Avada主题的Modal弹窗效果在用户体验上面有很好的效果,今天就来讲下怎么样实现Avada主题Modal弹窗效果
前言:Modal这个element必须跟Button或tagline box结合使用才可以,因为如果modal是一辆车的话,button就是车钥匙,车必须有钥匙才可以启动。另外,弹窗也叫Popup
第一种是点击button实现弹窗效果
1. 在Avada的页面中添加并设置button
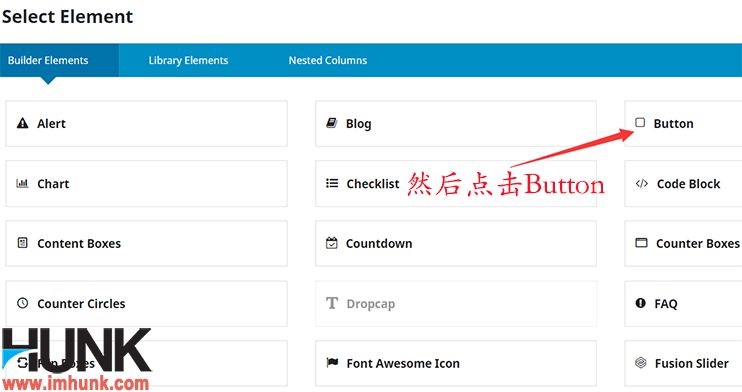
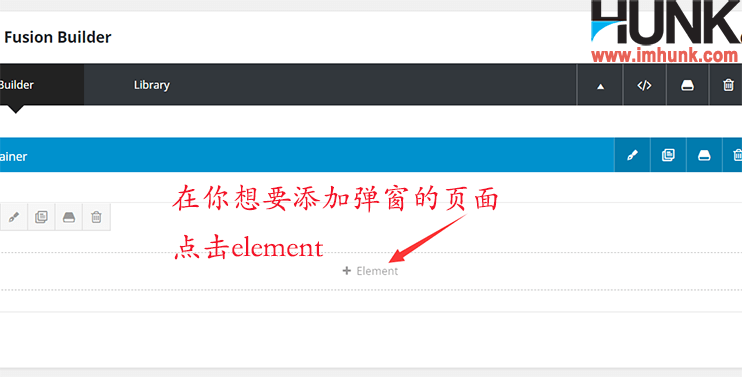
你可以在avada网站中page,post或portfolio这几种页面后台,点击+element,然后点击Button
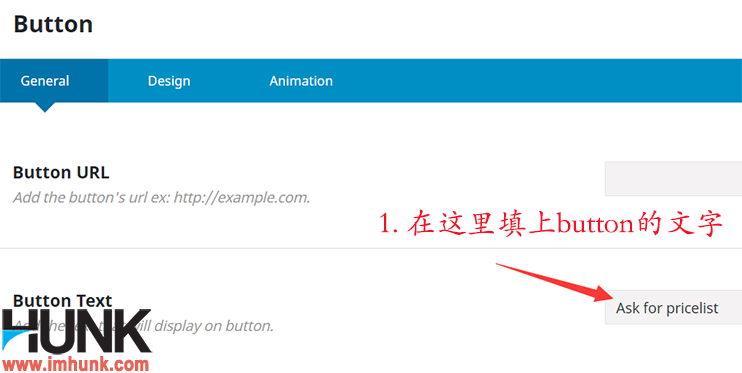
button url 留空
Button’s Text 填上文字
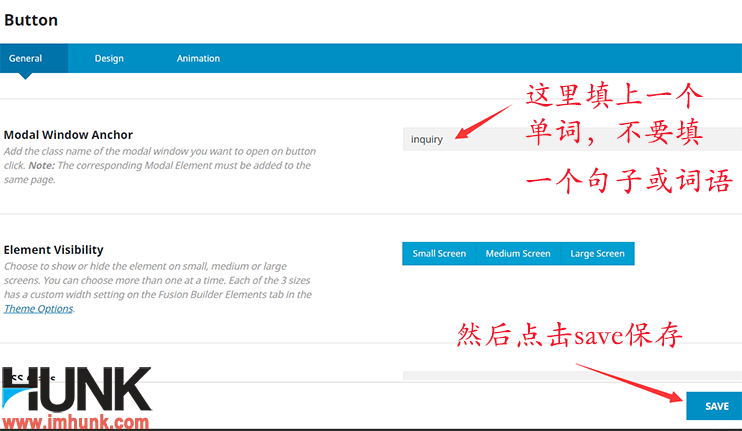
Modal window anchor 填上小写英文单词,如inquiry, 不要填contact form这种带空格的句子或短语
填好之后保存。



2. 添加Modal并设置
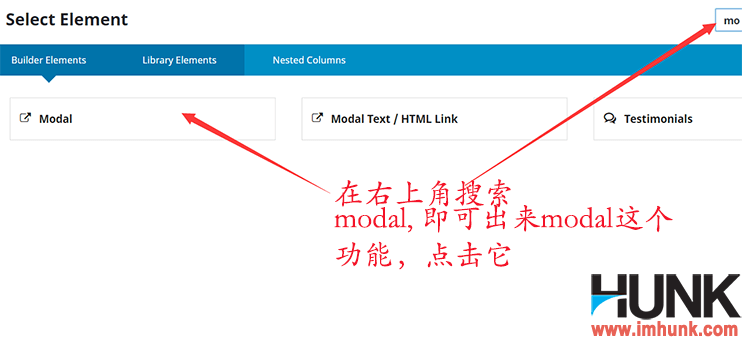
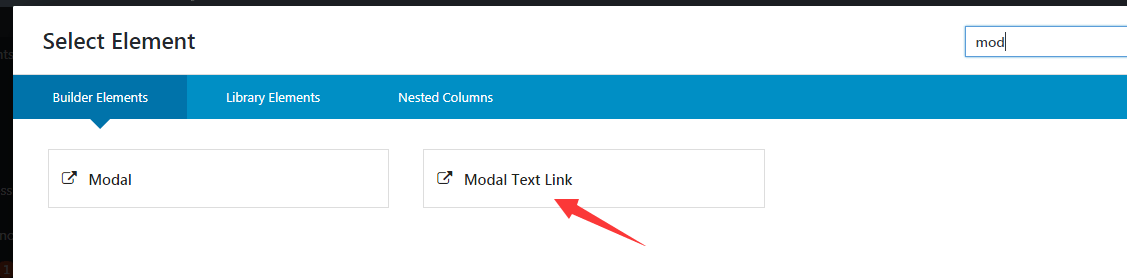
还是在页面中点击+element,然后搜索modal,就可以快速找到modal这个功能,再点击Modal
然后设置
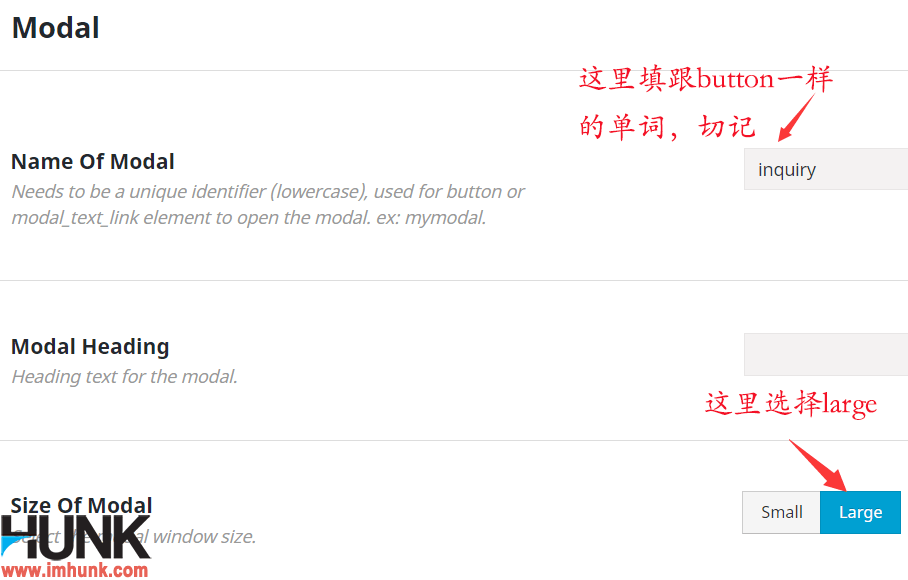
Name of modal 填上跟上面button的Modal window anchor一模一样的小写字母单词
size of modal 选择弹窗的大小
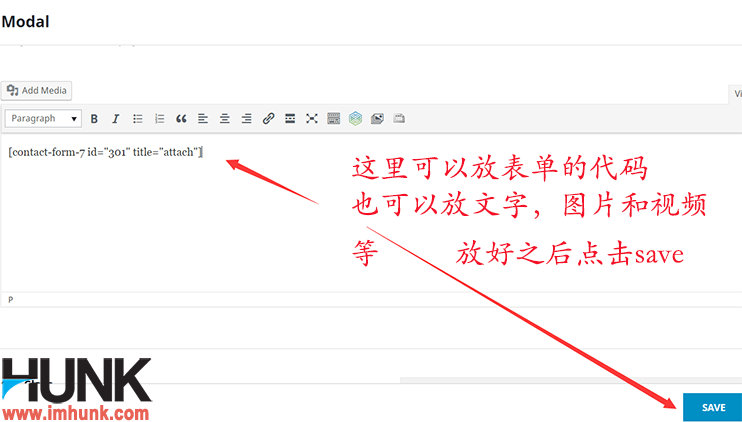
content of modal 填的是你的弹窗内容,像表单代码,图片,视频等,只要把相应的内容放进去,保存即可
其他的框都可以留空



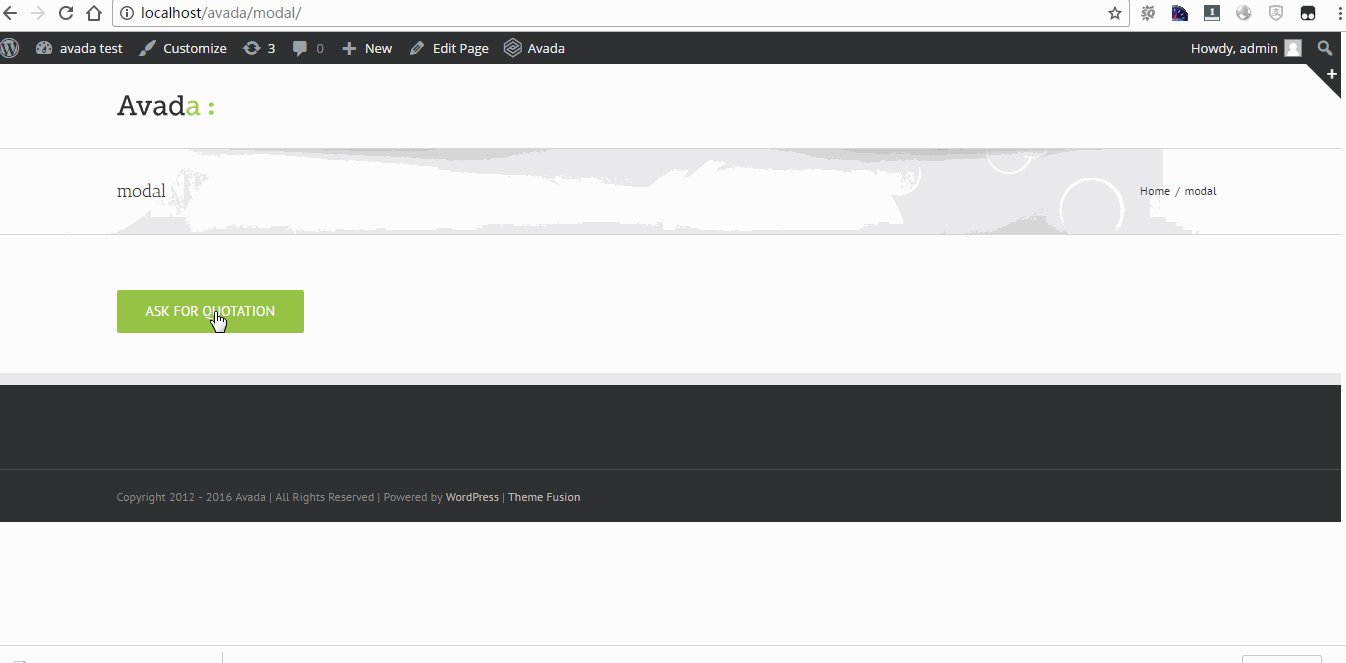
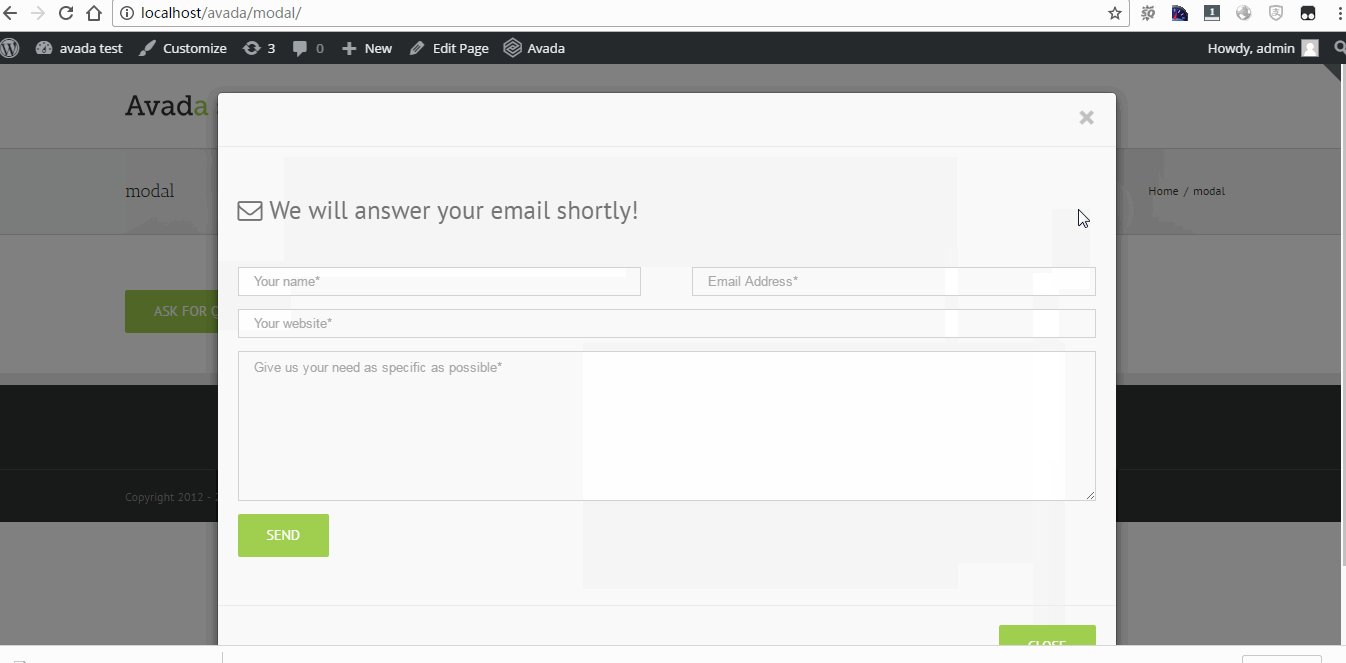
询盘表单弹窗效果如下:

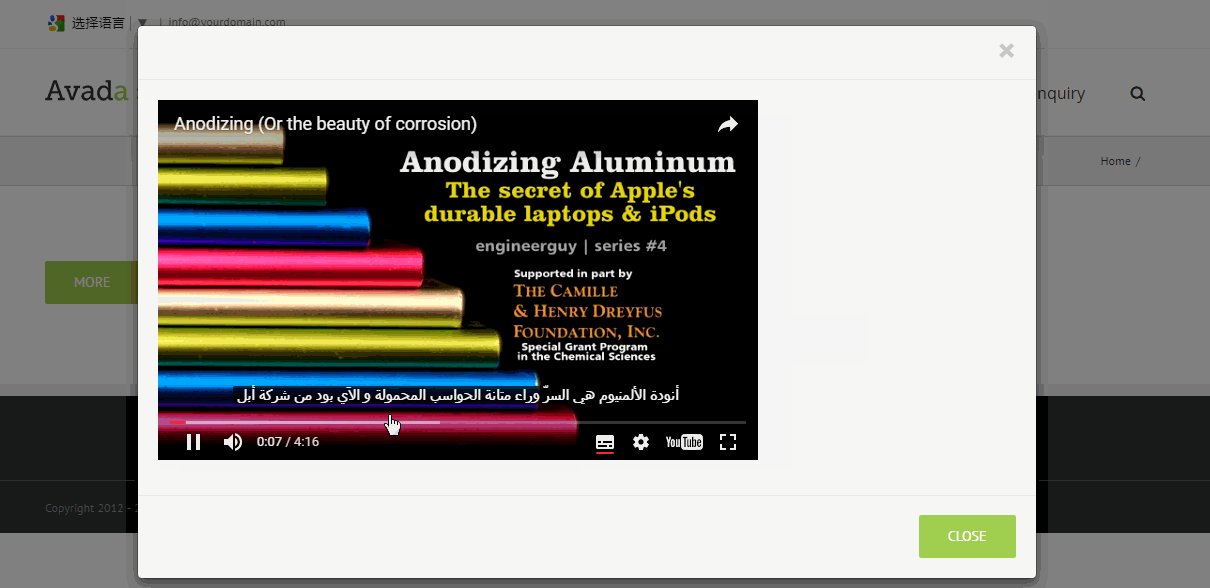
视频的弹窗效果如下:

第二种是点击文字或图片实现弹窗效果
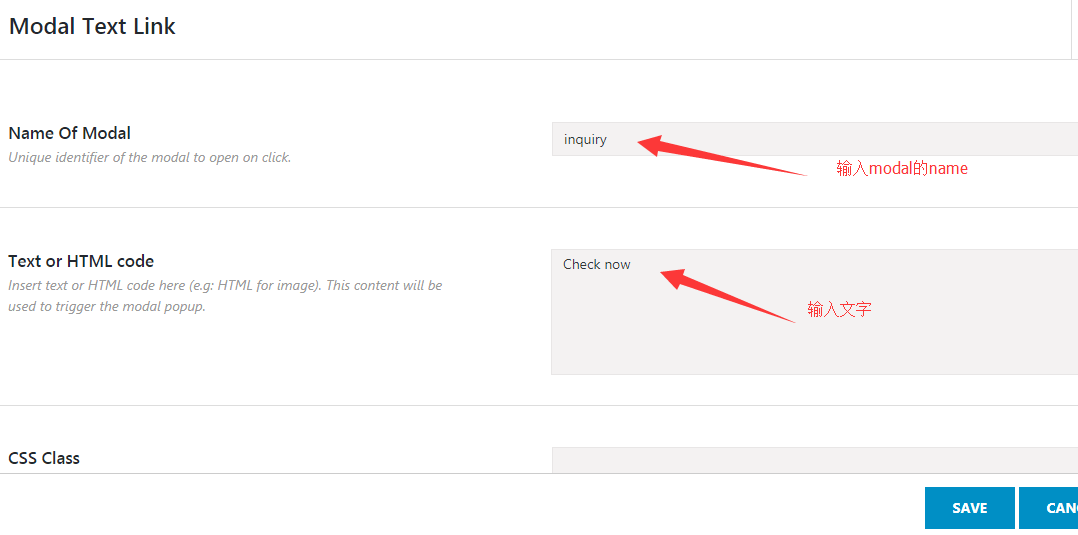
1.在element里面选择modal text link这一个,并插入到页面中


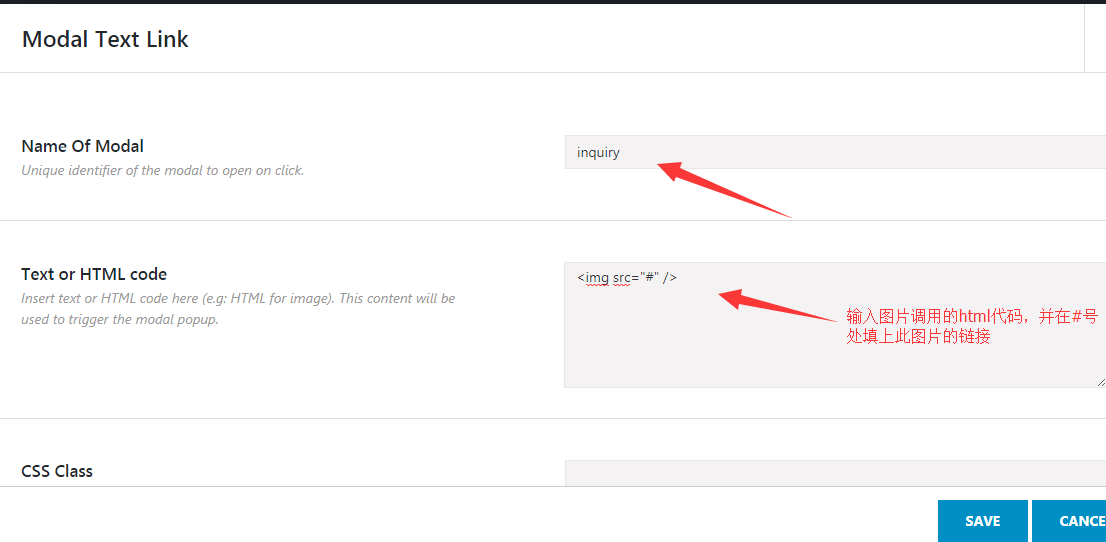
2.在name of modal中输入inquiry,不要填contact form这种带空格的句子或短语,并在text or html code中输入文字,如果想做成图片弹窗就输入图片的html代码<img src=”#” /> ,并在#处填上图片的链接


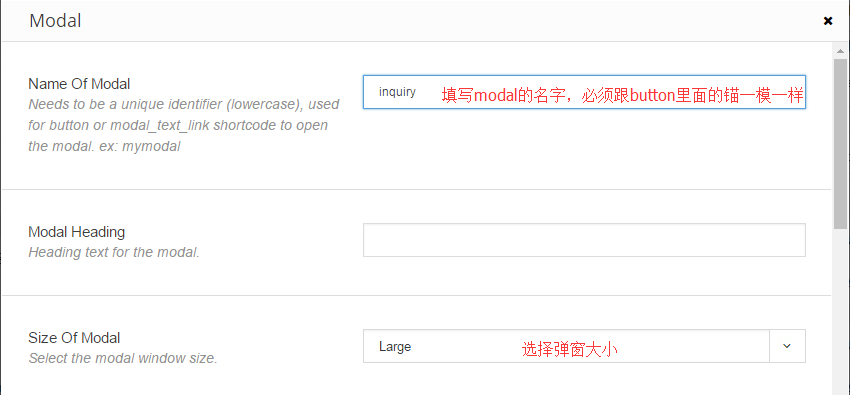
3. 插入modal这个element,并填好name of modal并填入弹窗的内容,保存刷新即可实现文字或图片的弹窗效果
Name of modal 填上跟上面一模一样的小写字母单词
size of modal 选择弹窗的大小

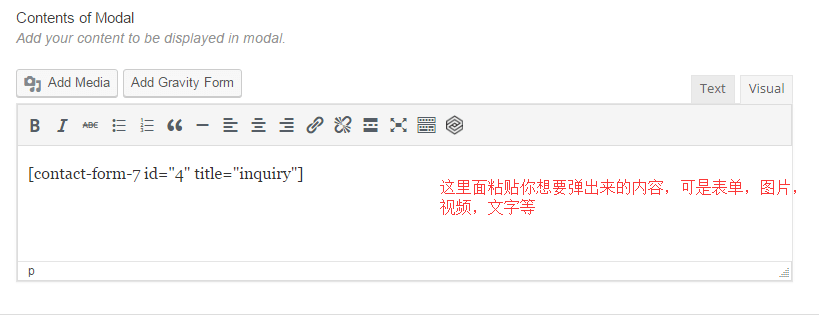
content of modal 填的是你的弹窗内容,像表单,图片,视频等,只要把相应的内容放进去,保存即可











“怎么样实现Avada主题Modal弹窗效果”上的10条回复
你好,看了你的这个办法,确实实现了,但是弹窗秒闪退,是不是因为下载清理缓存的插件的问题
如何设置全局的modal呢?
比如我要在主菜单栏设置一个button去调用modal
难道我还需要在买个页面都手动加一个modal吗?
请教大神,文字实现弹窗,如何调整文字字体大小,将文字居中 ?谢谢啦!
wordpress的DUX主题能用这个弹窗吗
如何将WooCommerce 中的加入购物车 换成 这样点击 contact form 7弹窗 ?
如果是AVADA主题,那可以尝试采用本文的方法来操作。如果是其他的主题,需要咨询主题开发方
不需要更换购物车 你不填写单价就不会显示购物车按钮 在简介里添加此方法就可以 我已测试 完美解决 以前总是用链接或者插件解决
请教大神,我想要文章中询盘表单弹窗效果,要怎样设置,
仔细看文章,都有写
谢谢HUNK大神分享,一步一步琢磨中。