字体是一个网站很重要的部分,今天就来讲下AVADA网站字体设置方法,包含AVADA字体样式和大小的设置
AVADA网站包含了电脑上常用的arial, verdana, lucida等标准字体,也默认使用了google font,可以根据自己的需要去设置想要的字体。
另外,个人建议一个网站只用1-2种字体即可,标题一种字体,正文一种字体,太多会显的很凌乱。
有很多朋友喜欢添加一些编辑器插件,比如wp edit来修改不同地方的字体,这个也不建议的。

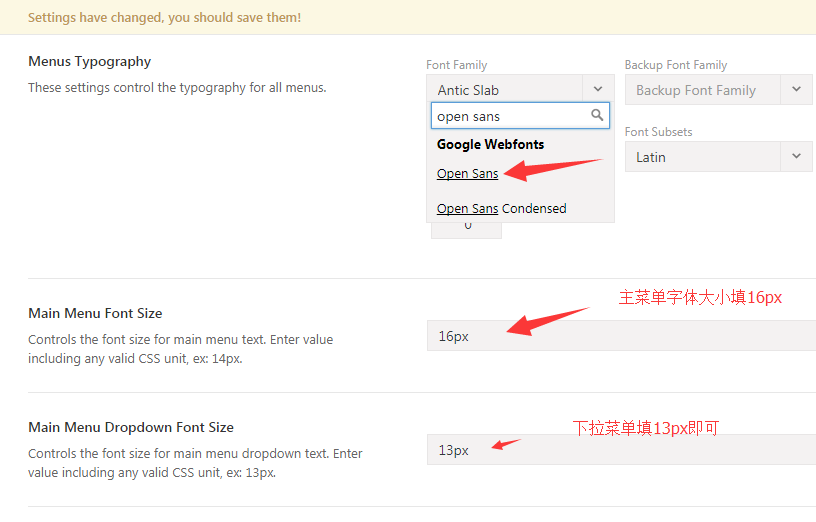
进入theme options – menu – main menu,找到Main Menu Typography, 在Menus Typography里面设置菜单字体,点击font family,输入你想要的字体,建议open sans 或raleway, 其他的几个设置不用管,保持默认即可
然后在 main menu font size这里填 16px
Main Menu Dropdown Font Size 这里填13px
如下图

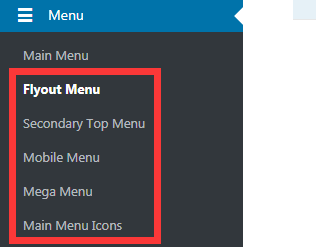
menu下面的其他几个子菜单也有对应的字体大小的设置,我一般是没有去单独设置,如果有需要,你也可以去修改一下对应菜单的字体大小

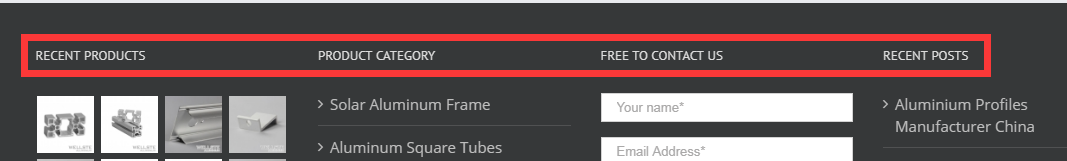
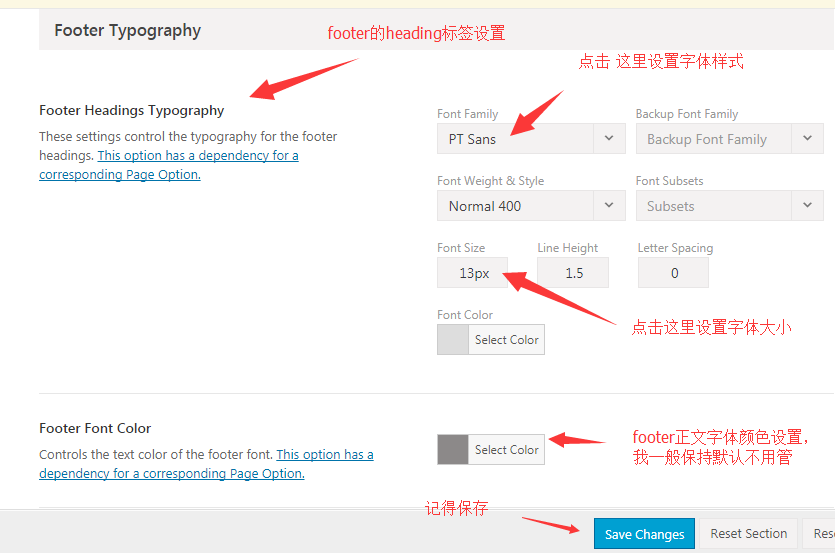
这个菜单主要是设置Footer heading 标题的字体样式和大小,如下图所示

进入theme options – footer,点击footer stying

找到footer typography选项,设置footer heading的字体样式和大小。

这里的设置是对整个网站有效的
Body正文字体设置
body字体就是网站正文内容的字体,以及sidebar等其他地方没有专门设置字体的部分

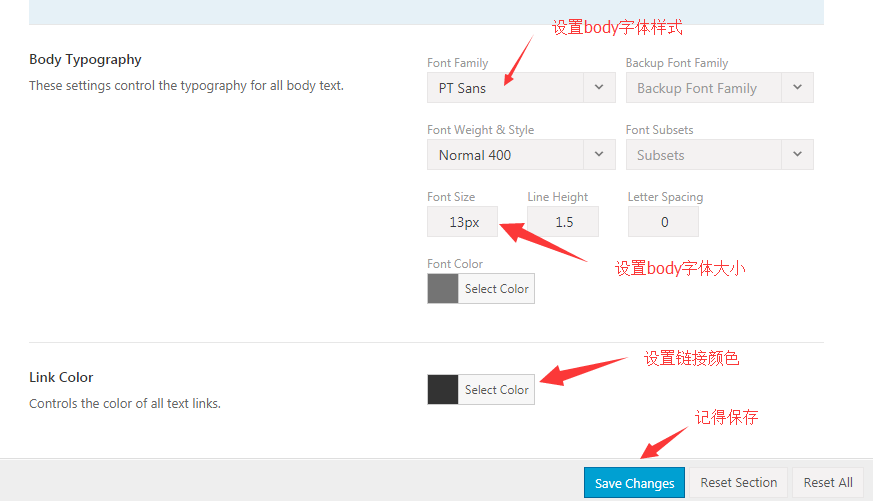
方法是,进入theme options – typography – body typography里面设置body字体样式,大小,以及链接文本的颜色等,最后保存。其他的选项保持默认即可

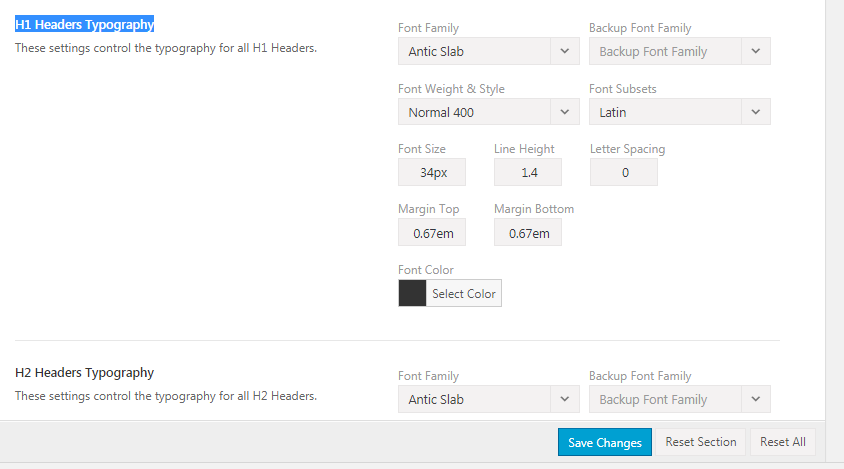
Headers标签字体设置
Headings就是h1,h2,h3…h6这几种标签的字体
进入theme options – typography – Headers Typography,这里设置H1到H6的字体样式和大小,一般建议raleway字体

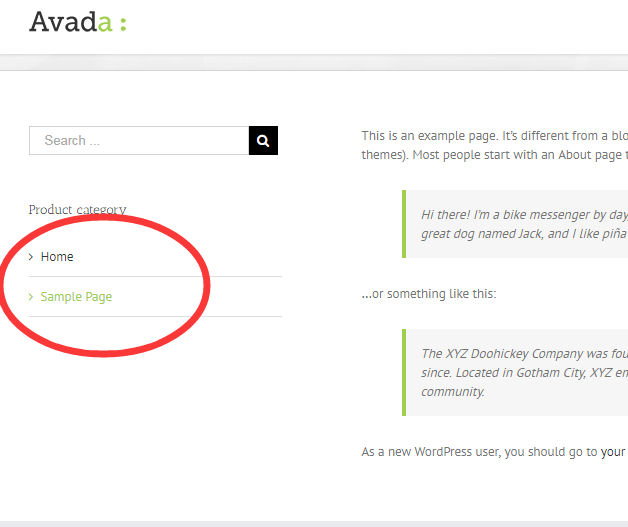
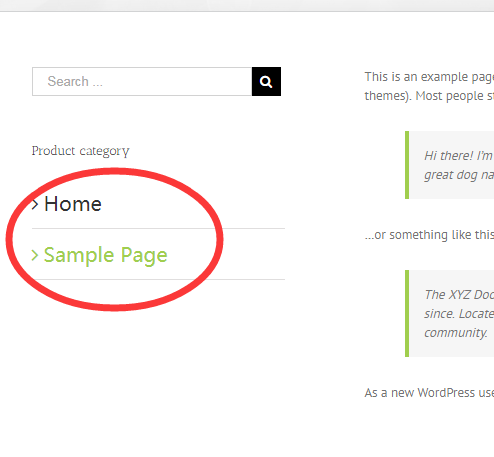
如果需要对网站某个细节处单独使用其他的字体,可以用CSS实现,如下图的sidebar字体
先找到对应的CSS代码,方法可以参考简单的CSS

再加上字体样式的CSS即可,如下,字体样式和大小可以自己修改
.fusion-content-widget-area .widget li a{font-family:’open sans’!important;font-size:20px!important;}
最后把CSS代码放到theme options – custom css中,保存刷新一下就可以看到字体改变了。效果如下











“AVADA网站字体设置的方法”上的8条回复
请问一下,为什么adava主题把woocommerce产品内页的tabs设置为h3,而不是h2,我看storefront是h2 ,谢谢
想请教下新版本avada怎么添加微软雅黑字体呢?谢谢!
hank大神,
问一下,怎么设置按钮元素的字体(字号和颜色,以及笔划的宽度)
学一下CSS,这些都是小CASE https://www.imhunk.com/wordpress-basic-tutorials-css/
hunk, 请教下,AVADA主题,为撒我的菜单字体怎么调都还是那么小,不管调15 还是25,网站前台显示都那么小呢?FOOTER和BODY的字体大小都可以调节的, 网站前台显示可以成功调整大小。
域名发来看下
您好,我得wordpres目前更新到最新版本以后,所有设置字体的地方都变成不可选了,请问这个问题能解决吗?
谢谢分享