网站加上SNS分享功能,可以很好的帮助网站推广,让网站用户帮助我们去营销,今天Hunk就讲下AVADA网站实现SNS(社交媒体)一键分享的方法
注: 本文基于AVADA 5.22版本, AVADA5系的应该可以通用
常见的SNS包括faceboook, twitter, linkedin, pinterest, instagram, youtube等。
AVADA主题功能强大,它的element中有一个sharing box,就是一键分享的工具,今天我们要使用这一方法实现在网站顶部和底部分别加上SNS一键分享功能

随便打开一个page,切换到可视化操作模式,然后添加container 和 column, 在element里面点击sharing box,然后进行一些编辑
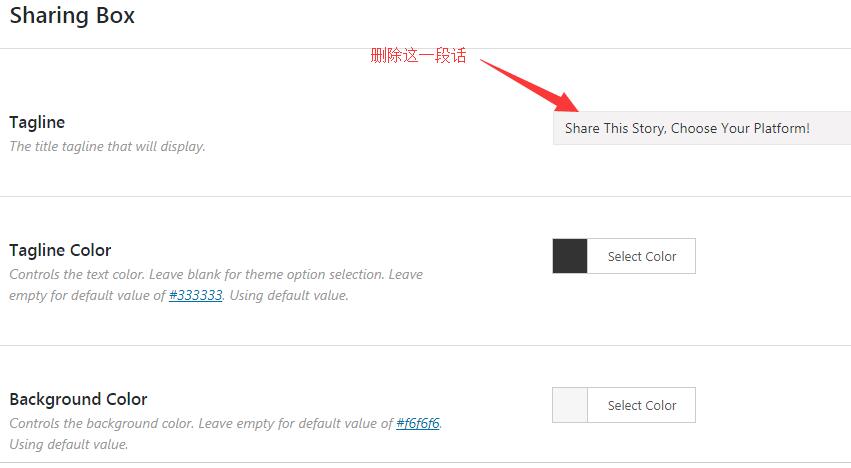
Tagline 这里把里面share this story, choose your platform删除

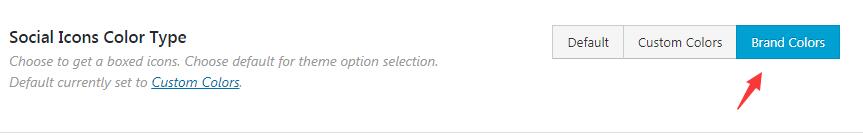
Social icons color type 选择brand colors

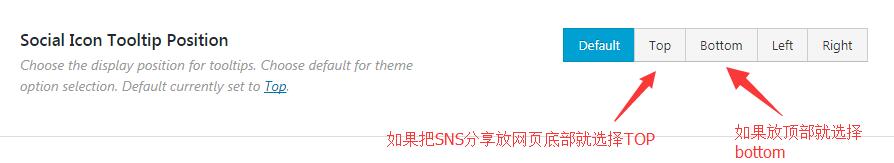
Social icon tooltip position 如果你要把SNS分享放网站顶部,那这里就选择bottom, 如果你要放底部,那这里就选择top

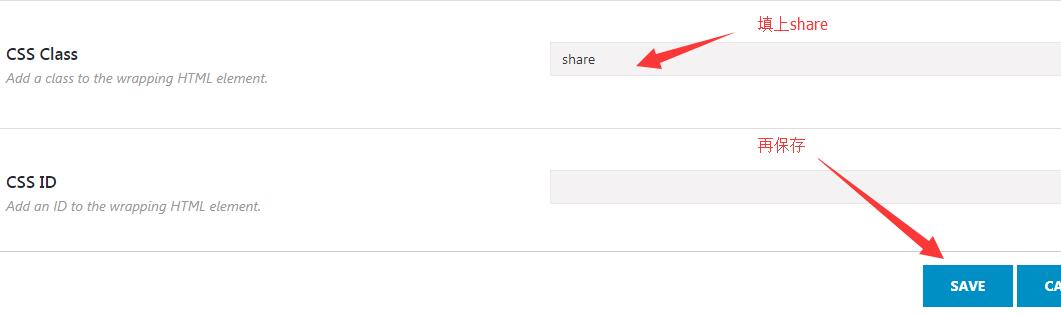
CSS class 这里填上share,然后点击SAVE

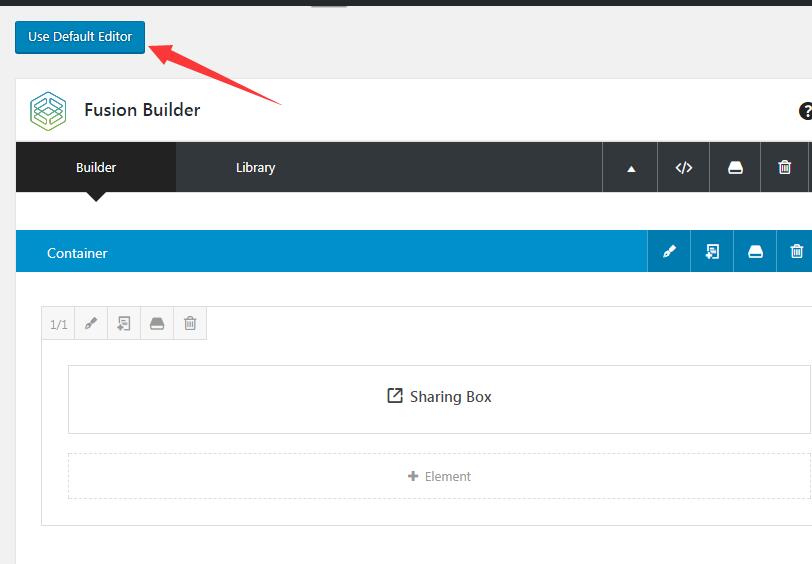
然后再点击USE Default editor切换到代码模式

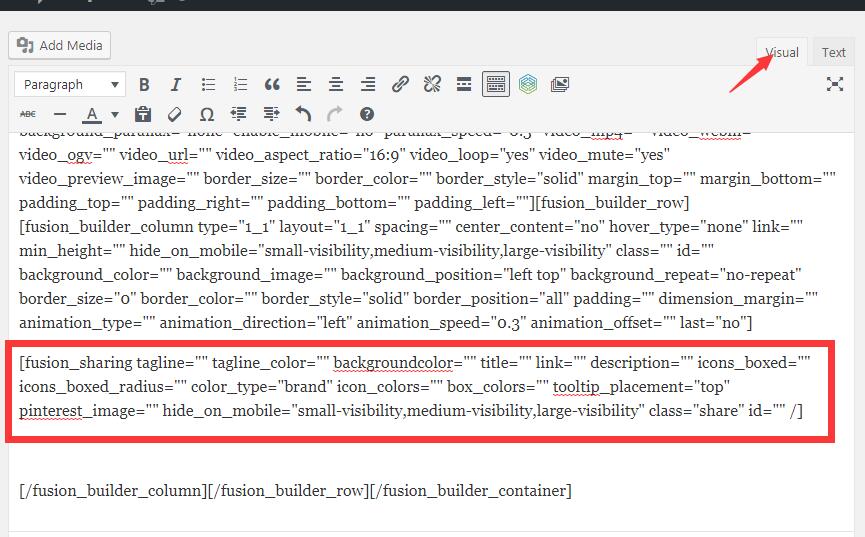
再点击右上角这个visual功能,然后再找到如下图所示的这一段代码, 复制保存下来
举一反三:此方法可以用于获取avada的element代码,进行不同网站间的数据复制

注意:如果之前已经在顶部加过google翻译的功能,不建议把SNS分享功能加在顶部,可以加在网站底部,参考第三节内容
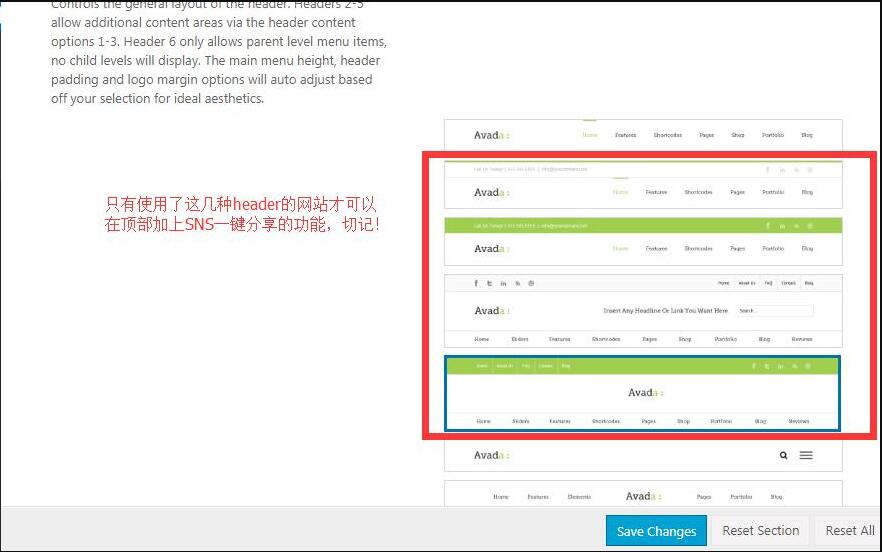
进入theme options – Header – Header content, 首先要确保你的网站使用了header中的如下图所示的这几种layout,才可以在顶部加上SNS分享的功能

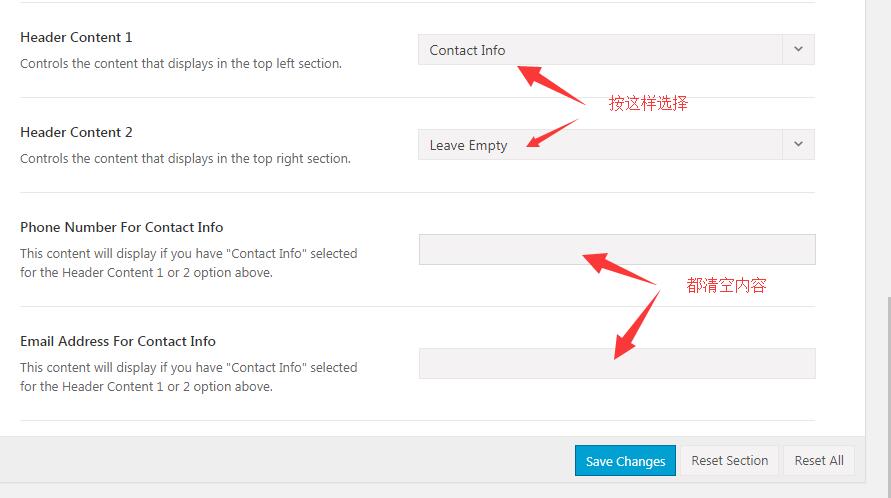
在此选项中,拉到最下面,把header content1和header content2按如下图所示选择
并把phone number for contact info和email addresss for contact info清空

然后在phone Number for contact info这个框里面粘贴以下代码,把标红的部分改成你的电话或邮箱
Call Us Today! +86-000000000 | <a href=”mailto:xx@你的域名.com“>xx@你的域名.com</a>
然后再加上你刚才复制的那一串代码,直接粘贴在上面代码的后面
最后,再把下面的CSS代码
.share{background:transparent!important;margin-bottom:0!important;padding:0!important;height:auto!important;width:auto!important;display:inline-block!important;float:right!important;}
.share .fusion-social-networks{display:inline-block!important;}
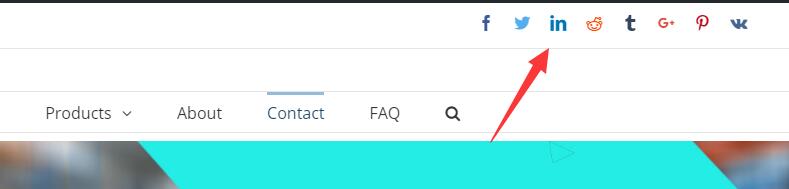
加到theme options – custom css中保存,刷新即可看到顶部SNS分享加载成功了!

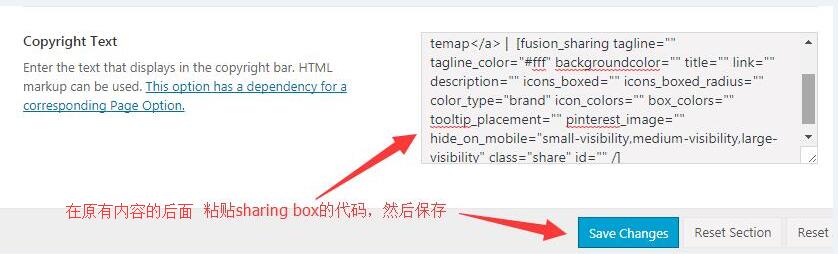
进入theme options – footer,在copyrigh text这个框里面的原有内容后面加上本文第一节中复制的sharing box的代码,然后点击save changes保存

最后,再把下面的CSS代码
.share{background:transparent!important;margin-bottom:0!important;padding:0!important;height:auto!important;width:auto!important;display:inline-block!important;float:right!important;}
.share .fusion-social-networks{display:inline-block!important;}
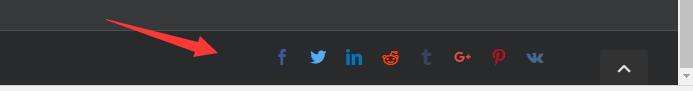
加到theme options – custom css中保存,刷新即可看到底部SNS分享加载成功了!











“AVADA网站实现SNS一键分享的方法”上的5条回复
点击社交网站图标分享, 有些网站能正常分享, 有些网站提示参数/ 网址错误` 是不是 Avada后台社交网站的分享链接出错了?
是的,只能等待官方更新解决
我联系Avada, 官方回复说是因为sharing box 不会自动获取当前页面的链接, link=”” 为空白, 所以导致分享出错` 官方邮件回复叫我自己手动添加Link… 请问是否在XX 那里输入一个自动获取当前网址的外码 (link-“XX” )修复这个问题? 我不懂代码, 所以只能问你了. 谢谢
我用elementor 这个插件里面的share 功能代替了Avada sharing box. 现在解决掉这个问题了` 谢谢
请教下博主,如果想把这些分享改成国内的,比如微信,新浪博客什么的,改哪儿部分代码,方便的话,请指点下,谢谢啦