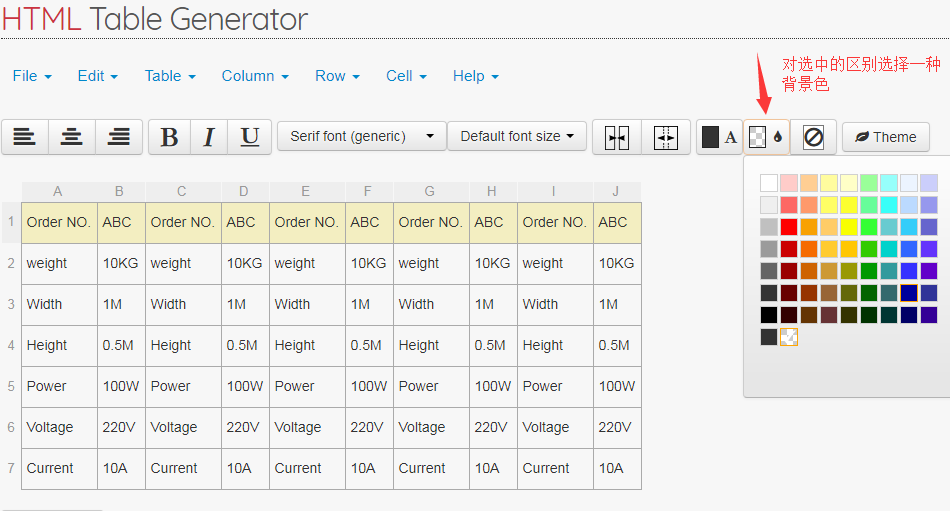
然后选中最上面一行,方法是点击第一个单元格,按住左键,往右拖

然后点击右图菜单中的背景色,选择一种背景色

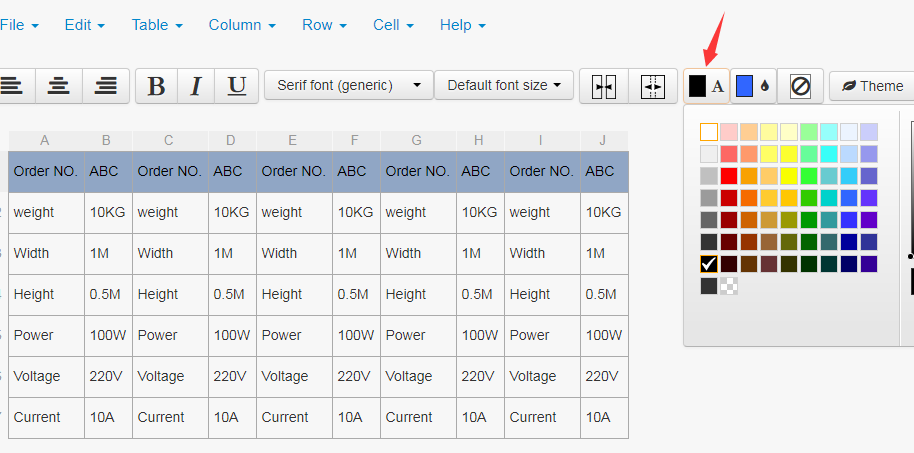
然后点击文字颜色,将它变成白色,这样比较谐调

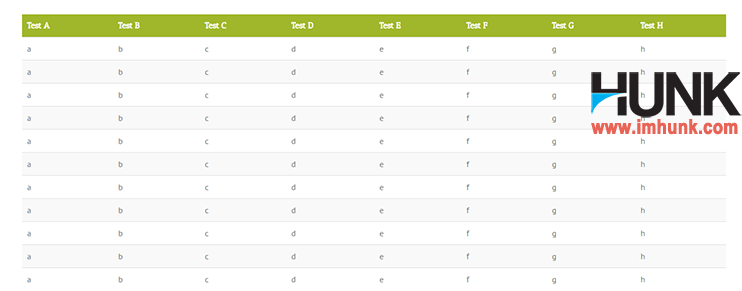
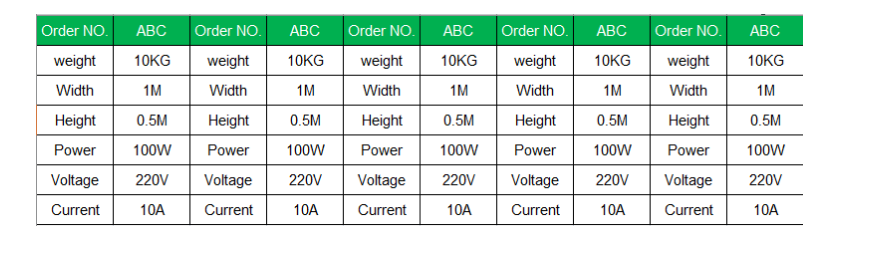
最后的效果如下。当然,其他的功能都可以使用,方法差不多,可以自己去摸索。

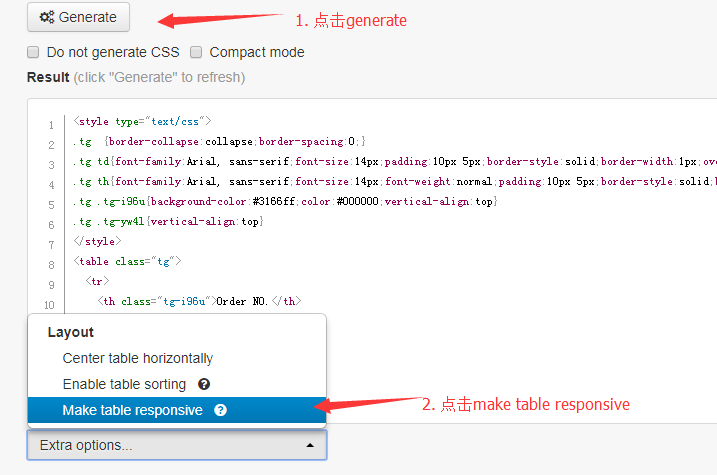
做好表格后,点击表格下面的generate按钮,然后再点击extra options里面,点击make the able responsive,给表格加上响应式功能。

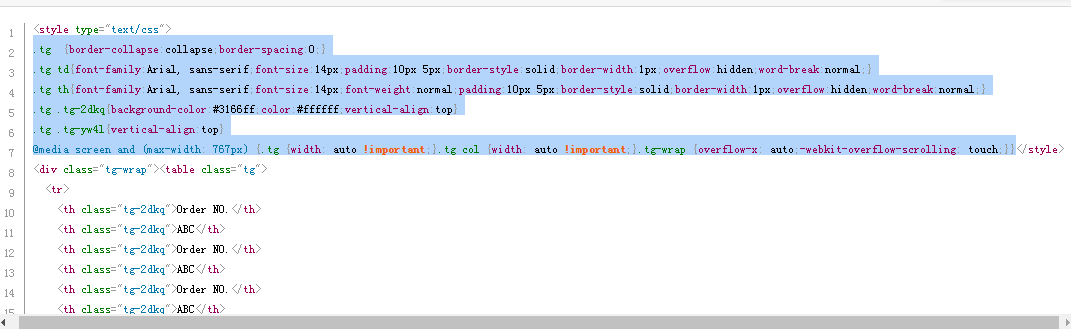
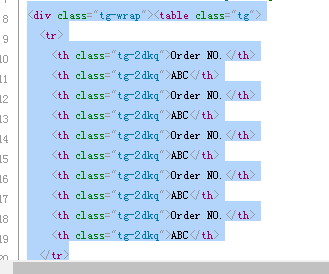
然后选择如下图部分的代码,并复制,切记一模一样的位置,不要多也不要少(即<style>和</style>之间的所有代码)

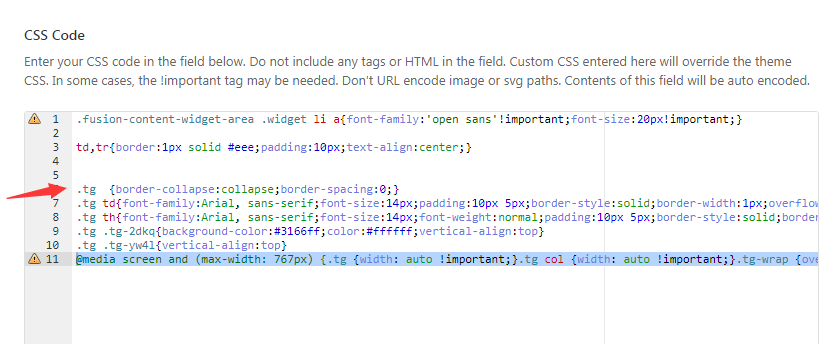
然后到wp后台-avada- theme options – custom css中,另起一行,粘贴上面复制的代码,并保存。

然后再到这个页面的代码框中,复制如图所示的剩下的所有代码(拖到底再复制)

再到需要放代码的text block中,visual模式下,粘贴代码 ,保存。

刷新前台,就可以看到效果出来了。

这种方法适用于任何表格,特别是复杂的表格,缺点就是表格内容不能选择和复制
方法也简单,先做好表格,并编辑好样式,然后用QQ截图(快捷键CTRL+ALT+A),把表格截取然后保存为英文名字的图片
再上传到media中,并在text block中插入图片(注意在插入页面选择图片的size为full size)即可。最终效果如下

以上就是4种实现Wordpress表格的方法,你可以根据实际情况选择不同的方法来操作。原则就是把表格编辑成越简单越好,这样不仅好操作,还好排版。










“4种实现WordPress表格的方法,史上最全!”上的9条回复
请问第一种方式不居中,代码是怎么样子的?
我试了第一种,表格会偏大,会超出范围
盼复,谢谢!
代码博客上面写的很清楚,仔细看吧。
你好 Hunk 请问第一种方式 有些文档需要居中,有些文档不居中,有代码能实现这样的效果吗?谢谢
Hunk, 你好,3.在第三方网站上实现wordpress表格”,
请问: 不是avada主题,我用的主题没有text block,在appearance-editor-style.css里面粘贴了第一块代码后,第二块代码粘贴在自带的编辑框内,没有表格出现,刷新前台也没有表格,而是代码。请问除了更换主题有别的办法有text block版块吗?
用第二种,响应式的,很简单
Hunk,您好,“3.在第三方网站上实现wordpress表格”,
请问下不是avada主题,没有cusom css这个的话,应该在哪里粘贴第一块的代码呀?
一般好用的主题都应该在后台有类似的地方让你来填CSS代码。你可以先找一下。
如果实在是没有,那就连接FTP,找到主题文件夹,然后在这里个文件夹里面找到style.css,把上面的CSS代码放到这个文件中,然后再上传替换掉原来的文件即可,然后刷新 下前台,即可实现。
你好,我用的主题没有text block,在style css里面粘贴了第一块代码后,第二块代码粘贴在自带的编辑框内,没有表格出现,刷新前台也没有表格,而是代码。
请问有什么除了更换主题有别的办法出现在text block版块吗?
Tableware Disposable Wheat Straw Round Bowl
compostable wheat straw soup bowl
Specification(OZ)
Volume (ml)
Hunk, 谢谢,第二种方法有效。也很简单。