今天来分享下Hunk网站速度优化的N个方法,为什么是N个呢,因为网站提速的方法会越来越多,我会及时更新到这里,帮助大家解决网站速度慢的问题
本文目录如下
什么是对的平台呢?就是跟你的网站主机相同的地区的平台,也就是你的网站的目标用户所在的地区的平台。
比如你的是中文网站,面对的是国内的用户,那就在国内的平台,比如阿里云上面云购买域名。
相同道理,如果你的是外贸网站,那你就在国外的平台上去购买域名,比如namesilo。
不同地方的域名决定了客户打开你网站时候的DNS解析的时间。离用户最近的这个DNS解析,他打开的时间就越短,速度就越快。
不过有些朋友已经在国内的平台上买了域名来做外贸网站,这种情况下的话有2个办法可以解决,第1种复杂一点,就是把域名转到国外的平台。可以参考万网域名转出到namesilo流程。
第2种相对简单一点就是把name servers服务器放到国外的平台上面,比如cloudflare,这样的话DNS解析也是一样的快。具体可以参考如何用CDN加速你的网站 – Cloudflare免费版详细使用教程。
这是保证网站速度的第一要素。
空间对于网站好比发动机对于汽车,同样是1.5T,新思域百米加速能跑到7.2S,而其他车型1.5T很难有这么快的速度
一般的空间分为两种,共享空间和VPS。
在相同情况下,一般VPS的速度要比共享空间快。
如果你正在使用Bluehost共享空间,并想加快速度的话,可以考虑换siteground空间 或linode,查看3步购买Linode主机(含Linode优惠码)
php7在同等条件下比php5要快很多,网站的流畅度要高很多。所以如果你现在的空间/vps不是基于php7的,那么可以将php升级到7,速度会有一定的提升。
另外 ,目前php已经发布了7.4的版本,但是最稳定的还是7.3,所以如果你的空间支持php7.3的话,那就可以切换php到7.3的版本。不过有些主题已经支持7.4,也可以使用PHP7.4,看看是否兼容,不行的话就调整到php7.3。
下面简单介绍bluehost空间切换php版本的方法
1) 首先一定备份网站,参考dulicator备份网站的方法
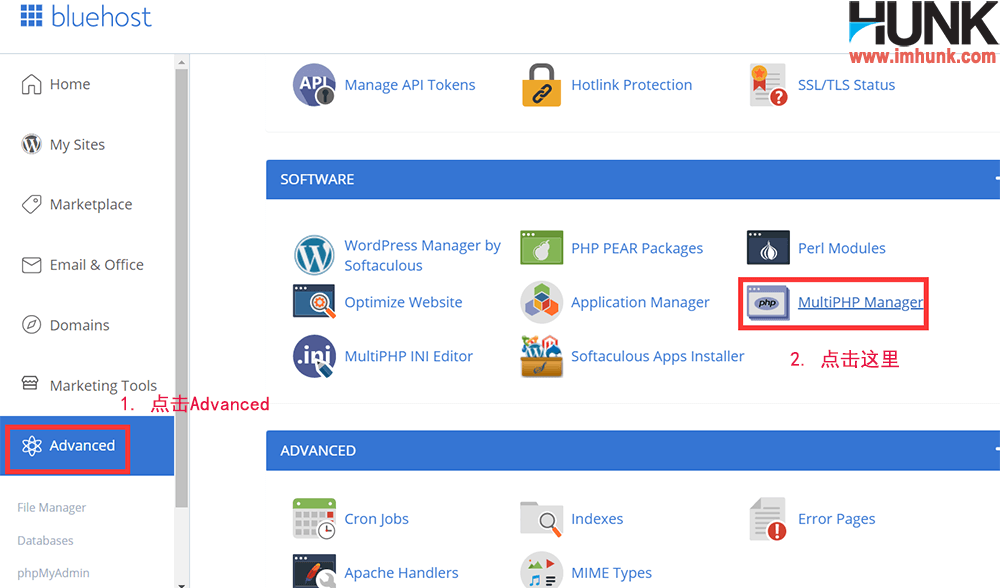
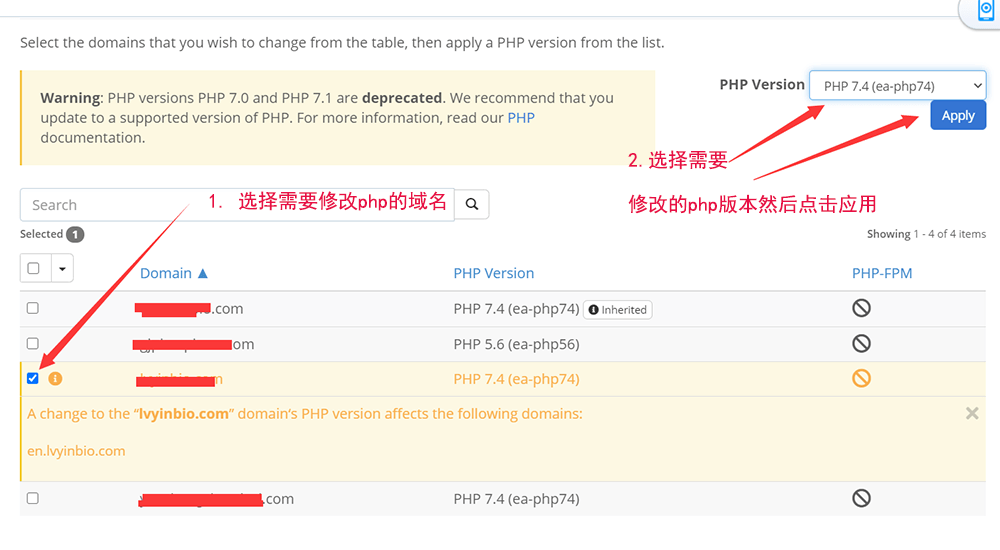
2) 进入bluehost后台,在左侧菜单里面点击advanced, 然后再点击multi-PHP manager,然后在打开的页面中选择你需要修改PhP的域名, 接着在右上角选择你想要修改的PHP的版本,然后再点击apply就可以了。


3)修改完成以后,马上检查网站。若无问题,在速度上应该有一定的提高。
如果你使用的是
siteground空间,那么这一点可以忽略,因为siteground空间默认就是使用php7.3版本的,非常方便,如果你要切换其他的php版本,可以参考
siteground空间如何切换php版本如果使用的是VPS,那么在配置空间的时候就可以安装PHP7版本,如果已经配置好了,也可以由低版本升级到PHP7。
WP插件极大的扩展了wordpress网站的功能,但是凡事都有两面性,插件在带来方便的同时,也会有几个问题:
1) 拖慢网站速度
2) 可能与其他插件冲突导致网站出问题
3) 可能会有漏洞,导致被黑
所以装插件一定要慎重。遵循一个原则,能不装就不装(别因为插件不要钱就使劲装)
以AVADA主题网站为例,我自己的网站的插件不会超过10个,一般是
- fusion core (AVADA自带,必须装)
- fusion builder (AVADA5.0起主题自带,必须装)
- Contact form 7 好用的联系表单插件
- Contact form DB 询盘记录插件,已下线,可以在本站免费资源页面里面下载
- layerslider slider 插件 (也可以选择其他的slider好用插件,一个网站只需要用一种即可),可以参考layerslider建立banner视频
- WP optimize 优化网站,清理数据库和缓存插件,这个可以清理的时候装下,不用的时候就卸载掉
- Search meter 搜索查询插件,可以记录所有你网站上面搜索的词及搜索结果数量,可以帮助你丰富网站内容
- w3 total cache 缓存插件
- duplicator 备份插件,只在备份的时候装下,不用的时候可以删除
- SEO by yoast SEO插件,功能强大,自带robots编辑功能和XML网站地图的功能,省掉一个插件
当然,并不是说一定只能10个,只是说尽量少,一般B2B企业网站来讲,10个插件都够用了。
所以当你的插件有列表有十几二十几个的时候,赶紧检查并删除非必需要的插件。
个人觉得以下常见的插件都可以不装
- Google analytics 直接把GA代码放主题后台即可,根本不用装一些插件
- WP EDIT 个人觉得WP自带的编辑器功能已经够用了,网页也不需要弄的五颜六色的,所以这个插件虽然功能强大,但有点多余
- wp smush 是好插件,但是没必要装,图片你在本地处理好再上传即可,没必要为了偷这个懒而增加网站的负担
- jetpack bluehost空间一键安装的插件,无用
- mojo bluehost空间一键安装的插件,无用
- 其他的无用插件等
总之,原则就是能不装就不装。
当你删除一些不必要的插件后,你会发现,速度提高了不少。
另外还有一个问题就是很多朋友喜欢把相同功能的插件装了多个, 比如缓存插件装了3-4个,其实并没有太多用处,因为它的功能是有限的,而且多个相同功能的插件也可能会导致网站出现问题,所以相同功能的插件只需要装一个最好的就可以了。
图片少则几K,几十K,多则几百K,如果太多图片的话也会拖慢网站的速度。
图片优化处理包含两步
1)使用正确尺寸的图片
比如,你要在AVADA的首页用1/3+image frame并列放三张图片,那每张图片的宽度为337PX,如果你放的是图片是每张500PX,那么就浪费了尺寸,因为它只能显示337PX
再比如,用portfolio做的产品页面,如果加上了sidebar的话,正文部分的内容也只有750px左右的宽度,如果你放了1000PX的图片,那也是浪费掉的
所以一定要根据实际需要的尺寸来上传图片,而不是“大材小用”
2)压缩图片
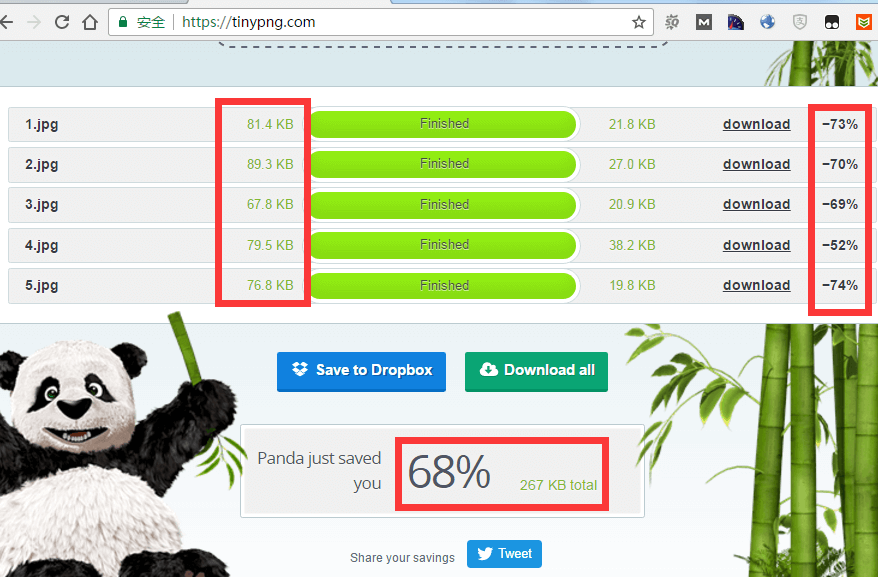
确定好正确的尺寸后,在上传之前,全部拖到tinypng.com上面去压缩一次。一般情况下可以减少30%-70%的大小,这样图片压缩对于提高网站速度很重要。
不过,只需要压缩一次就行了,第二次压缩效果就没有那么好了,而且也没有意义,压缩必然会降低质量,一次压缩就是在图片大小和质量之间找到一个平衡点。
特别提醒:Hunk一直上传图片之前就处理好尺寸并压缩,而非上传之后通过插件来压缩图片,因为插件本身也会拖慢网站速度,实在是没有必要。
压缩效果参考下图

https是趋势,无论是从SEO出发还是从安全性角度考虑。其实另一个方面,https对速度也有一定的提高。因为https采用的是并行下载,相当于道路拓宽了,单位时间内通过的车自然就多了。
如果你用的是bluehost空间,需要联系在线客服帮你安装ssl证书
如果你使用的siteground空间,那可以自己在后台添加上SSL证书,非常方便,参考siteground安装ssl证书
1. 安装缓存插件,比如wp rocket,参考wp rocket插件详细设置方法
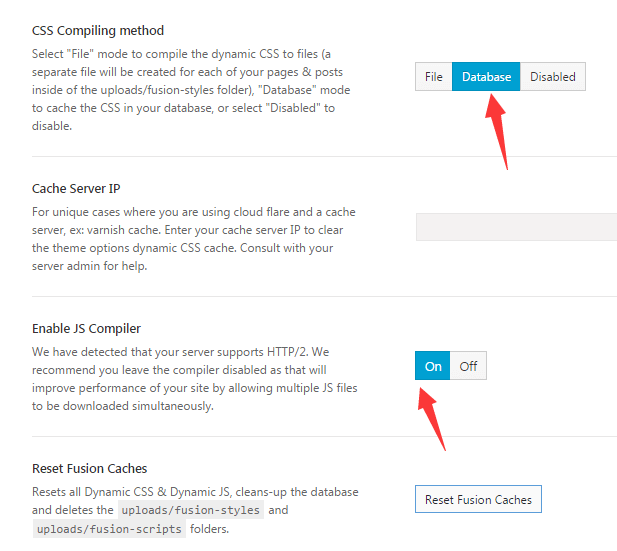
2. 主题自带的缓存功能。如avada 从5.10以后加上了缓存和合并请求的功能,速度提升了不少。在theme options – advanced – Dynamic CSS & JS 里面设置即可,如下图

在AVADA之前,Hunk自己体验过不少的主题,像the7,Goodspace,flato等,都觉得速度一般,特别是the7,相当卡(最近体验过一次,依然很卡)。
一个快的主题可以用最小的代码实现最多的功能,AVADA主题就是一个代表,当然AVADA并不是最快的,但它在综合性能上是相当优秀的,不然也不会成为themeforest上销量最高的wp主题。
另外,对于有一定基础且对代码比较感兴趣的朋友,可以自己尝试写主题,精简代码,这样的主题才是最快的。比如Hunk的博客主题,就是改编自官方2015的主题,相当的流畅。
什么是404的资源链接呢?
一般指丢失的图片或文档等。像图片,可能一不小心删除了,但是网页上面的链接还在,于是呼,打开网页,就一直不停的下载这个资源,网站就一直在工作,负担很重。如果有很多404链接资源,那网站的速度会明显的拖慢。
那要怎么找到404并处理404链接呢?
可以在https://www.webpagetest.org/这个网站测试,如果有404的链接,它会标红提示你。
然后找到这个链接,把它恢复成正常链接即可。
什么叫异地资源? 比如你的网站是A,上面的图片却用的是B网站的图片,这样也会拖慢速度。
最好的处理方法是,所有的资源(图片,pdf文档等)都上传到自己的网站,然后调用。
另一种情况是,很多外贸网站用了国内的统计工具 ,像CNZZ, 百度统计,51LA等。并不是说这些统计工具不好,只是由于这些统计工具的JS代码等资源都在国内,客户打开你的网站的时候,就会拖慢速度。
因此,要尽量避免这种情况的发生,外贸网站就 安装google站长和Google分析 比较好。
CDN不仅能够加速网站,而且可以让各地用户访问你网站的速度更加均衡,同时还可以保护你的网站不受外部攻击,限制某些地区的访问等,功能非常强大。
目前国外比较好用的CDN服务是cloudflare, 具体的使用方法参考 cloudflare详细设置教程










“N个加快网站速度的方法”上的11条回复
“可以在webpagetest这个网站测试,如果有404的链接,它会标红提示你。
然后找到这个链接,把它恢复成正常链接即可。”
— 看到标红的链接之后应该怎么把它恢复正常啊?或者删除可以吗?感谢指导
https://www.imhunk.com/wordpress-faq/#title6
HUNK,
w3tc你这个文件里是不是自带配置了cloudflare 这个免费的CDN, 那我之前跟W3C插件一直配合使用的Autoptimize 还需要继续留着吗,这个是优化代码的插件跟缓存插件继续配合吗,还是不用了。
顺道问下。测速度最准的是哪个网站啊,国内的,我看看爱站和站长工具差异有点大啊,而且每个时刻都不一样。谢谢
W3TC比较复杂。没用过上面的CDN。没有用过autooptimize.
17ce.com这个用过。其他的没用过,没有特别准确的,都只能做为参考。
HUNK,
买了个域名,在爱站里查到搜狗反链有几万个,这个怎么整啊,还是不管他。
Hunk, 你好,我想请问一下,这个配置文件下载之后在哪导入呢?麻烦你了,谢谢!
w3tc – general底下导入设置文件
w3tc 的缓存配置的文件貌似是错误的 上传后提示 A configuration issue prevents CDN from working: The “Authorization key” and “Replace default hostname with” field(s) cannot be empty. Specify it here. !
你没用CDN就不用管这个提示
https可以提速网站打开速度,这点在网络上多数人是说https比http打开速度要慢的。因为多了一个握手的过程。不知道你怎么看
我的文章已经说明了我的观点