Avada的功能强大,今天来介绍下使用Avada mega menu 来实现AVADA主题实现图片菜单导航栏的方法(导航图片)
注:本文基于Avada 6.02, 如果你还是4系或者5系的版本,建议升级,因为如果你不升级的话,后面会出现很多bug,avada主题升级参考AVADA主题升级更新的方法
准备内容: 每一个1级分类对应一张图片,宽度100~500px不等,高度按比例调,一般宽高比是1.1或1.3:1等,具体的宽度根据实际情况调整,本文示范的图片的尺寸为500×500。如果是镂空的png格式图片更好。
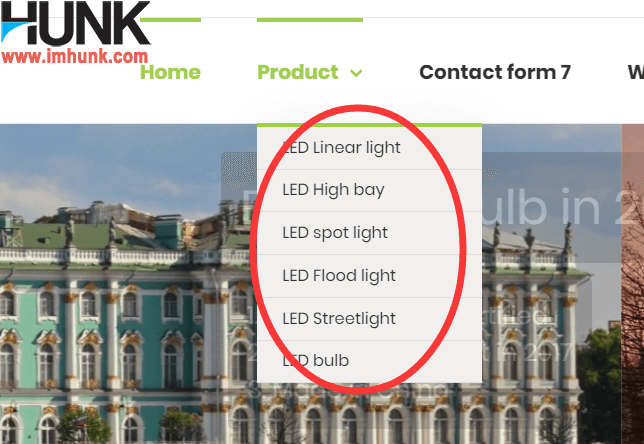
我今天示范的是6个分类,只有一级分类,如下。如果你有8个,10个,12个分类也没问题,不过最好是偶数个,便于排版。
LED bulb
LED Streetlight
LED Flood light
LED spot light
LED High bay
LED Linear light
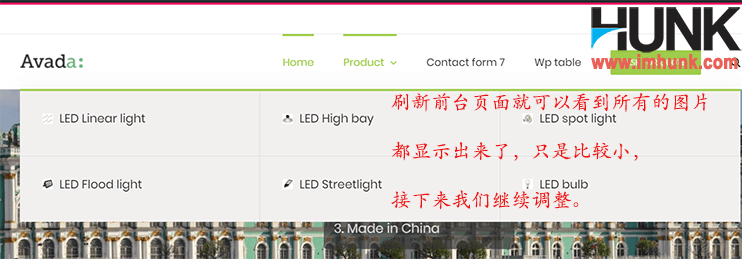
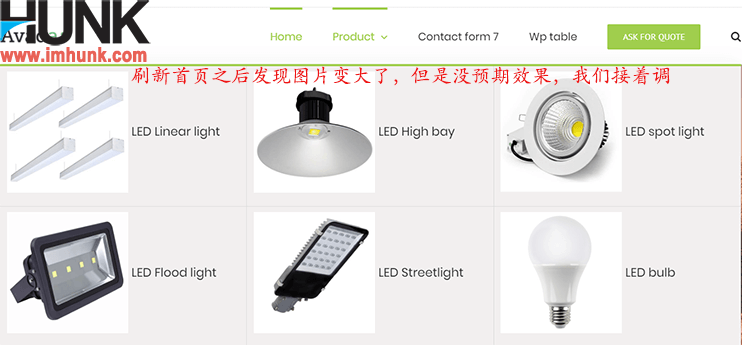
一般我们设置菜单之后是下面这种效果,接下来我们就要一步步来实现图片导航的效果。

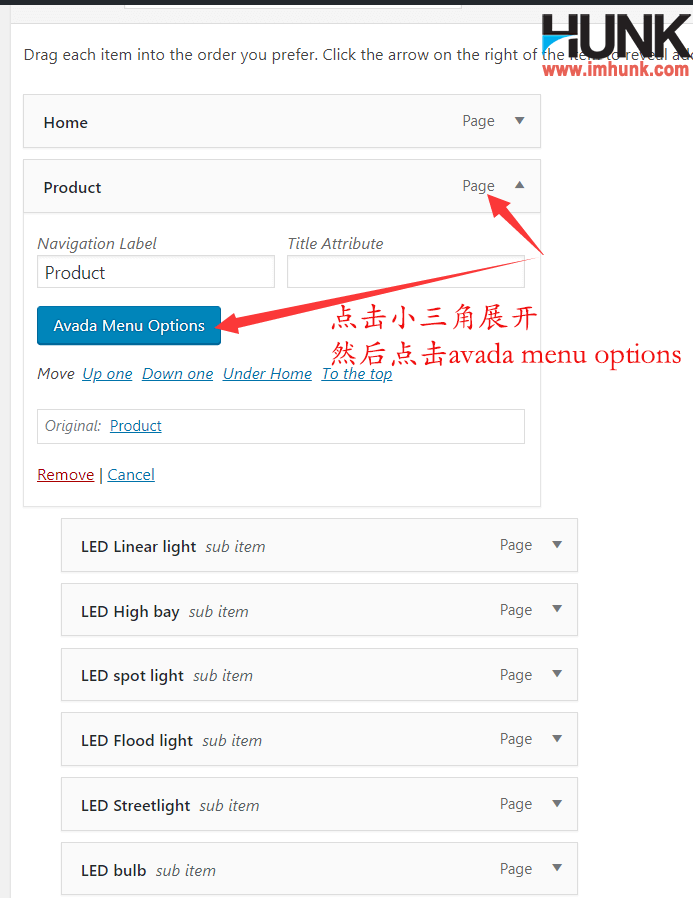
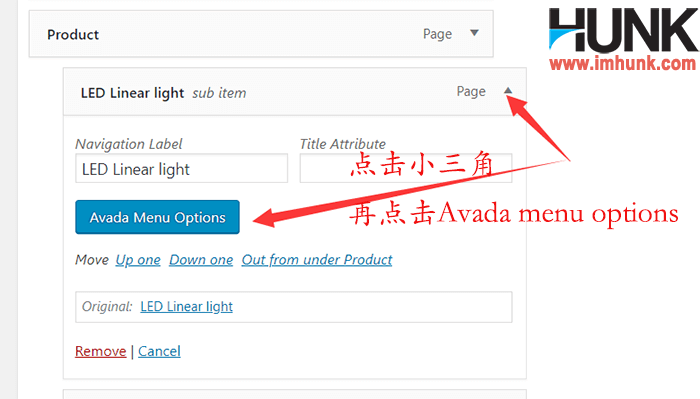
进入appearance – menus 菜单下面,点开你要设置图片导航的上一级,也就是我示范的product,然后点击avada menu options进行设置。
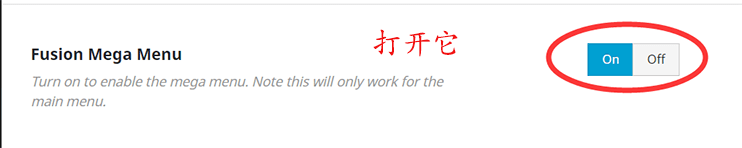
Fusion Mega Menu 打开
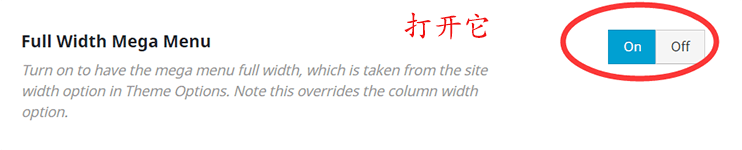
Full Width Mega Menu 打开
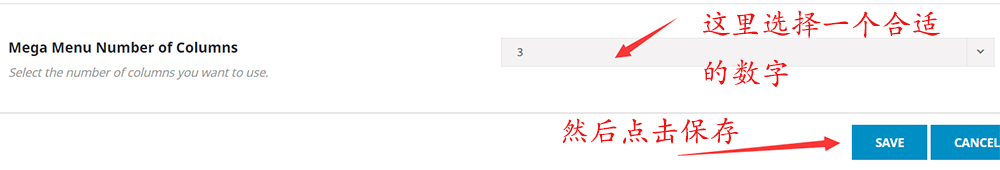
Mega Menu Number of Columns 选择合适的列数,比如我的是6个分类那就选择2行三列,也可以一行6列,你可以根据你的实际情况来设置。
上面三项设置好之后点击Save保存。




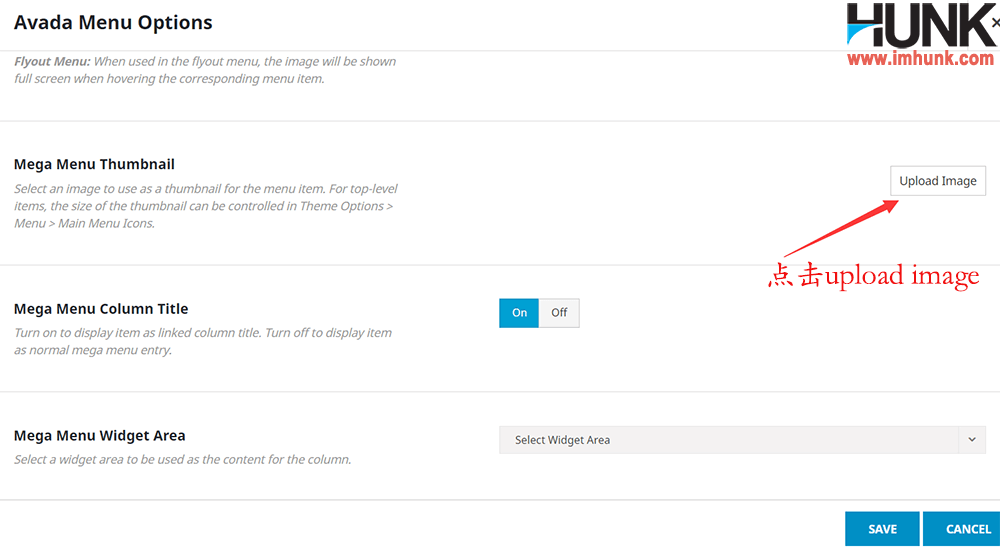
接下来我们进入第一个分类上传导航图片,点击LED Linear light菜单上的小三角展开,然后点击Avada menu options,然后在Mega menu thumbnail 后面点 Upload image,然后把之前准备好的分类图片上传上去。


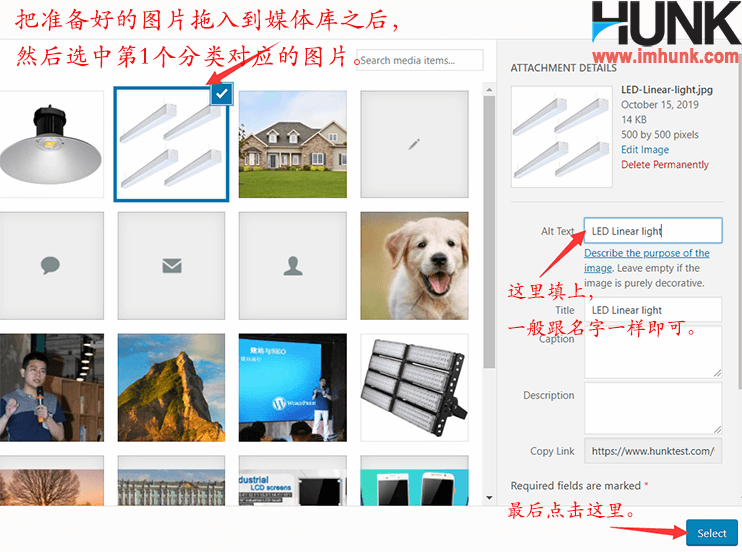
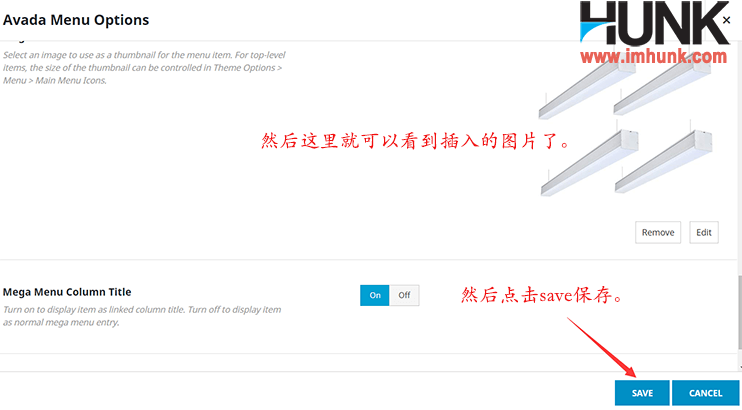
直接拖进去就可以。再选择LED the near light 对应的图片,然后把alt标签填一下,再点击select。

就可以看到这个图片已经插入成功了。然后再点击save保存。

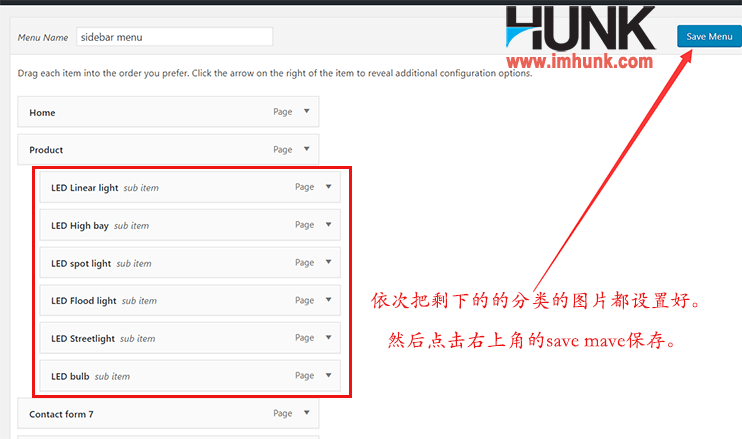
接下来用相同的方法,对剩余的5个分类分别插入图片,最后点击菜单上面的save保存。

2.1 调整图片的显示尺寸
图片已经添加上去了,但是尺寸肯定显示不对,需要重新调整,那么尺寸显示多大比较好,这个比较灵活,没有固定的标准。

我们一般采用图片在上面,然后文字在下面的这样一个布局。所以图片的宽度要超过文字的宽度。我示范的这6个分类的最长的宽度在180px左右,所以我们先暂定,这个图片的宽度为180px。
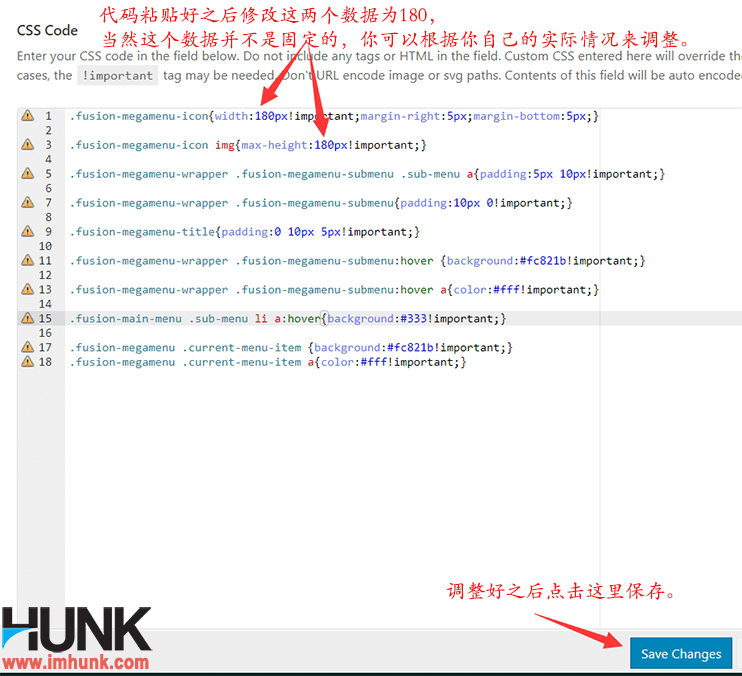
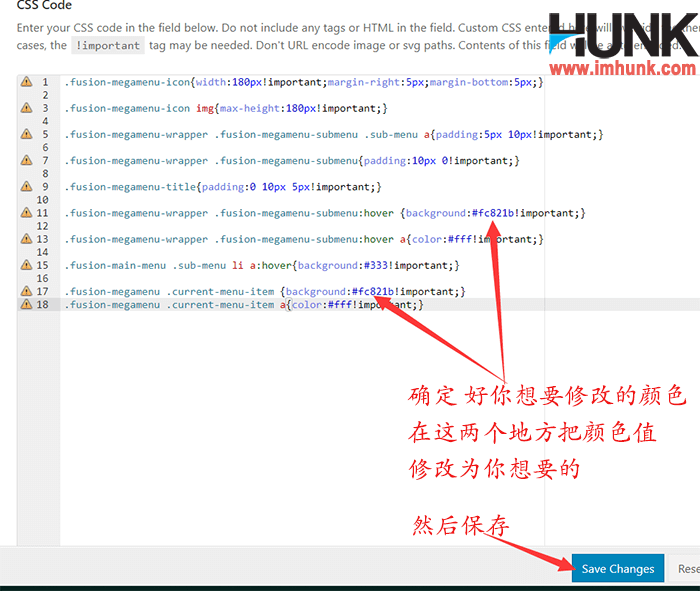
我们通过以下CSS代码来调整图片的显示宽度和高度。复制以下代码到avada – theme options- Customs Css当中。
.fusion-megamenu-icon{width:280px!important;margin-right:5px;margin-bottom:5px;}
.fusion-megamenu-icon img{max-height:280px!important;}
.fusion-megamenu-wrapper .fusion-megamenu-submenu .sub-menu a{padding:5px 10px!important;}
.fusion-megamenu-wrapper .fusion-megamenu-submenu{padding:10px 0!important;}
.fusion-megamenu-title{padding:0 10px 5px!important;}
.fusion-megamenu-wrapper .fusion-megamenu-submenu:hover {background:#fc821b!important;}
.fusion-megamenu-wrapper .fusion-megamenu-submenu:hover a{color:#fff!important;}
.fusion-main-menu .sub-menu li a:hover{background:#333!important;}
.fusion-megamenu .current-menu-item {background:#fc821b!important;}
.fusion-megamenu .current-menu-item a{color:#fff!important;}
显示效果如下,然后把width 和max-height这两个参数后面的值数字全部改成180(如果你的不是1:1的图片,那么高度就按比例换成相应的值)然后点击右下角的保存

再刷新一下前台,我们可以看到,图片已经放大了。但是这样不是很好看,我们一般的把文字放在图片的下面,所以这个时候我们需要去调整一下这个图片导航的宽度。

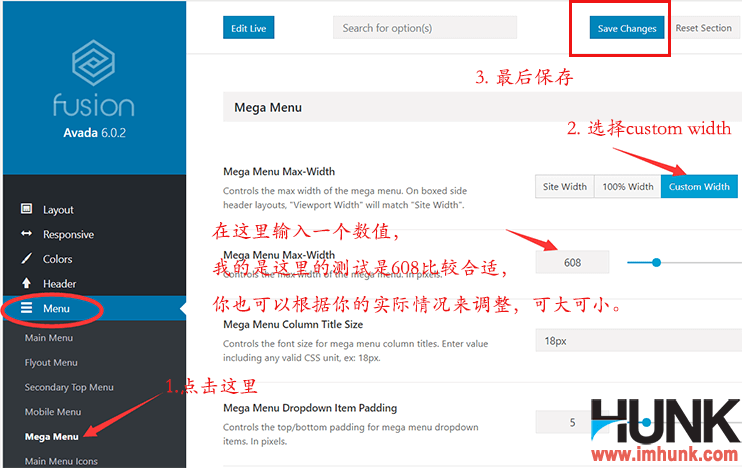
我们还是进入avada – theme options – menu – mega menu , 然后Mega Menu Max-Width后面选择custom width, 然后在下面的框里面输入608。注意这个数字不是固定的,需要根据你自己的实际情况来调。
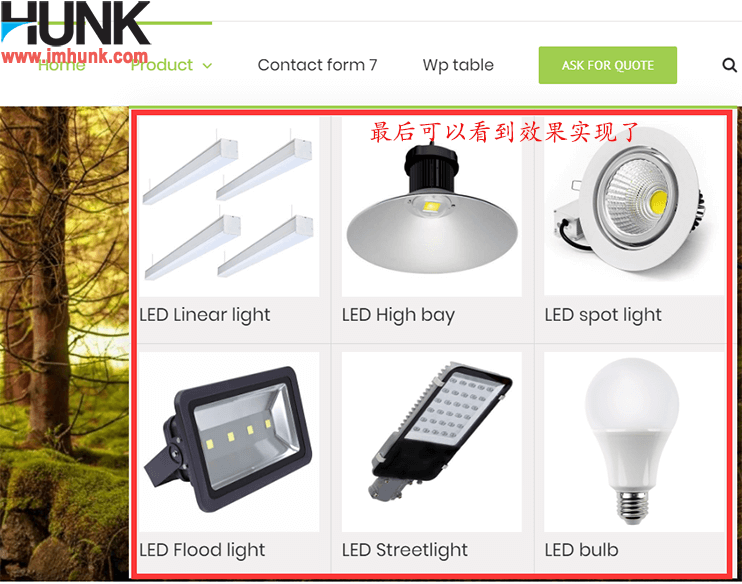
确定之后点save change保存,然后刷新前台页面。就可以看到已经达到了我们预期的效果,上图片下文字的效果。


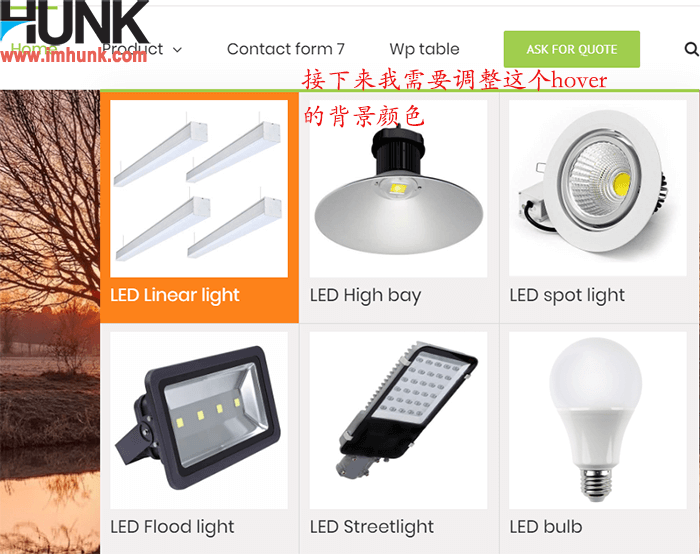
2. 2 设置hover颜色
接下来我们来调整一下图片的hover还有active两种颜色。我默认设置的颜色是橙色,如果你对这个颜色不喜欢,或者跟你的网站不搭配的话,你可以自己去输入一个新的颜色。

方法就是在刚刚添加的css代码当中。把这两个地方的颜色值换成你自己需要的颜色值,然后保存刷新就可以有达到效果了

2.3 其他效果调整
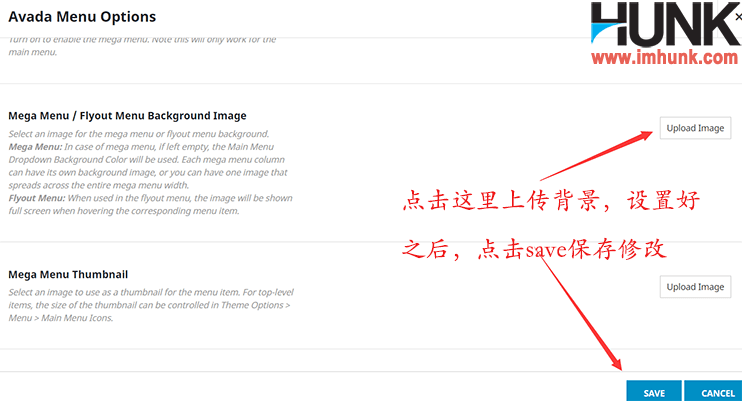
上面讲到的方法已经把图片导航的效果基本做出来了,我认为已经够用了,但是如果你还想折腾一下其他的效果也可以。比如你可以给整个图片导航加一个背景,位置在这里。

具体我就不演示了,你可以自己来研究一下,也不是很难。
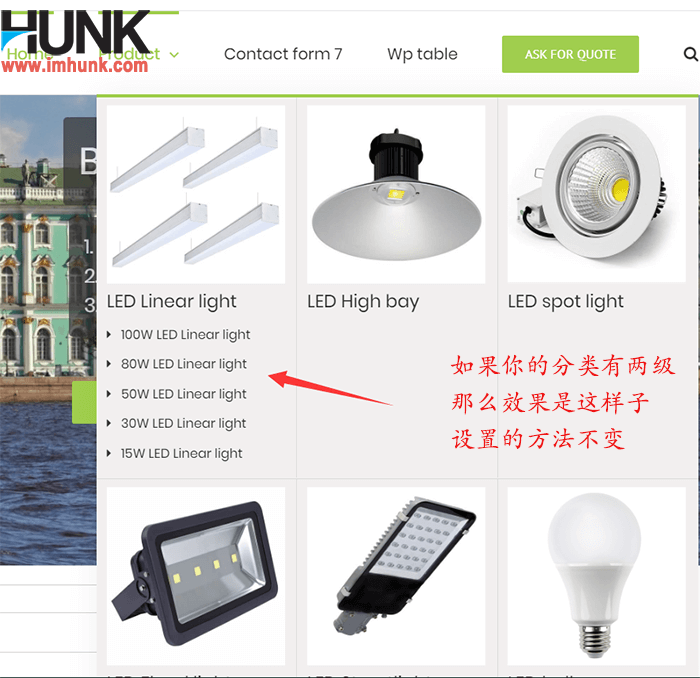
3.1 如果有二级分类要怎么设置?
方法,跟上面的差不多,仍然是在第1级分类那里上传图片。第2级分类不需要上传图片。效果如下。

3.2 是否一定按你这上面的数据来设置?
不需要的,我写的是方法,只要你学会了方法,你完全可以按照你自己的实际情况来进行设置。
3.3 特色导航的宽度能不能更宽一些,超过site width?
可以的, 比如说我的site width宽度为1100,你可以设置为1200, 1300直到它的最大值。具体只需要在custom width里面去设置那个数字就可以。










“AVADA主题实现图片菜单导航的方法”上的18条回复
你好,Hunk,我总共有3个一级分类,用了文章中介绍的方法设置图片导航,出现了3列图片都是竖排,这样的话回挡住视线,如何视线3列横排呢?
请问Hunk,dropdown menu要怎么设置成100% width?
没办法
Hunk, 你好! 用了你分享的方法设置了mega menu,但是现在有一个问题就是下拉菜单里的图片和文字中间没有任何间隔,请问这个如何调整呢?
一般要css,试下margin
Hunk,你好,看了您的操作是一级菜单底下分类成产品,然后添加产品图片作为小图标。有办法再二级菜单底下也分类成多个栏目,然后二级菜单下再分类成产品系列的再做小图标呢?这个回复功能好像不能上传照片截图。
方法我已经写出来了,你可以自己研究下,不难
excellent work
你好Hunk,Avada6上 这CSS好像不能用了啊。修改不了mega manu的图片的尺寸了,有新的吗?
什么时候出来AVADA 6了? 我怎么不知道
说错了,5.16 , css好像不行啊
Hunk,二级菜单下拉框用的是横向的,有的是竖向的,请问怎样设置呢?
仔细看博客
hunk, 有没有办法让子菜单的背景颜色是透明的,这样不影响看到banner。
用CSS可以实现,但没意义。
太棒了。
刚好需要用到这个功能,把产品图片改成透明背景或者透明的简图背景效果会更佳,感谢Hunk分享~
非常棒!希望持续更新AVADA!!!